Добрый день.
Во VueJS создаю компонент.
Структура компонента довольно простая.
import Spinner from "@/components/spinner.vue"
import Vue from "vue";
import * as uiv from "uiv"
export default {
name: 'AccessToErpForm',
components: {
Spinner
},
props: {
form: {type: Object, default: ()=>({name: null, description: null})},
formData: {type: Object, default: ()=>({users: [], bases: []})}
},
data(){
return {
loading: false,
loadingMessage: "Загрузка данных...",
selectedUser: null,
selectedBases: [],
rights: null,
cause: null,
steps: [],
step: 1,
activeTab: 'workbases',
}
},
computed: {
isDataCompleted(){
if(this.step === 2 && this.selectedBases.length > 0 && this.selectedUser !== null && this.rights !== null && this.cause !== null) {return true}
return false
},
userIsSelected() {const invalidTypes = ['number', 'string', 'boolean', 'undefined']
return (this.selectedUser !== null && !invalidTypes.includes(typeof(this.selectedUser))) },
testDataBases(){
if(!this.bases) {return []}
return this.bases.filter(item=>item.istestbase)
},
workDataBases(){
if(!this.bases) {return []}
return this.bases.filter(item=>!item.istestbase)
},
visibleNextButton(){return (this.selectedBases.length > 0 && this.step === 1)},
visiblePrevButton(){return ( this.step === 2)},
},
created(){
this.init()
},
methods: {
async init(){
this.loading = true
this.loadingMessage = "Загрузка данных..."
try {
this.steps = [{id: 1, title: 'Выберите базы'}, {id: 2, title: 'Выберите пользователя и укажите права и основание для доступа'}]
const {users, bases} = this.formData
this.bases = bases
this.users = users
this.makeActive('workbases')
} catch (error) {
this.loadingMessage = 'Ошибка инициализации...'
throw new Error(error)
} finally {
this.loading = false
this.loadingMessage = null
}
},
makeActive(val) {
if(!val) {return false}
this.activeTab = val
return true
},
isActiveTab(val) {return this.activeTab === val},
next(){
if (this.step >= this.steps.length) {return}; this.step = this.step +1},
prev(){if (this.step <=1 ) {return};this.step = this.step -1},
setUser(userItem){
if(!userItem) {return false}
if (typeof userItem !== 'object') {return false}
this.selectedUser = userItem
return true
},
submit(){
const tickeData = {
form: this.form,
data: {
bases: this.selectedBases,
user: this.selectedUser,
rights: this.rights,
cause: this.cause
}
}
this.$emit('done', tickeData)
return tickeData
}
}
}
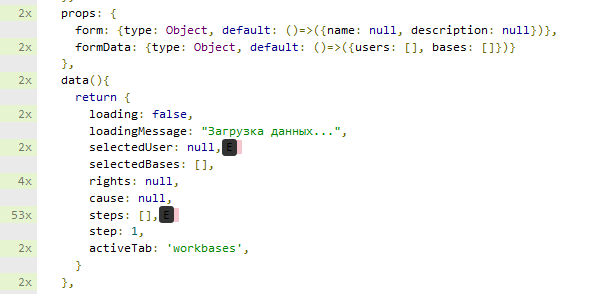
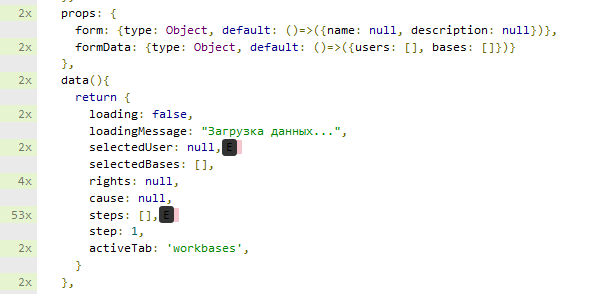
Отчет о покрытии кода тестами ругается то, что не всё бранчи покрыты тестами.

Но я не могу понять, что репортеру не нравится в дефолтных значениях data?