Здравствуйте!
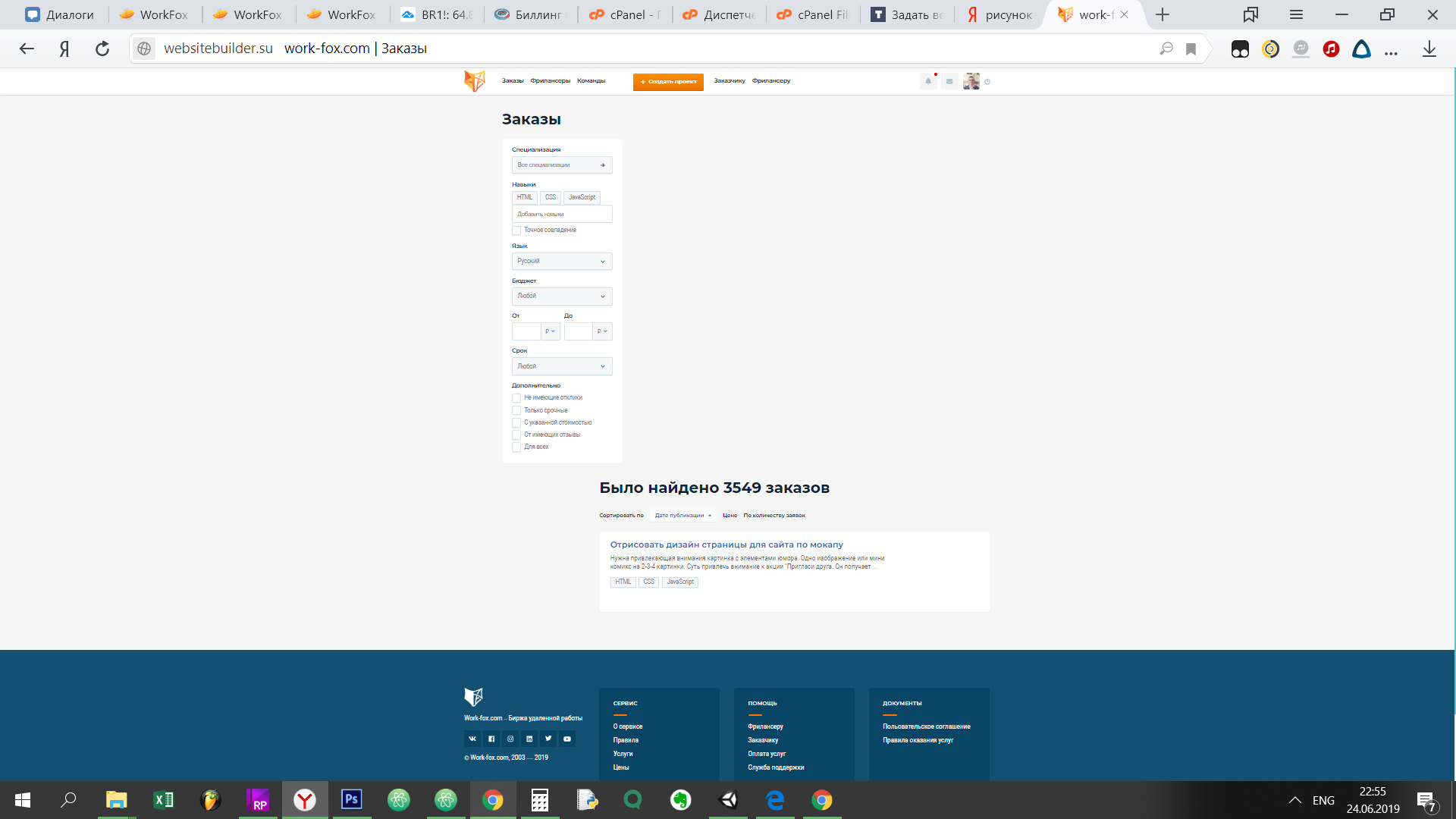
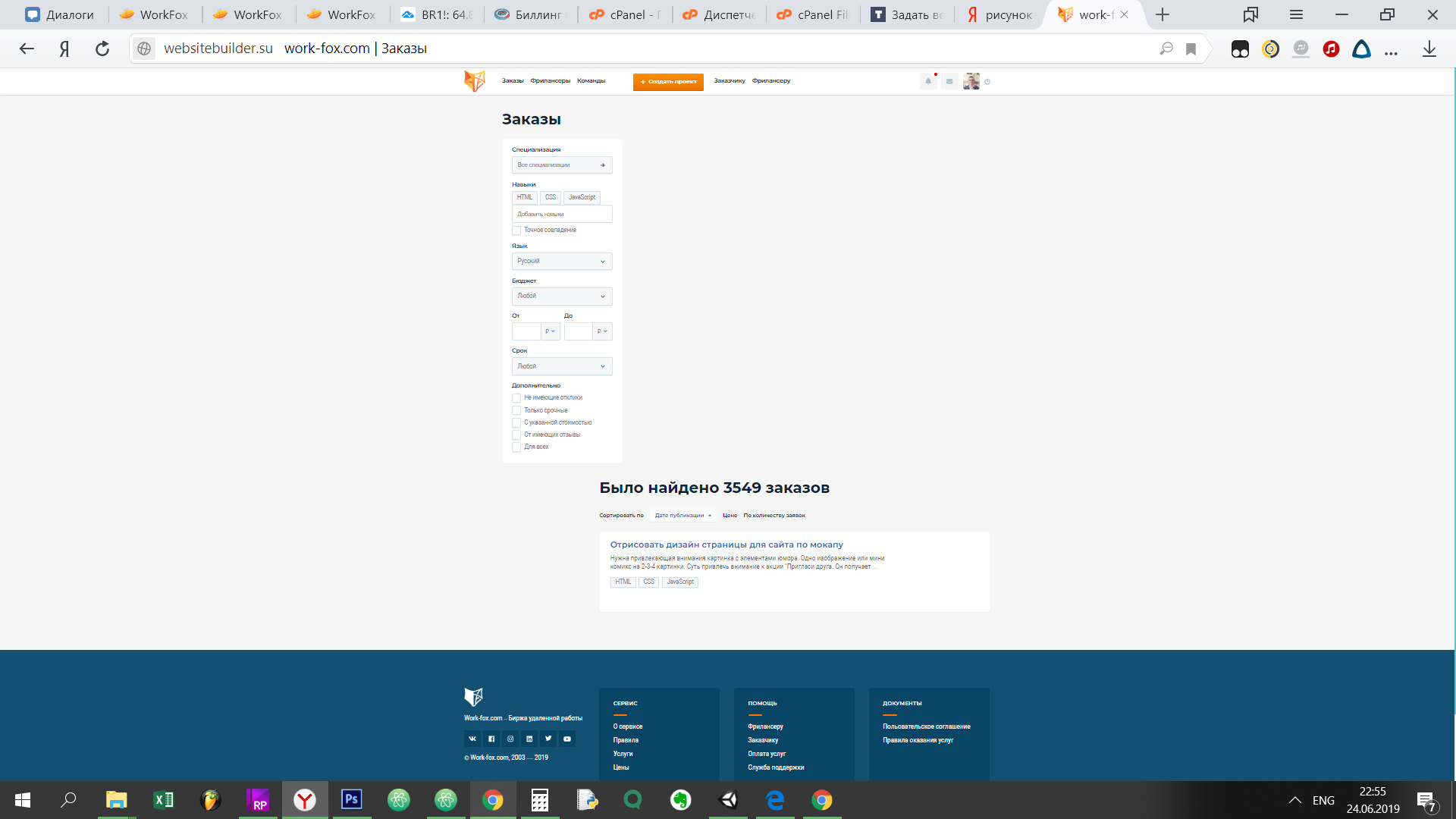
Есть 2 блока с float: left и float: right. У обоих задана ширина. Но почему-то если отзмутить страницу на 90% (лично у меня на 90%, возможно у кого-то баг проявится и при другом зуме), то первый блок перемещается вправо, вследствие чего у второго блока нет места и он улетает под первый блок. Выглядит это все вот так:

ссылка на страницу:
websitebuilder.su/workfox/orders.php
Заранее выражаю огромную благодарность всем, кто поможет!