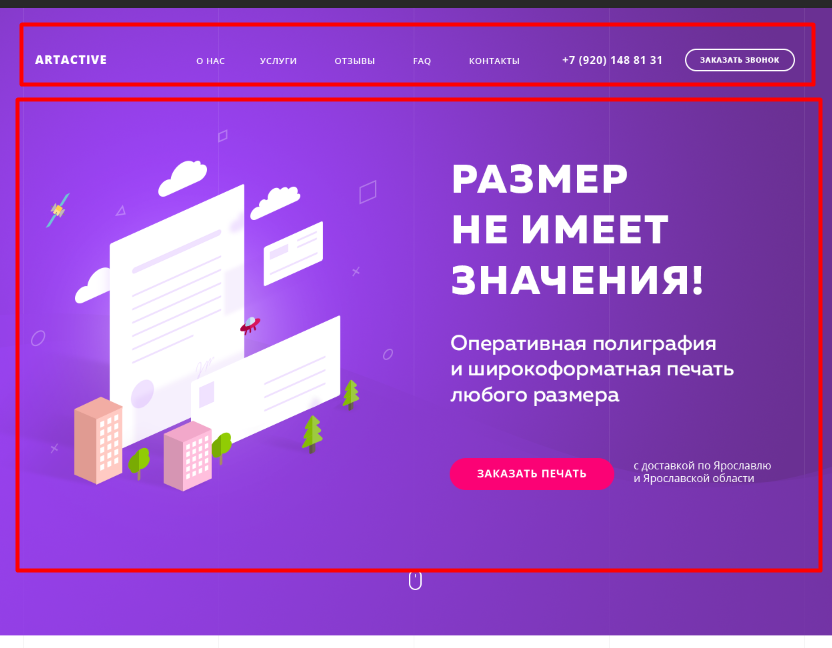
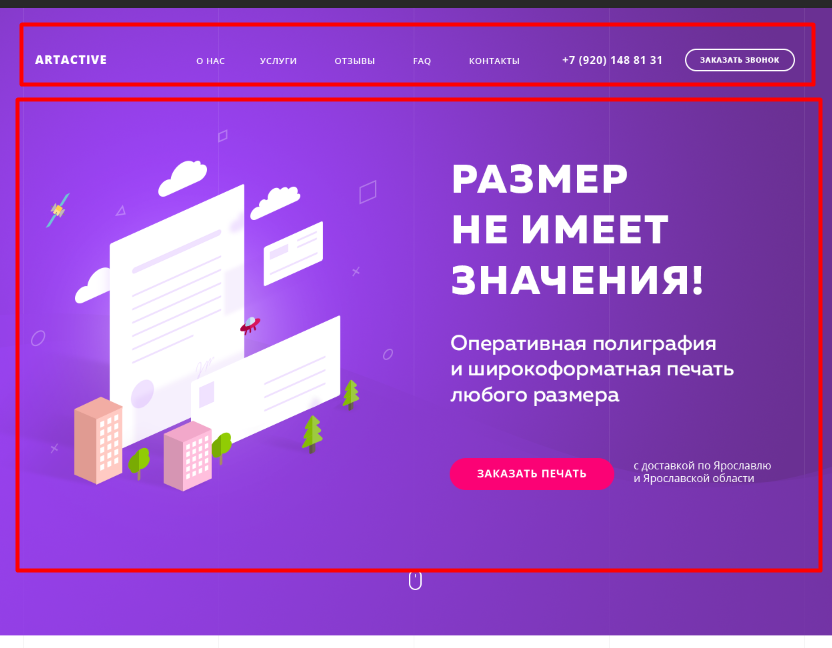
Есть хедер и промо-блок:

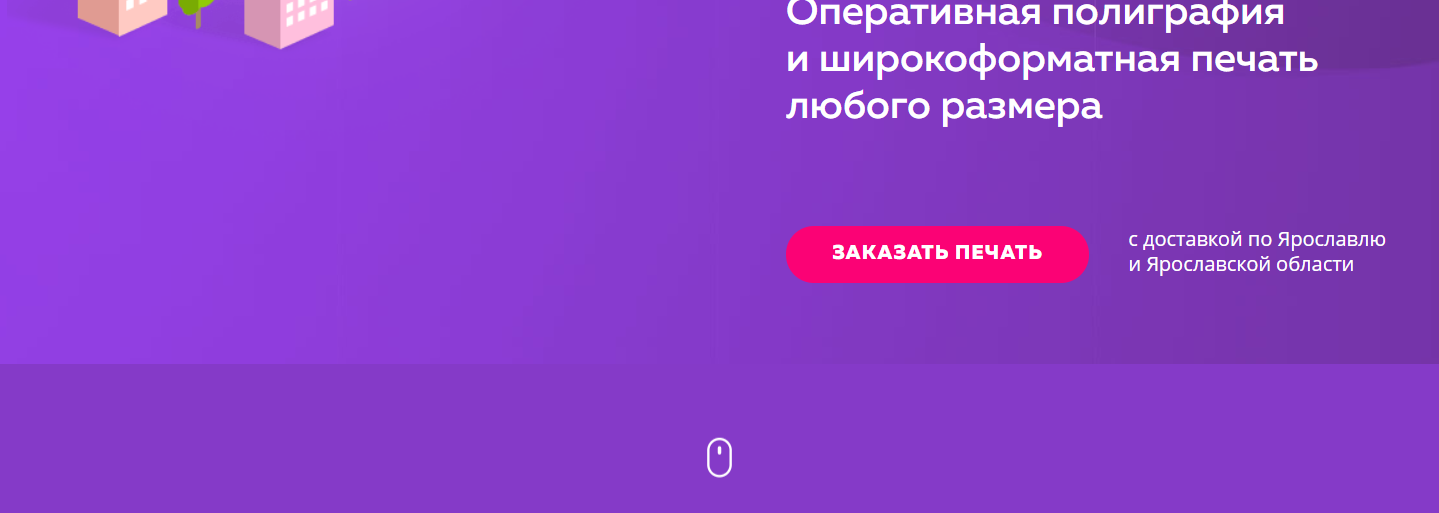
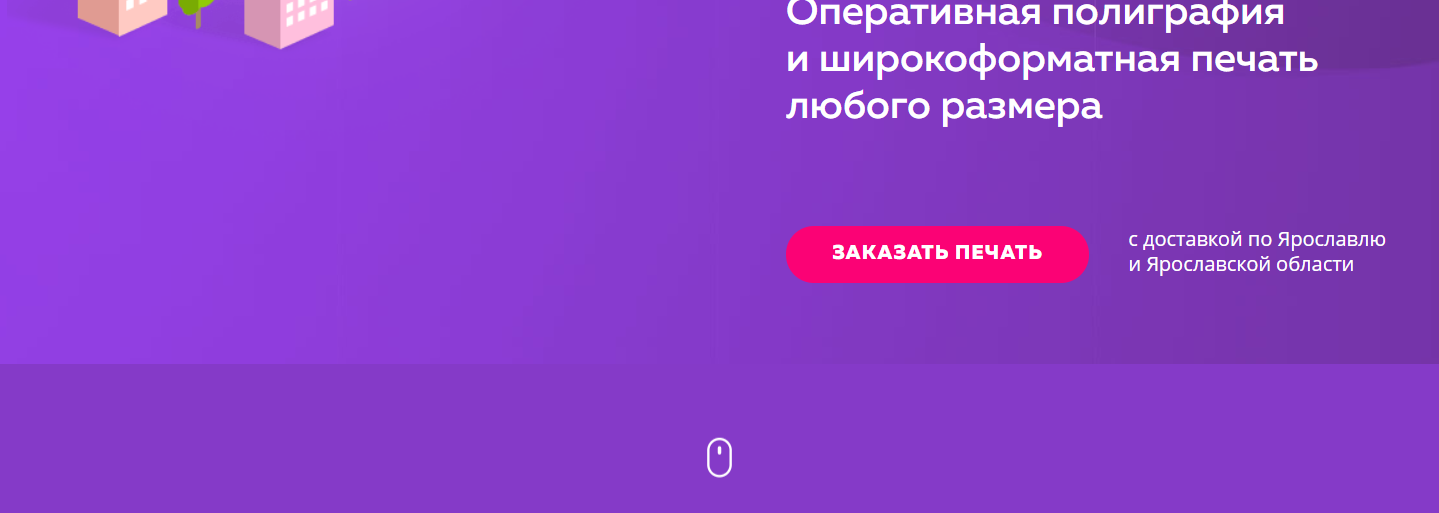
По макету фон должен растягиваться на оба блока, в разметке они никак не связаны, промо находится в main, header сам по себе (вставлять одно в другое только ради фона не хочу). Так как background невозможно вынести за пределы контейнера, делаю псевдоэлемент промо-блоку с абсолютным позиционированием, отрицательным отступом сдвигаю на хедер. Всё выглядит как надо, пока не увеличишь контент, при переполнении фон не растягивается (высота 100% задана), а обрезается на высоту отрицательного отступа:

Есть какой-то способ растянуть фон на оба блока, и чтобы при переполнении контентом ничего не обрезалось?
 По макету фон должен растягиваться на оба блока, в разметке они никак не связаны, промо находится в main, header сам по себе (вставлять одно в другое только ради фона не хочу). Так как background невозможно вынести за пределы контейнера, делаю псевдоэлемент промо-блоку с абсолютным позиционированием, отрицательным отступом сдвигаю на хедер. Всё выглядит как надо, пока не увеличишь контент, при переполнении фон не растягивается (высота 100% задана), а обрезается на высоту отрицательного отступа:
По макету фон должен растягиваться на оба блока, в разметке они никак не связаны, промо находится в main, header сам по себе (вставлять одно в другое только ради фона не хочу). Так как background невозможно вынести за пределы контейнера, делаю псевдоэлемент промо-блоку с абсолютным позиционированием, отрицательным отступом сдвигаю на хедер. Всё выглядит как надо, пока не увеличишь контент, при переполнении фон не растягивается (высота 100% задана), а обрезается на высоту отрицательного отступа:  Есть какой-то способ растянуть фон на оба блока, и чтобы при переполнении контентом ничего не обрезалось?
Есть какой-то способ растянуть фон на оба блока, и чтобы при переполнении контентом ничего не обрезалось? 