//Открытие/закрытие списка
function showHide(element_id) {
if (document.getElementById(element_id)) {
var obj = document.getElementById(element_id);
var btn = document.getElementById(investmentsBtn);
if (obj.style.display != "block") {
obj.style.display = "block";}
else obj.style.display = "none"; }
else alert("Элемент с id: " + element_id + " не найден!");
}
<section class="investments">
<div class="container">
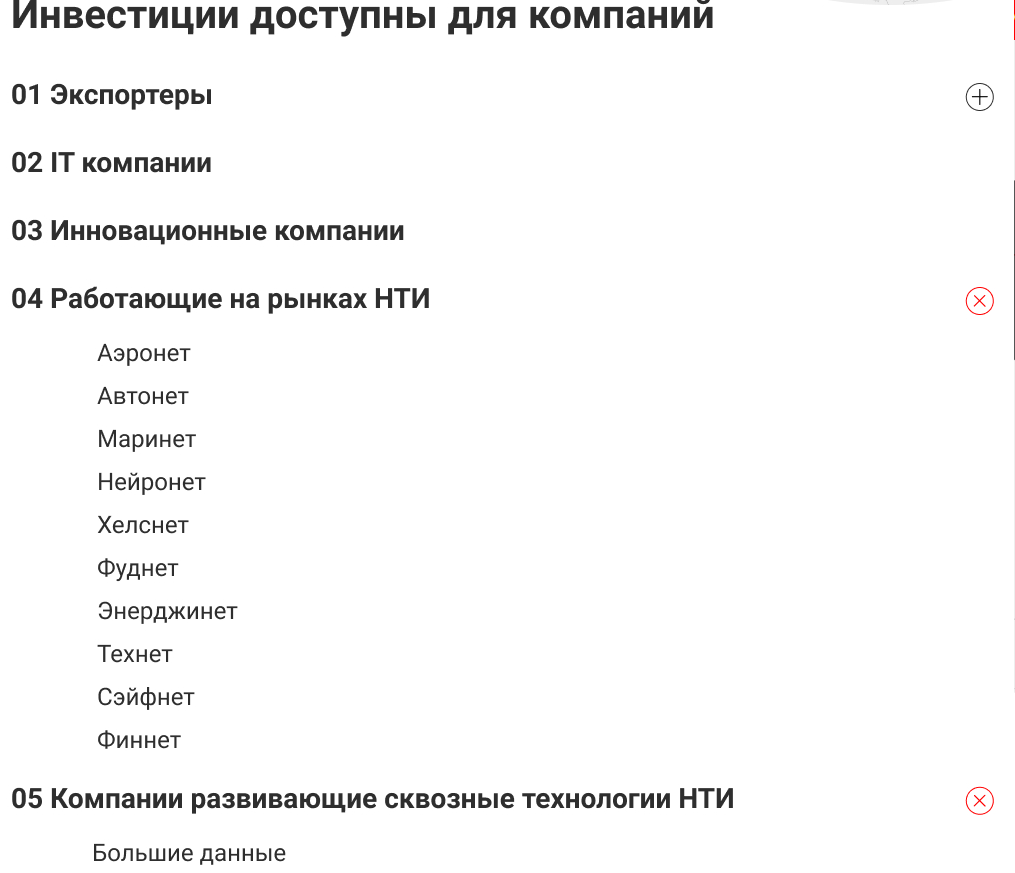
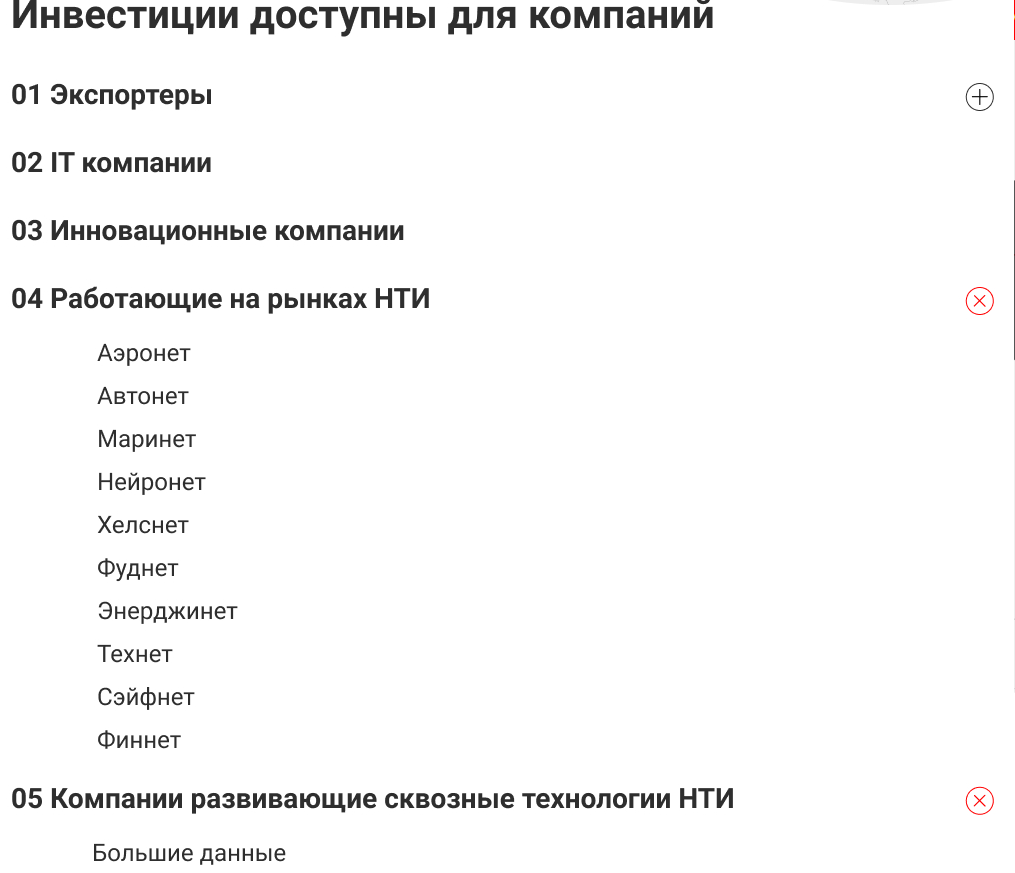
<h2 class="title title__investments">Инвестиции доступные для компаний</h2>
<div class="investments__wrap">
<div class="investments__block">
<h3 class="investments__title">01 Экспортеры</h3>
</div>
<div class="investments__block">
<h3 class="investments__title">02 IT компании</h3>
</div>
<div class="investments__block">
<h3 class="investments__title">03 Инновационные компании</h3>
</div>
<div class="investments__block">
<h3 class="investments__title">04 Работающие на рынках НТИ</h3>
<a class="investments__btn" id="investmentsBtn" href="javascript:void(0)" onclick="showHide('block_id')">Скрыть/Открыть</a>
<div class="investments__list" id="block_id">
<p class="investments__text">Аэронет</p>
<p class="investments__text">Автонет</p>
<p class="investments__text">Маринет</p>
<p class="investments__text">Нейронет</p>
<p class="investments__text">Хелснет</p>
<p class="investments__text">Фуднет</p>
<p class="investments__text">Энерджинет</p>
