
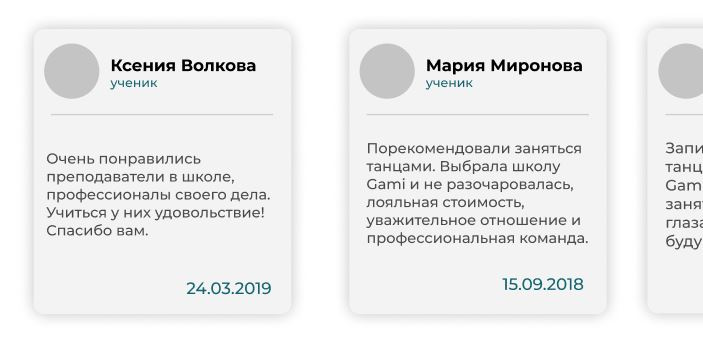
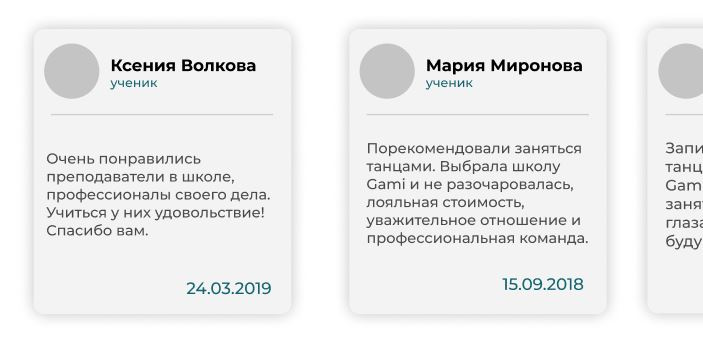
Здравствуйте, подскажите как сделать так же, как на картинке?
Верстаю на bootstrap 4
<section id="otzyvy">
<h3 class="text-center bold">Отзывы</h3>
<div class="container-fluid">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="container">
<img src="img\Ellipse.png" alt="">
<h4>Ксения Волкова</h4>
<p>ученик</p>
<hr>
<p>Очень понравились преподаватели
в школе, профессионалы своего дела.
Учиться у них удовольствие! Спасибо вам.</p>
</div>
</div>
</div>
</div>
</section>
#otzyvy .container{
background-color: #f3f3f3;
border-radius: 15px;
padding-top: 15px;
padding-bottom: 15px;
box-shadow: 0px 0px 25px rgba(0, 0, 0, 0.25);
width: 350px;
}
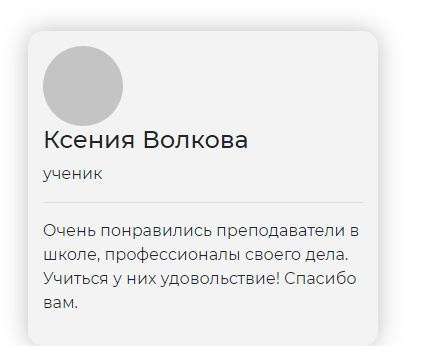
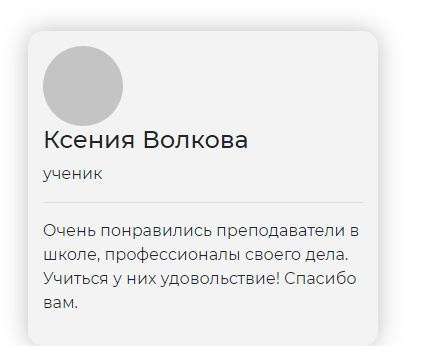
То, что получилось у меня