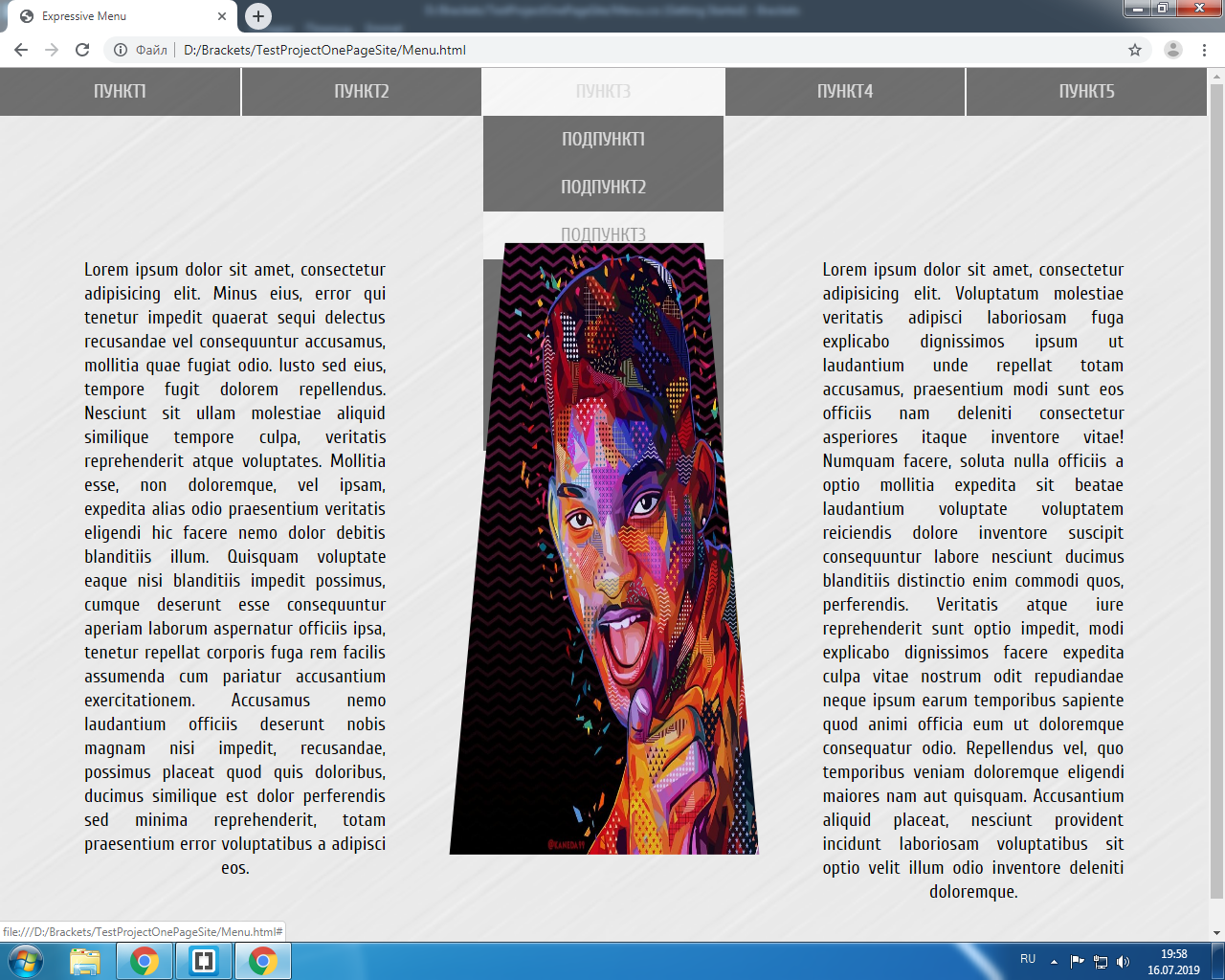
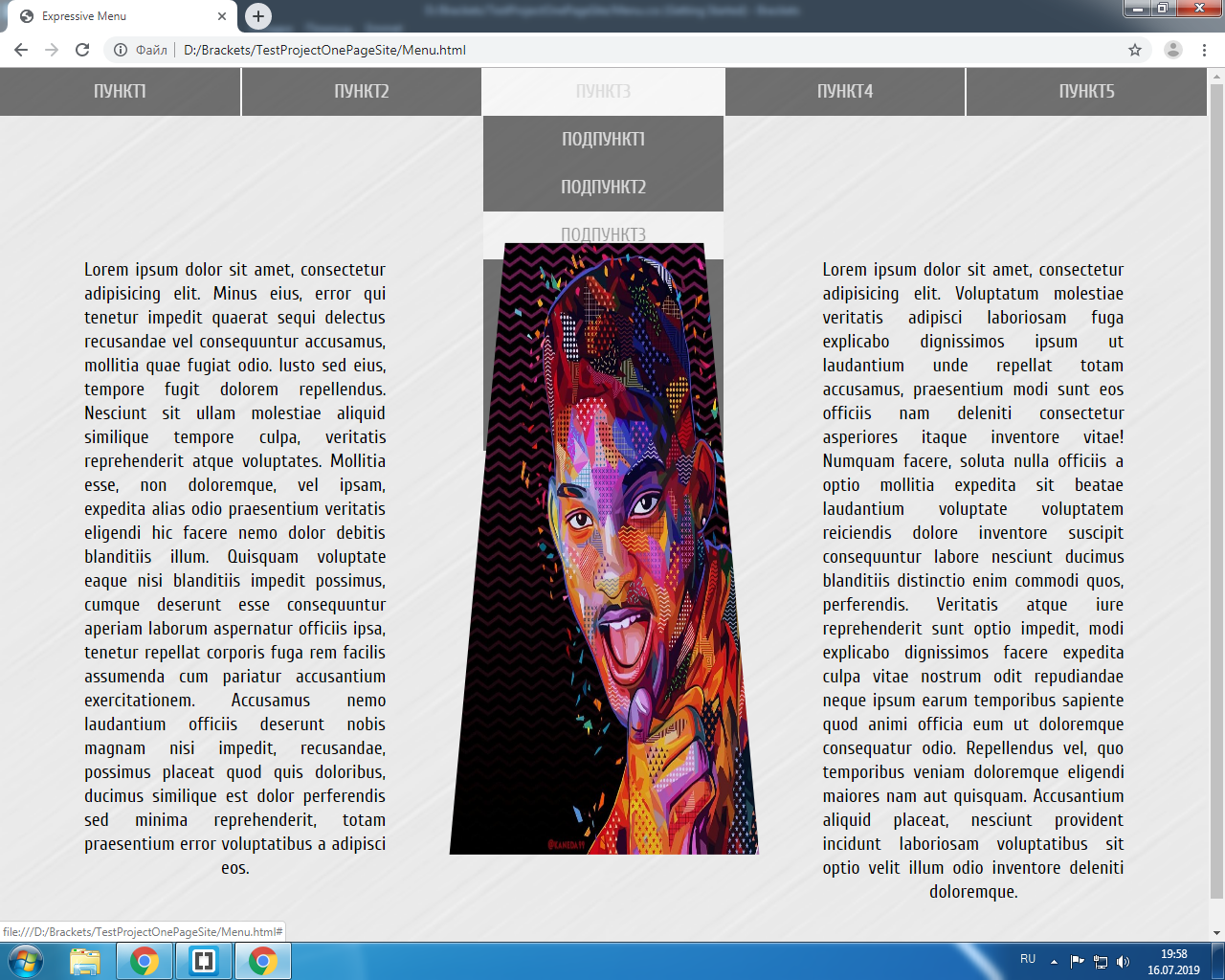
Здравствуйте, я начинающий верстальщик, вот столкнулся с такой проблемой:

Проблема заключается в том, что контент покрывает выпадающее меню, position: absolute для шапки пробовал, не помогает, наверное потому-что у меня меню из блоков состоит а списком, у контента абсолютное позиционирование, и желательно его я бы не хотел убирать, так как контент стоит ровно по середине через transform: translate где абсолютное позиционирование необходимо, вот голову ломаю что же делать, прошу подскажите если что не так делаю, Спасибо :)