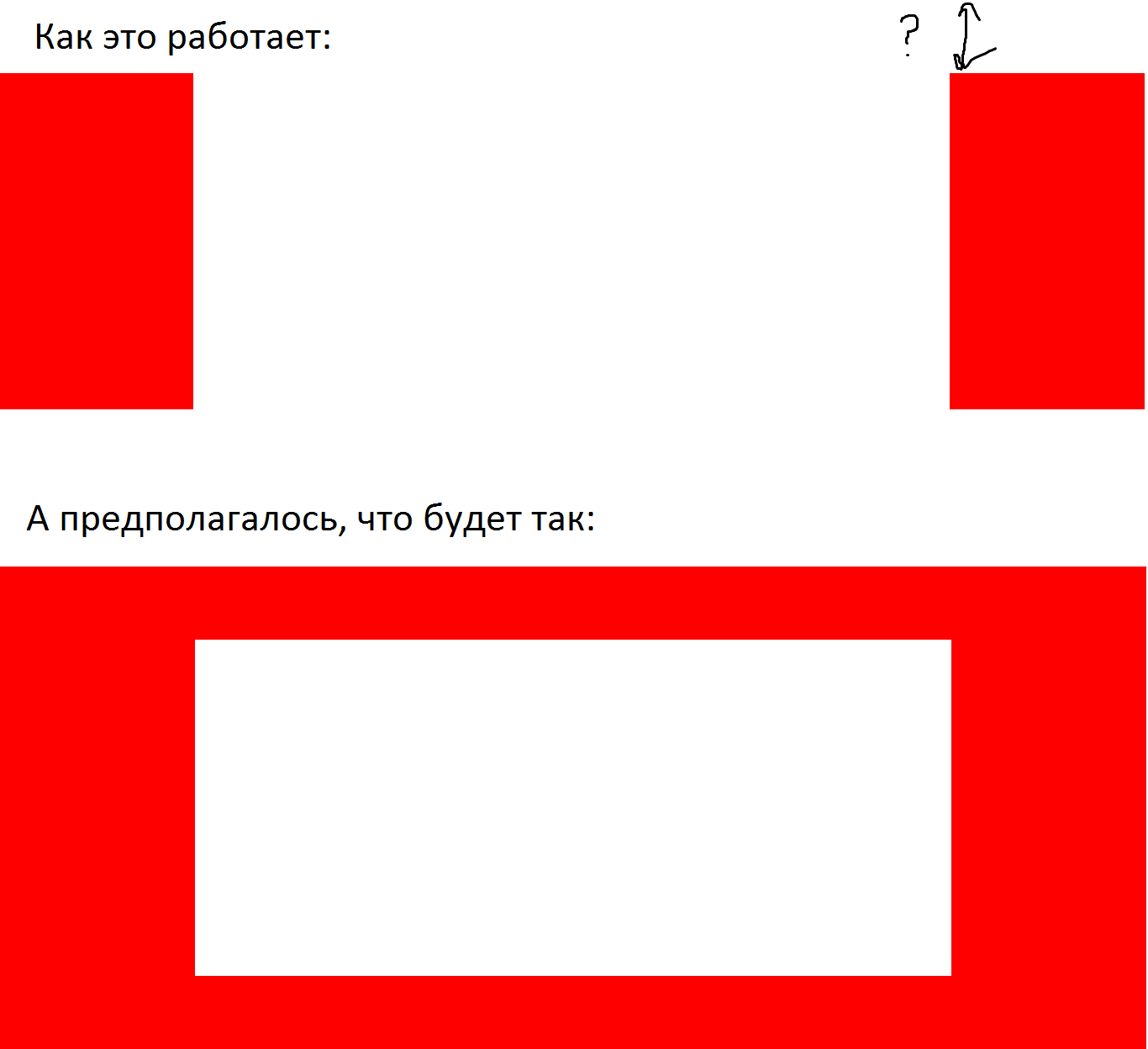
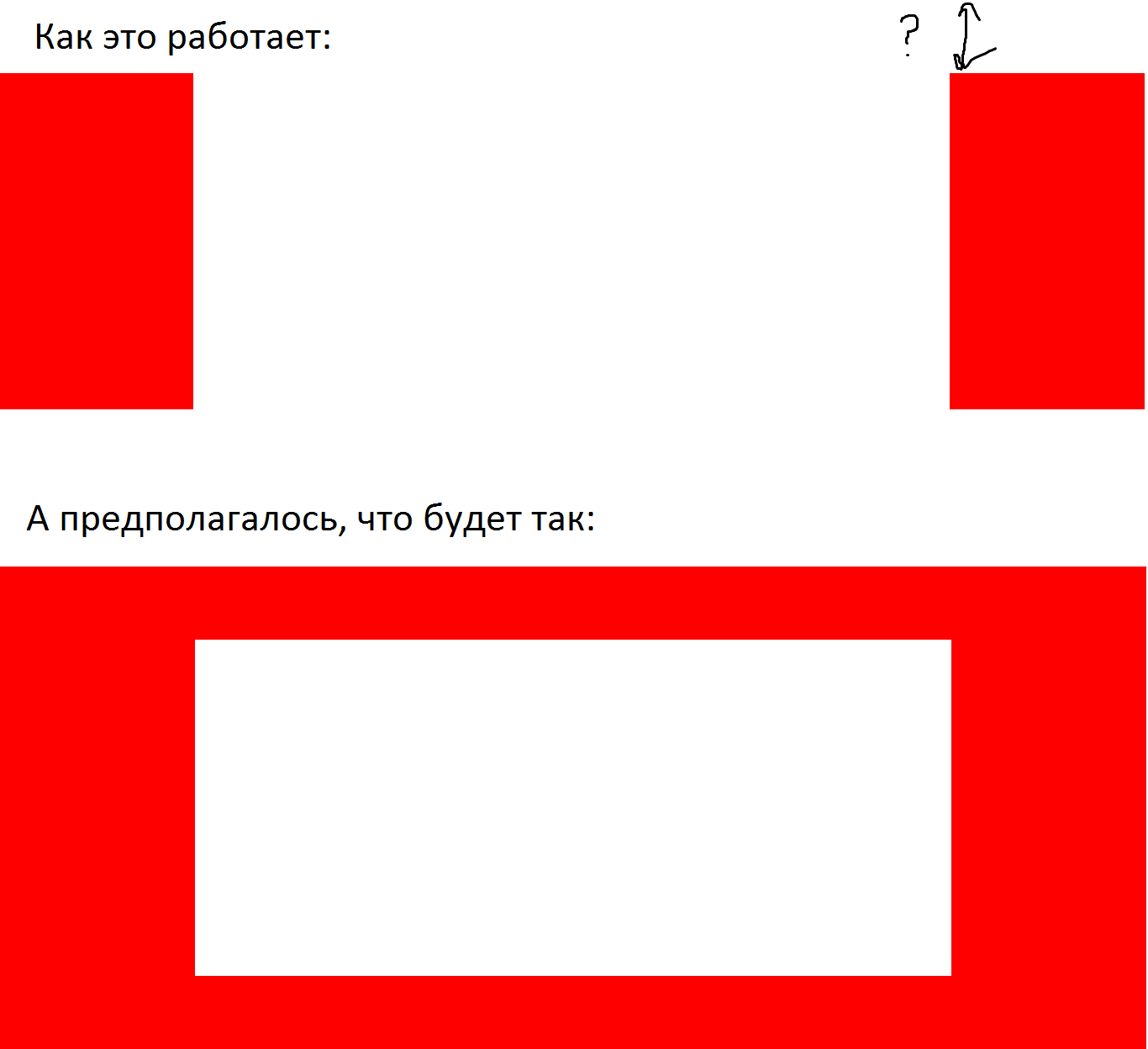
Здравствуйте! Помогите пожалуйста. Не могу понять почему вертикальный margin работает так, словно он прописан для родителя, а не дочернего элемента. По логике вложенный div должен отступать от вершины родительского элемента, однако работает это совершенно иначе.
<body>
<header>
<div class="content">
</div>
</header>
</body>
header{
background-color: red;
width: 100%;
}
.content{
background-color: #fff;
width: 900px;
height: 400px;
margin: 90px auto;
}