
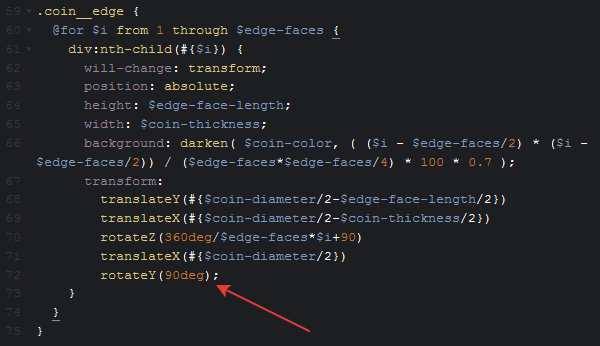
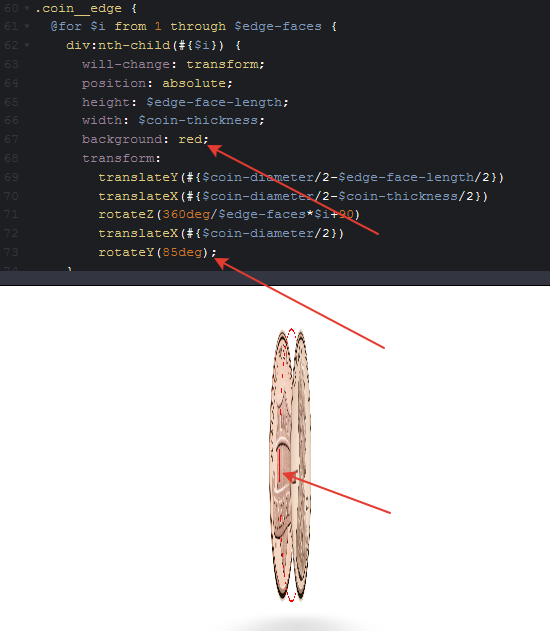
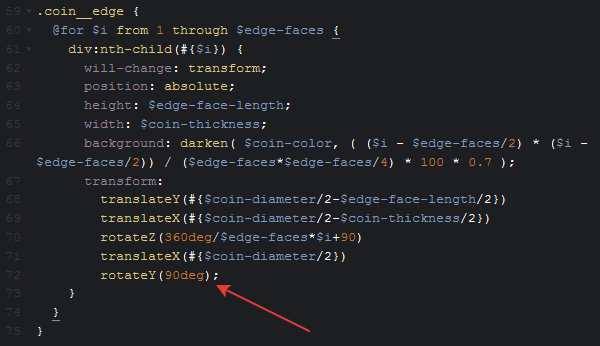
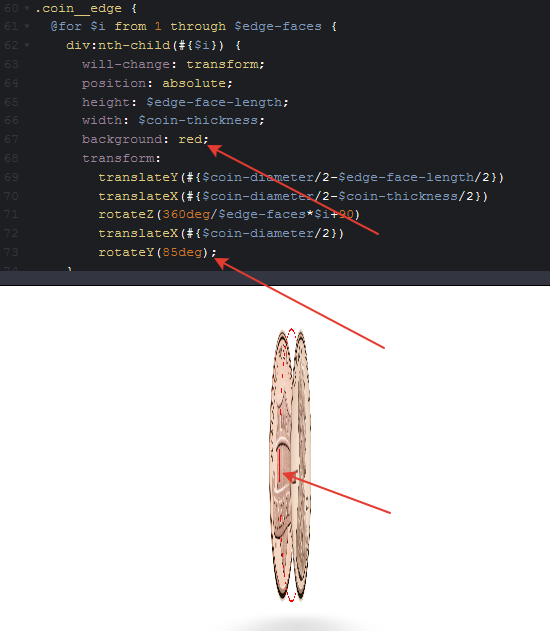
Проблема в этой строке, почему-то Crome и Firefox по разному этот поворот обрабатывают,
в результате в лисе элемент поворачивается так, что как бы "схлопывается" от наблюдателя.
Поставьте там 85%, сразу поймете, о чем говорю.
Как исправить - хз, нет особо времени ковыряться в этом странном поведении

P.S. вообще, я бы такие "плюшки" подальше от рабочих проектов держал, они разве что на эксперименты годятся, чтобы подивиться мощностью css-трансформаций. Имхо.