<p class="investments__text">Технет</p>
<p class="investments__text">Сэйфнет</p>
<p class="investments__text">Финнет</p>
</div>
</div>
<div class="investments__block investments__block--nti">
<h3 class="investments__title">05 Компании развивающие сквозные технологии НТИ</h3>
<a class="investments__btn" href="javascript:void(0)" onclick="showHide('block_id2')">Скрыть/Открыть</a>
<div class="investments__list investments__list--nti" id="block_id2">
<p class="investments__text">Большие данные</p>
<p class="investments__text">Искусственный интеллект</p>
<p class="investments__text">Системы распределенного реестра</p>
<p class="investments__text">Квантовые технологии</p>
<p class="investments__text">Новые и портативные источники энергии</p>
<p class="investments__text">Новые производственные технологии</p>
<p class="investments__text">Сенсорика и компоненты робототехники</p>
<p class="investments__text">Технологии беспроводной связи</p>
<p class="investments__text">Технологии управления свойствами биологических объектов</p>
<p class="investments__text">Нейротехнологии, технологии виртуальной и дополненной реальностей</p>
</div>
</div>
</div>
</div>
</section>

Как оставить кнопку активной при открытом списке, а при закрытие списка вернуть ее в исходное состояние? В вопросе имеется JS код написанysq только на открытие/закрытие списка, он не меняет состояние кнопки. Прошу тапками не кидать за возможно простой вопрос.