Есть сайт, написанный с помощью create-react-app.
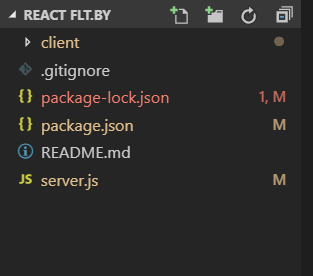
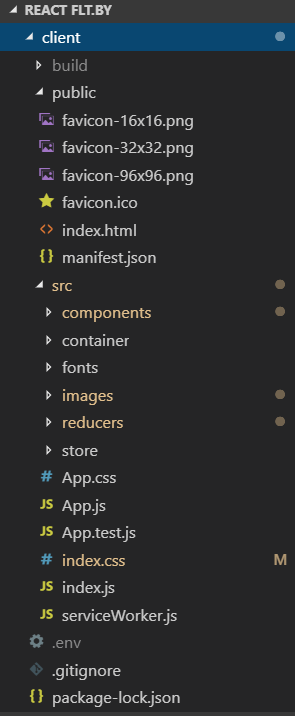
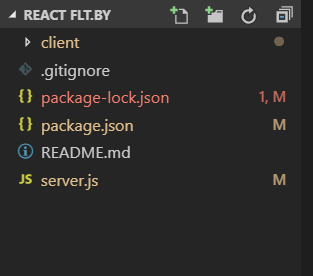
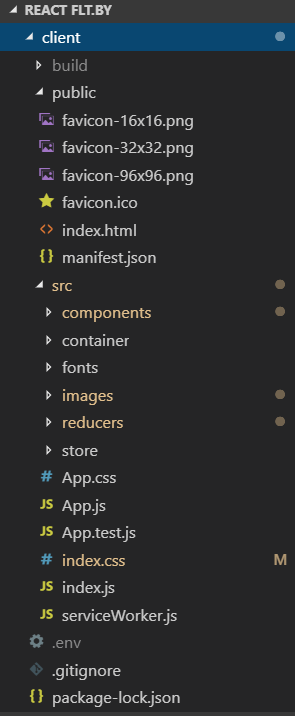
Структура проекта следующая:


Т.е., имеется два файла package.json.
Build проекта надо сделать из папки REACT FLT.BY (она же и корневая).
Package.json в этой папке следующий:
{
"name": "FLT",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"start": "node server.js",
"server": "nodemon server.js",
"client": "cd client && npm run start",
"dev": "concurrently --kill-others-on-fail \"npm run server\" \"npm run client\"",
"build": "react-scripts build",
"main_sectionku-postbuild": "cd client && npm install && npm install --only=dev --no-shrinkwrap && npm run build"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"aos": "^2.3.4",
"body-parser": "^1.19.0",
"concurrently": "^4.1.0",
"express": "^4.17.1",
"nodemailer": "^6.2.1",
"nodemon": "^1.19.1",
"react-addons-css-transition-group": "^15.6.2",
"react-loading-skeleton": "^1.1.2",
"react-skroll": "^0.7.2",
"react-transition-group": "^4.1.0"
}
}
Нужно добавить build в scripts. Но что там прописать? В данный момент получается сделать билд проекта только если перейти в папку client. Но некоторая необходимая логика содержится в файле server.js