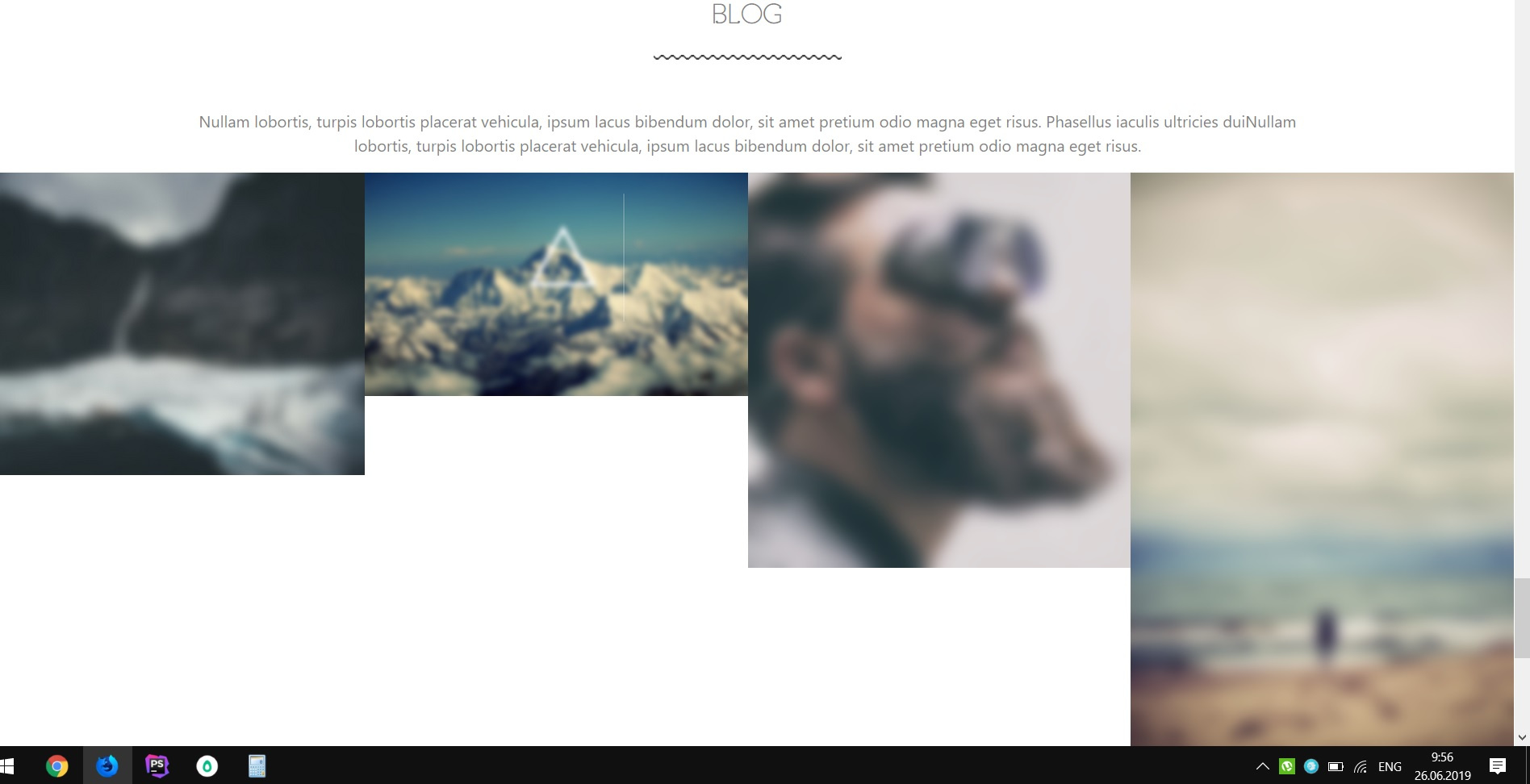
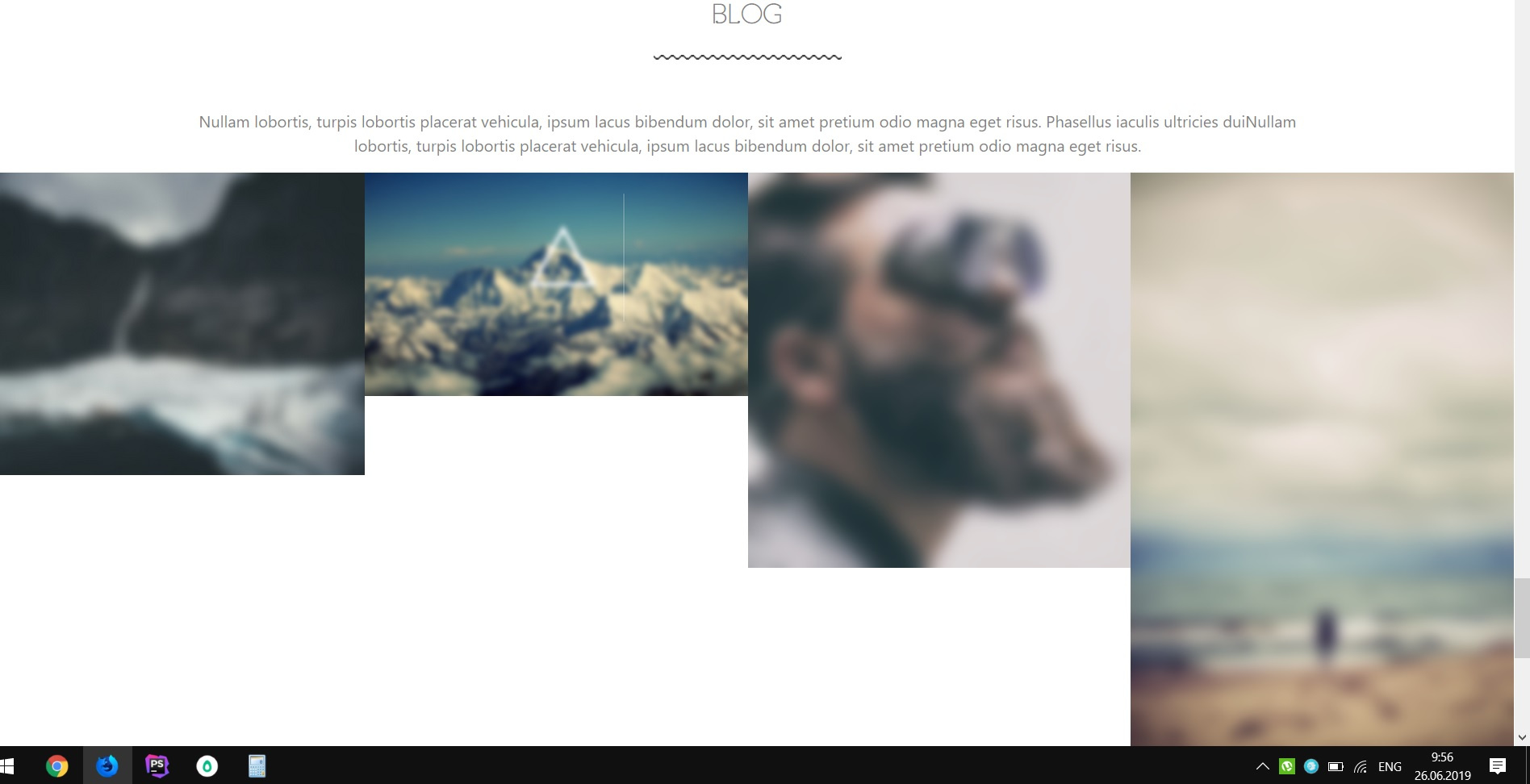
Доброго времени суток, или я туплю, или что то не так, ребят, нужна вот такая галерея(только вместо блоков с текстом будут такие же как и соседние картинки):

И есть такой код секции:
spoiler<section class="blog pt-5 pb-5 h-100">
<div class="container">
<div class="row no-gutters">
<div class="col-12">
<p class="title_section text-uppercase text-black-50">blog</p>
<img class="d-block mx-auto mt-4" src="img/small_line.png" alt="small_line">
<p class="text-black-50 w-100 mx-auto mt-5 text-center">Nullam lobortis, turpis lobortis
placerat
vehicula, ipsum lacus bibendum dolor, sit amet pretium odio magna eget risus. Phasellus
iaculis
ultricies duiNullam lobortis, turpis lobortis placerat vehicula, ipsum lacus bibendum dolor,
sit
amet pretium odio magna eget risus.</p>
</div>
</div>
</div>
<div class="container-fluid p-0 blog_gallery">
<div class="row no-gutters">
<div class="col-3">
<img class=" w-100" src="img/blog/blog_gallery_item_1.jpg" alt="blog_picture_1">
</div>
<div class="col-3">
<img class=" w-100" src="img/blog/blog_gallery_item_2.jpg" alt="blog_picture_2">
</div>
<div class="col-3">
<img class=" w-100" src="img/blog/blog_gallery_item_3.jpg" alt="blog_picture_3">
</div>
<div class="col-3">
<img class=" w-100" src="img/blog/blog_gallery_item_4.jpg" alt="blog_picture_4">
</div>
</div>
<div class="row no-gutters">
<div class="col-3">
<img class=" w-100" src="img/blog/blog_gallery_item_1.jpg" alt="blog_picture_5">
</div>
<div class="col-3">
<img class=" w-100" src="img/blog/blog_gallery_item_2.jpg" alt="blog_picture_6">
</div>
<div class="col-3">
<img class=" w-100" src="img/blog/blog_gallery_item_3.jpg" alt="blog_picture_7">
</div>
<div class="col-3">
<img class=" w-100" src="img/blog/blog_gallery_item_4.jpg" alt="blog_picture_8">
</div>
</div>
</div>
</section>
Если присвоить картинке класс
.h-100 то она растягивается и выглядит это всё не очень красиво, нужен совет, как сделать
правильно именно на bootstrap?