Добрый день. Имеется блок на бустрапе следующего вида:
<div class="container view">
<div class="row">
<div class="block-01-benefits">
<div class="col-lg-12 col-md-12 col-xs-12 col-sm-12">
<div class="row">
<div class="col-lg-2 col-md-4 col-xs-4 col-sm-4">
<div class="bright">
<img src="https://site.com/images/icons/new/fx-pairs.png" class="img-responsive head-ic">
<p>90+ Fx pairs</p>
</div>
</div>
<div class="col-lg-2 col-md-4 col-xs-4 col-sm-4">
<div class="bright">
<img src="https://site.com/images/icons/new/fx-pairs.png" class="img-responsive head-ic">
<p>35+ Stocks</p>
</div>
</div>
<div class="col-lg-2 col-md-4 col-xs-4 col-sm-4">
<div class="bright">
<img src="https://site.com/images/icons/new/fx-pairs.png" class="img-responsive head-ic">
<p>18+ Metals</p>
</div>
</div>
<div class="col-lg-2 col-md-4 col-xs-4 col-sm-4">
<div class="bright">
<img src=src="https://site.com/images/icons/new/fx-pairs.png" class="img-responsive head-ic">
<p>47+ CFDs</p>
</div>
</div>
<div class="col-lg-2 col-md-4 col-xs-4 col-sm-4">
<div class="bright">
<img src="https://site.com/images/icons/new/fx-pairs.png" class="img-responsive head-ic">
<p>40+ Indices</p>
</div>
</div>
<div class="col-lg-2 col-md-4 col-xs-4 col-sm-4">
<div class="bright">
<img src="https://site.com/images/icons/new/fx-pairs.png" class="img-responsive head-ic">
<p>24+ Crypto</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Т.е. колонки все ровные, показываться должно тоже все ровно, каких-то дополнительных оступов у элементов внутри
.col нет. НО. Почему-то при определенной ширине экрана, некоторые колонки съезжают на следующую строку, как будто им не хватает места в строке. Для начала продемонстрирую как всё выглядит (почти при любом расширении экрана все ок, но в каких-то диапозонах ширины, колонки съезжают на строку вниз)
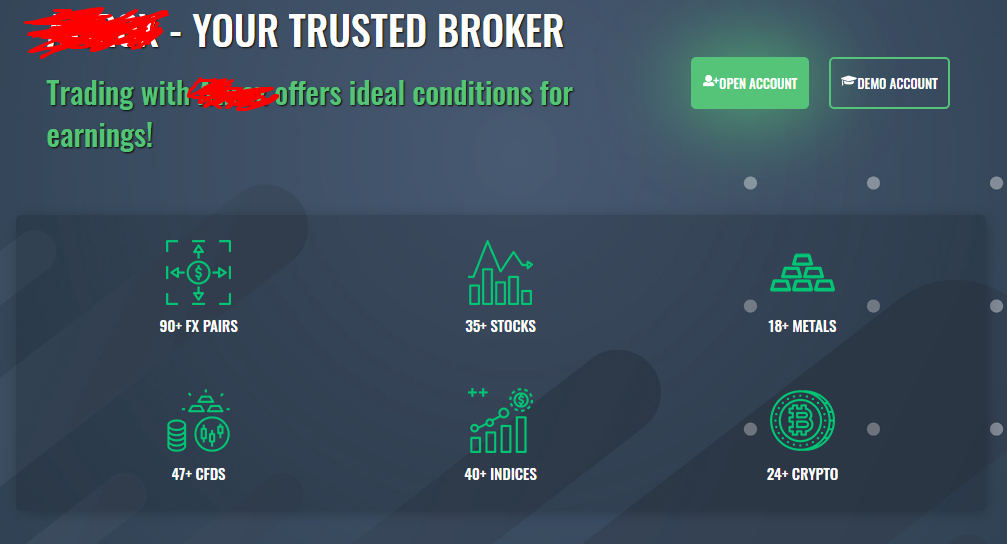
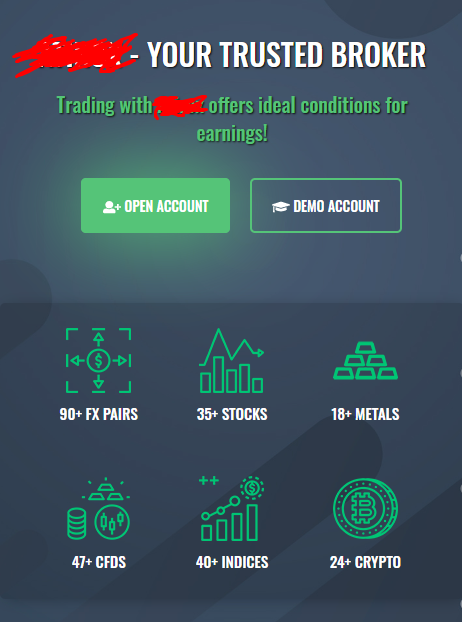
Итак, большой экран выглядит так, тут все норм:

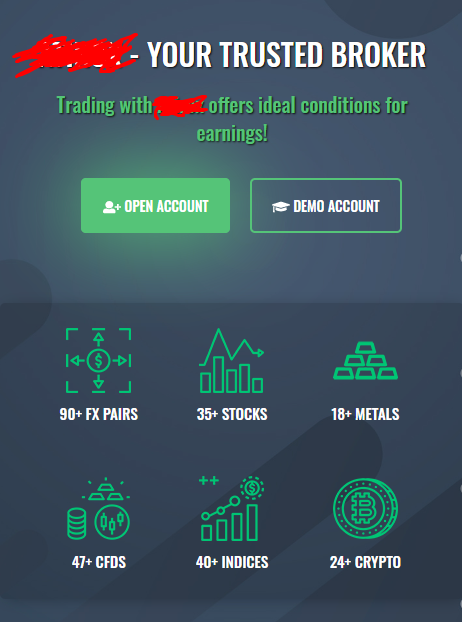
Средний экран, тут все норм:

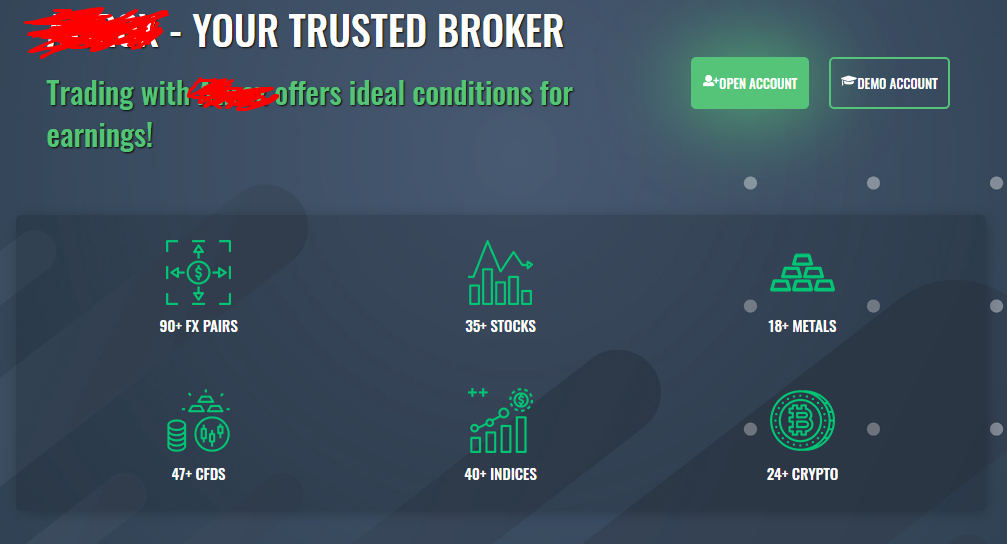
Маленький экран, тут все норм:

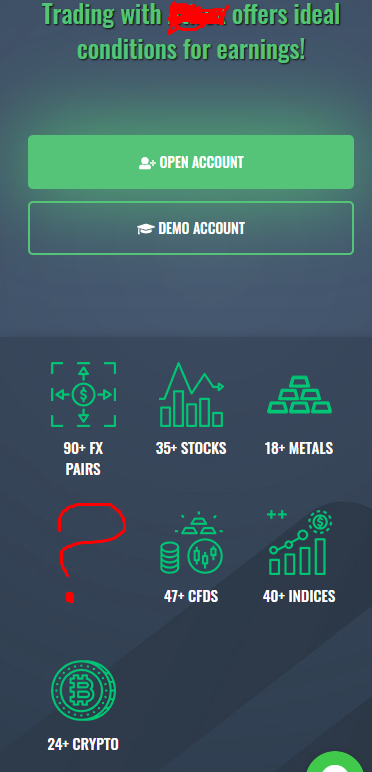
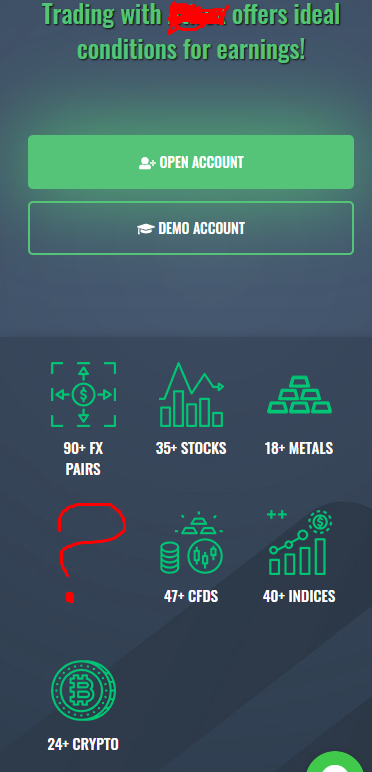
Тоже маленький экран, но на такой ширине колонка съезжает:

Подскажите пожалуйста, из за-чего это происходит и как это исправить?