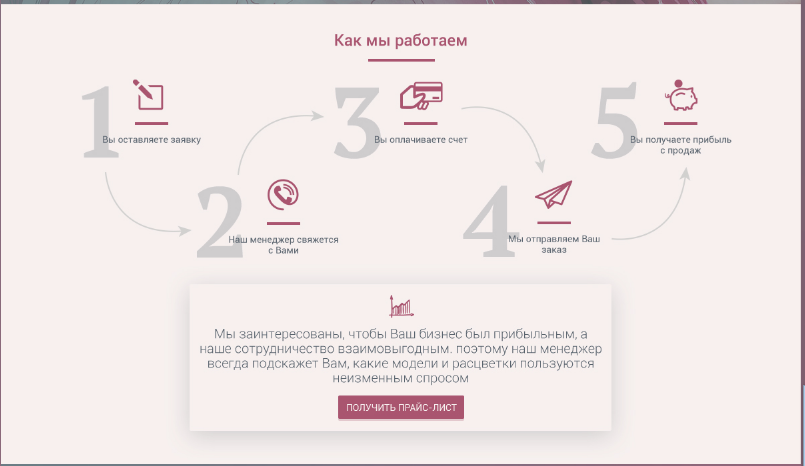
Если просто, то нарезать картинок и решить в лоб, где каждая цифра и стрелка - отдельный блок с текстом. Можно фоном или просто картинкой с position absolute (внутри блока).
Если заморочиться, то цифры svg, стрелки тоже svg (плюс трансформ на искажение для изогнутости), так будет очень удобно адаптив делать: убрать transform и стрелки стали прямыми. С точки зрения производительности этот способ гораздо лучше первого.