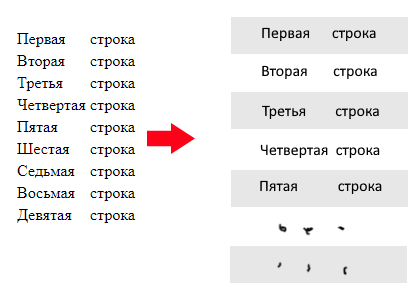
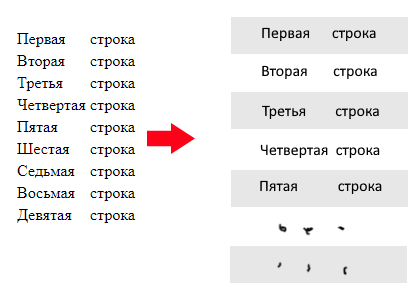
Всем привет. Как из этого кода, сделать таблицу, как показано на скриншоте? Сколько не пытаюсь, то снизу полоска получается простая, то слетает таблица. (
https://codepen.io/anon/pen/QXVJMy)<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<table>
<tr><td>Первая</td><td>строка</td></tr>
<tr><td>Вторая</td><td>строка</td></tr>
<tr><td>Третья</td><td>строка</td></tr>
<tr><td>Четвертая</td><td>строка</td></tr>
<tr><td>Пятая</td><td>строка</td></tr>
<tr><td>Шестая</td><td>строка</td></tr>
<tr><td>Седьмая</td><td>строка</td></tr>
<tr><td>Восьмая</td><td>строка</td></tr>
<tr><td>Девятая</td><td>строка</td></tr>
</table>
</body>
</html>
Color: E7E7E7
Пример таблицы, который должен получится: