Нет в сети, потому что просто
<div class="menu">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
.menu {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
}
.menu div {
border: 1px solid lightgray;
}
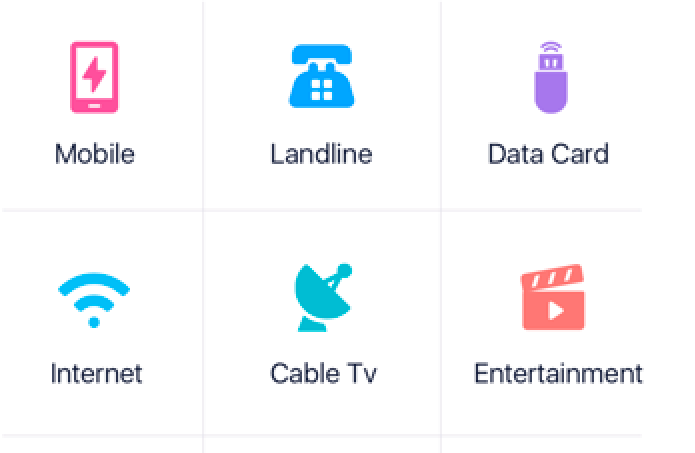
Можно даже еще круче сделать, как у вас в примере, без внешних рамок:
.menu {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
}
.menu div {
border-top: 1px solid lightgray;
border-right: 1px solid lightgray;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
// добавляете в див иконку и текст, все само встанет как надо
}
.menu div:nth-child(-n+3) {
border-top: 0;
}
.menu div:nth-child(3n) {
border-right: 0;
}