
<tr>
<td>Stronglav</td>
<td></td>
<td></td>
<td></td>
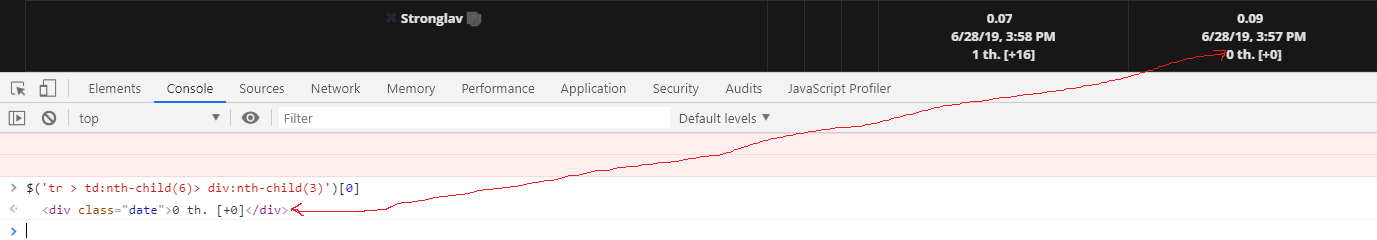
<td>
<span class="edit" attribute="">0.07</span>
<div class="date">6/28/19, 3:58 PM</div>
<div class="date">1 th. [+16]</div>
</td>
<td>
<span class="edit" attribute="d_eitd">0.09</span>
<div class="date">6/28/19, 3:57 PM</div>
<div class="date">0 th. [+0]</div>
</td>
<tr>// Задаём $(), связанный с нужной таблицей
// table = $('table...')
function handleEachTr() {
tr = $(this);
if (tr.find('td:nth-child(6)> div:nth-child(3):contains("[+0]")').size() !== 0) {
tr.hide();
}
}
// ...
table.find('tr').each(handleEachTr);
// компактно (для разового применения)
table.find('tr').each(function () {tr = $(this); if (tr.find('td:nth-child(6)> div:nth-child(3):contains("[+0]")').size()) tr.hide()});
// модно
table.find('tr').each((i, e) => {tr = $(e); tr.find('td:nth-child(6)> div:nth-child(3):contains("[+0]")').size() ? tr.hide() : 0});
// ещё моднее
table.find('tr').each((i, tr) => {$(tr).find('td:nth-child(6)> div:nth-child(3):contains("[+0]")').size() ? $(tr).hide() : 0});