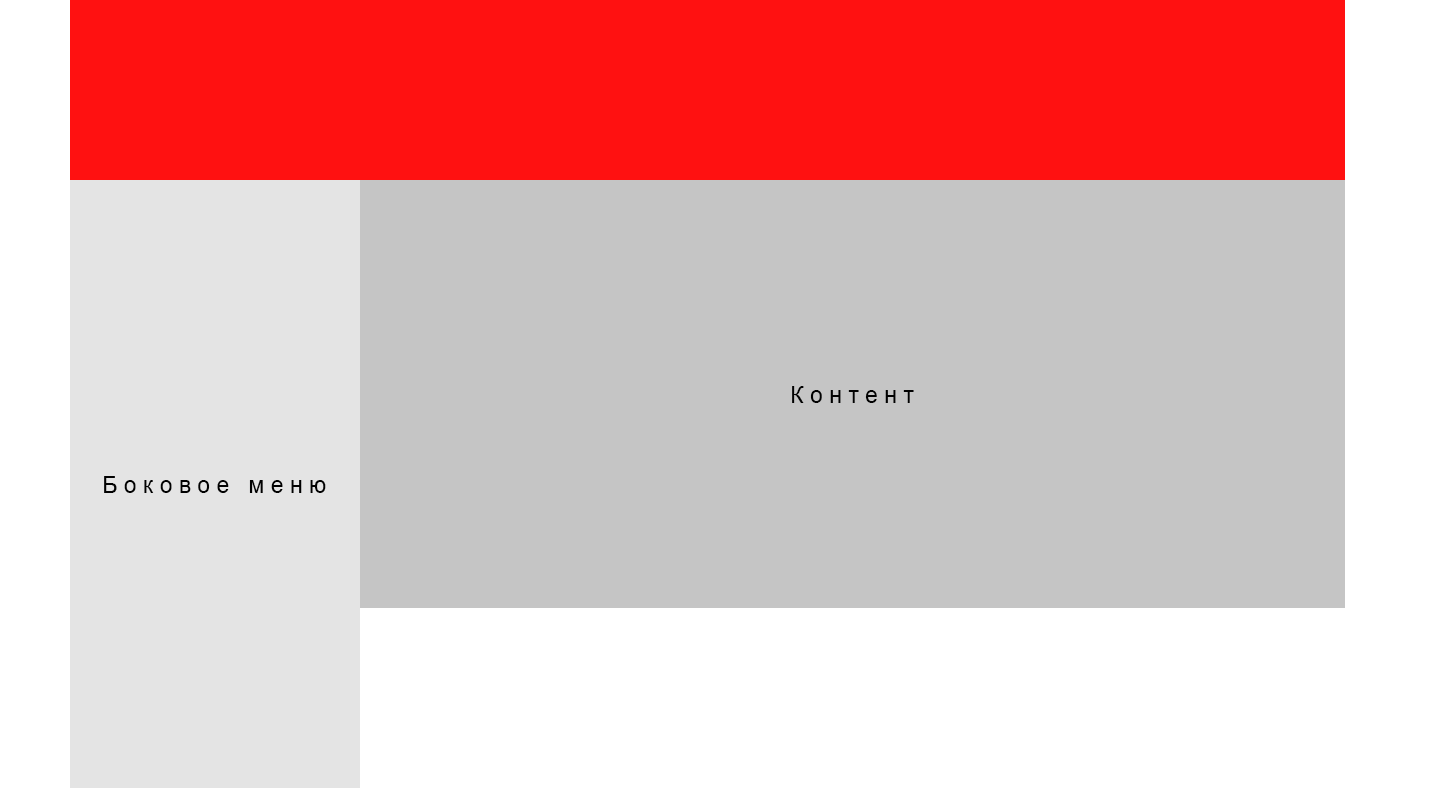
Привет! У меня есть 3 блока. Как правильно реализовать адаптив
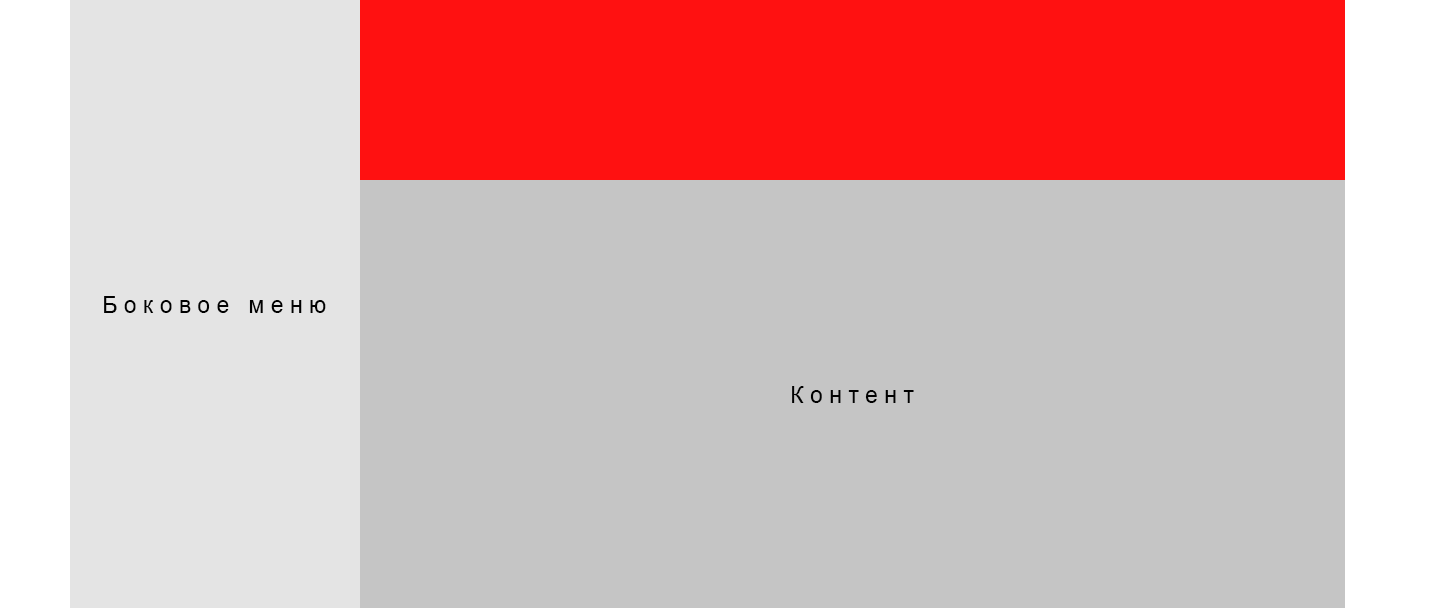
красного блока с 1920px до 1440px следующим образом:
Я сделал на jQuery (вырезаю блок при разрешении больше 1900px), но хотелось бы на чистом css. Такое возможно ?
Структура у меня идёт такая:
<div class="red-block"></div>
<div class="container">
<div class="menu"></div>
<div class="content"></div>
</div>