Есть сервер. На нём стоит Nginx, крутится NodeJs и с помощью NestJs там развёрнут бэкенд и фронтенд по инструкции как в статье
https://morioh.com/p/9a225d7524b5/building-a-moder...
Запускаю на сервере бэкенд
npm run start
так же запускаю фронтенд
npm run serve
Всё работает, бэкенд открывается по ссылке
ip.add.re.ss:3000 а фронтенд открывается по
ip.add.re.ss:8080 (при этом он редиректит на
ip.add.re.ss:8080/home и открывается сам сайт)

Теперь я хочу настроить Nginx так, чтобы он открывал фронтенд, то есть, чтобы по адресу
https://my_site.com открывалось то, что открывается сейчас по IP-адресу на фронте.
Конфиг /etc/nginx/sites-available/default такой:
server {
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server_name my_site.com www.my_site.com;
location / {
proxy_pass http://localhost:8080;
}
listen [::]:443 ssl ipv6only=on; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/my_site.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/my_site.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
ssl_stapling on;
ssl_stapling_verify on;
add_header Strict-Transport-Security "max-age=15768000; includeSubdomains; preload;";
add_header Content-Security-Policy "default-src 'none'; frame-ancestors 'none'; script-src 'self'; img-src 'self'; style-src 'self'; base-uri 'self'; form-action 'self';";
add_header Referrer-Policy "no-referrer, strict-origin-when-cross-origin";
add_header X-Frame-Options SAMEORIGIN;
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
}
server {
if ($host = www.my_site.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
if ($host = my_site.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80 default_server;
listen [::]:80 default_server;
server_name my_site.com www.my_site.com;
return 404; # managed by Certbot
}
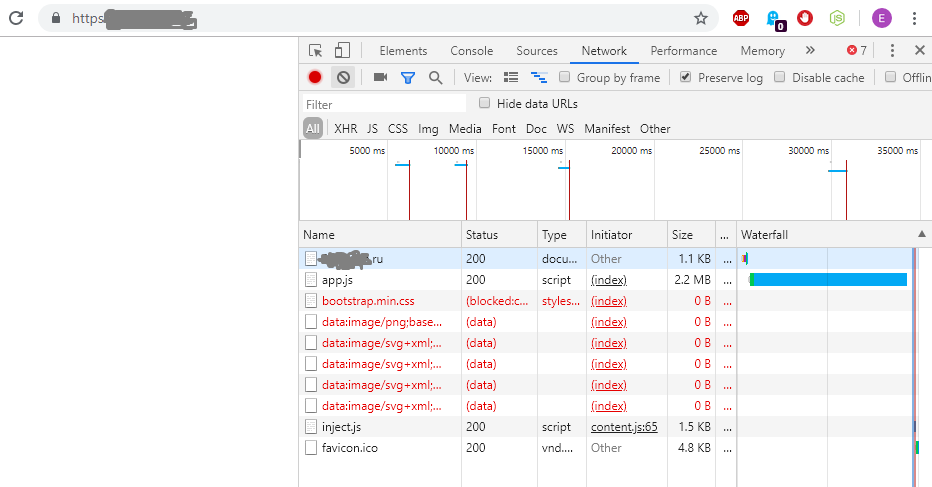
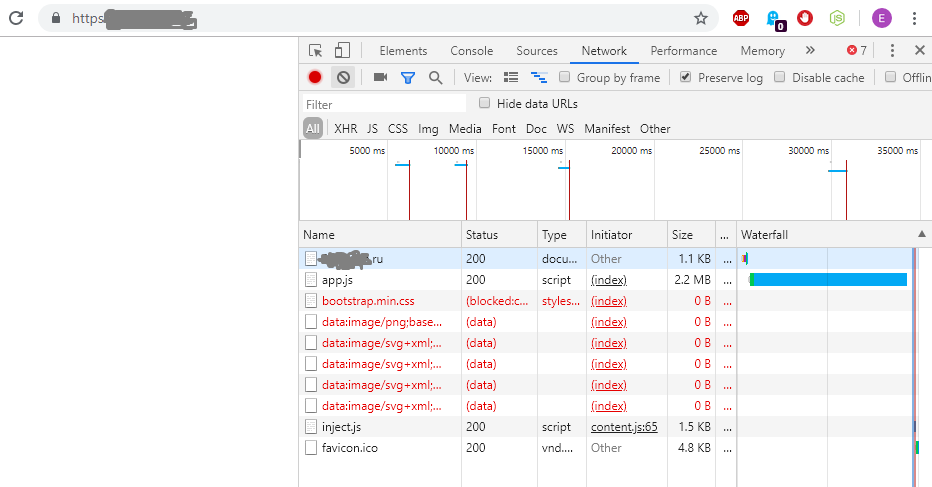
Но почему-то показывается пустая белая страница, никакого контента нет.

В чём может быть проблема?