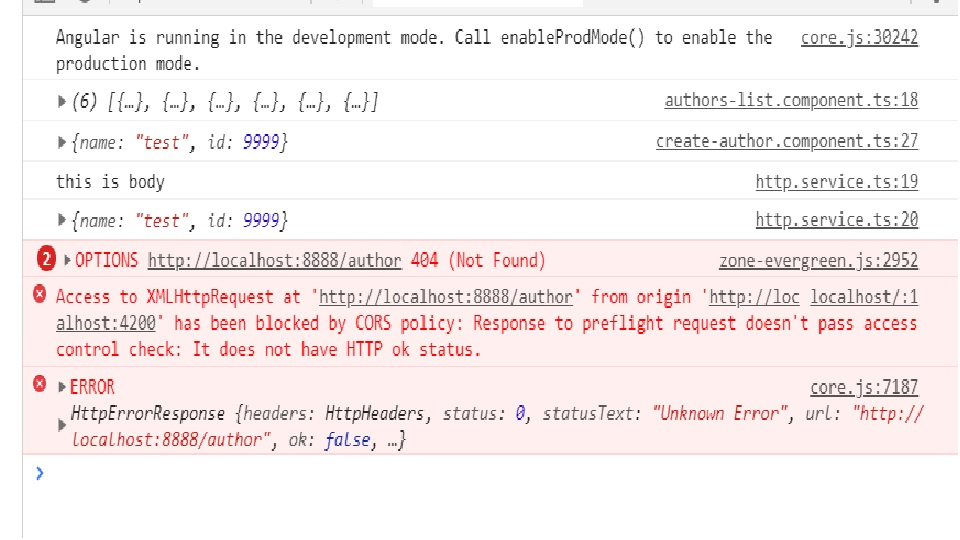
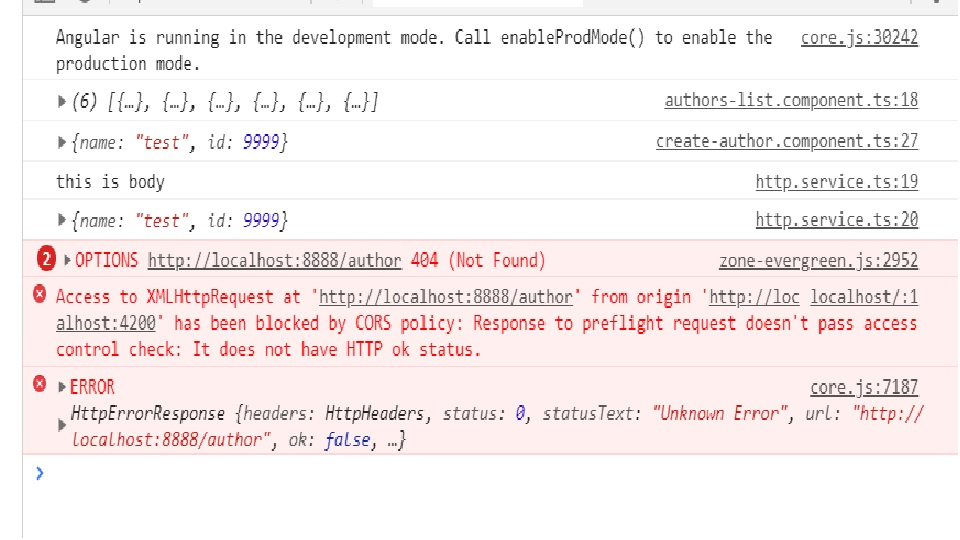
В учебных целях пишу приложение на ангуляр, которое должно получать/отправлять на сервер данные из формы. Сервер на node.js работает на локальном порте 8888, ангуляр на 4200. Гет запрос проходит нормально и возвращает мне массив объектов из БД. Но когда отправляю ПОСТ запрос на добавление выдает следующую ошибку:

Вот код на клиенте:
@Injectable()
export class HttpService {
constructor(private http: HttpClient) {}
getAuthors() {
return this.http.get('http://localhost:8888/authors');
}
postAuthor(author: Author) {
const body = {name: author.name, id: author.id};
const headers: HttpHeaders = new HttpHeaders({'Content-Type':'application/x-www-form-encoded'});
// console.log(`this is body`);
// console.log(body)
return this.http.post('http://localhost:8888/author', body, {headers});
}
в компоненте подписываюсь на событие:
addAuthor() {
// console.log(this.form);
const recievedAuthor: Author = {name: this.form.value.name, id: +this.form.value.id};
// console.log(recievedAuthor);
this.httpService.postAuthor(recievedAuthor).subscribe()
}
вот код на сервере:
createAuthor: async (ctx) => {
if (ctx.request.body.name === '' || ctx.request.body.name === undefined
&& ctx.request.body.id === '' || ctx.request.body.id === undefined) {
ctx.body = {"validation error": "Все поля должны быть заполнены"};
return;
}
try {
const author = await Author.create({
id: ctx.request.body.id,
name: ctx.request.body.name
});
ctx.body = `author ${author} created`;
} catch {(err) => {console.log(err)}};
}
Подскажите, что я делаю не так, или что нужно сделать? Я понимаю, что проблема связана с кросс-доменными запросами, думал, что дело в header-ах, поэтому по добавлял их где только можно, пересмотрел кучу сайтов, но конкретного решения так и не нашел... Думал также, что проблема может быть связана с форматом отправляемых данных, т.к. постман корректно обрабатывает запрос.