Добрый день, подскажите кто знает, сейчас я учусь добавлять карту Google на сайт и делаю это с помощью этой
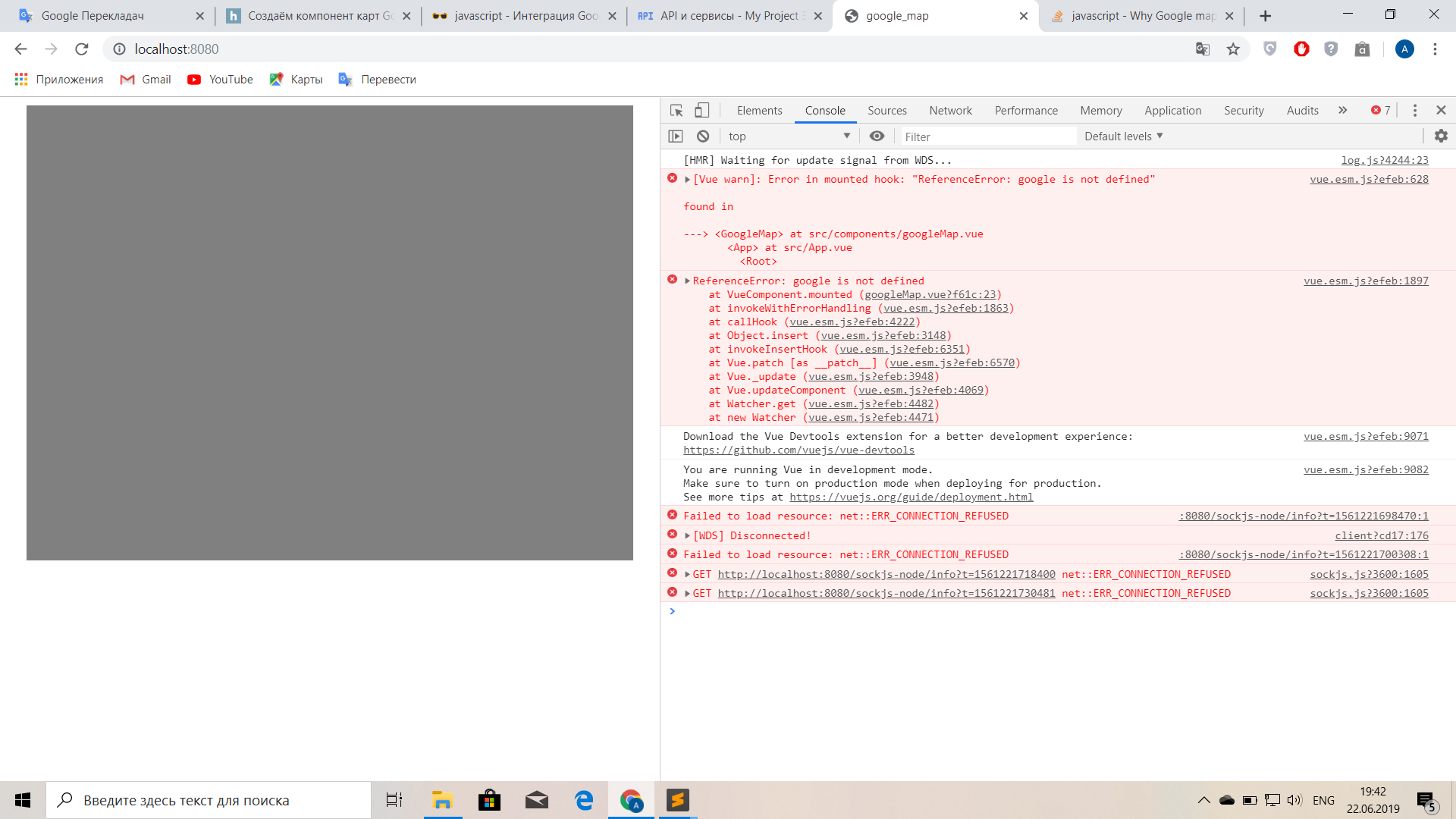
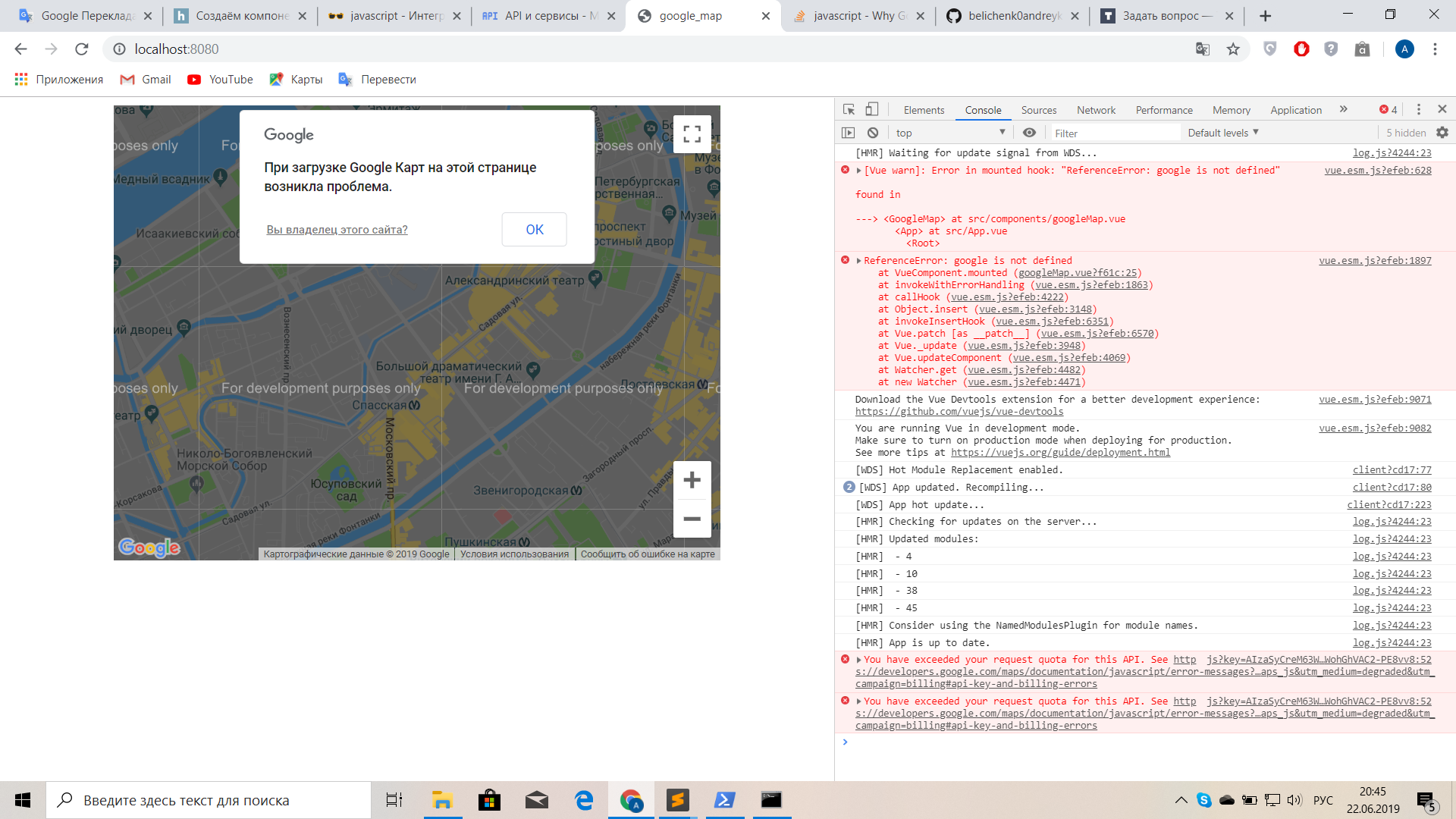
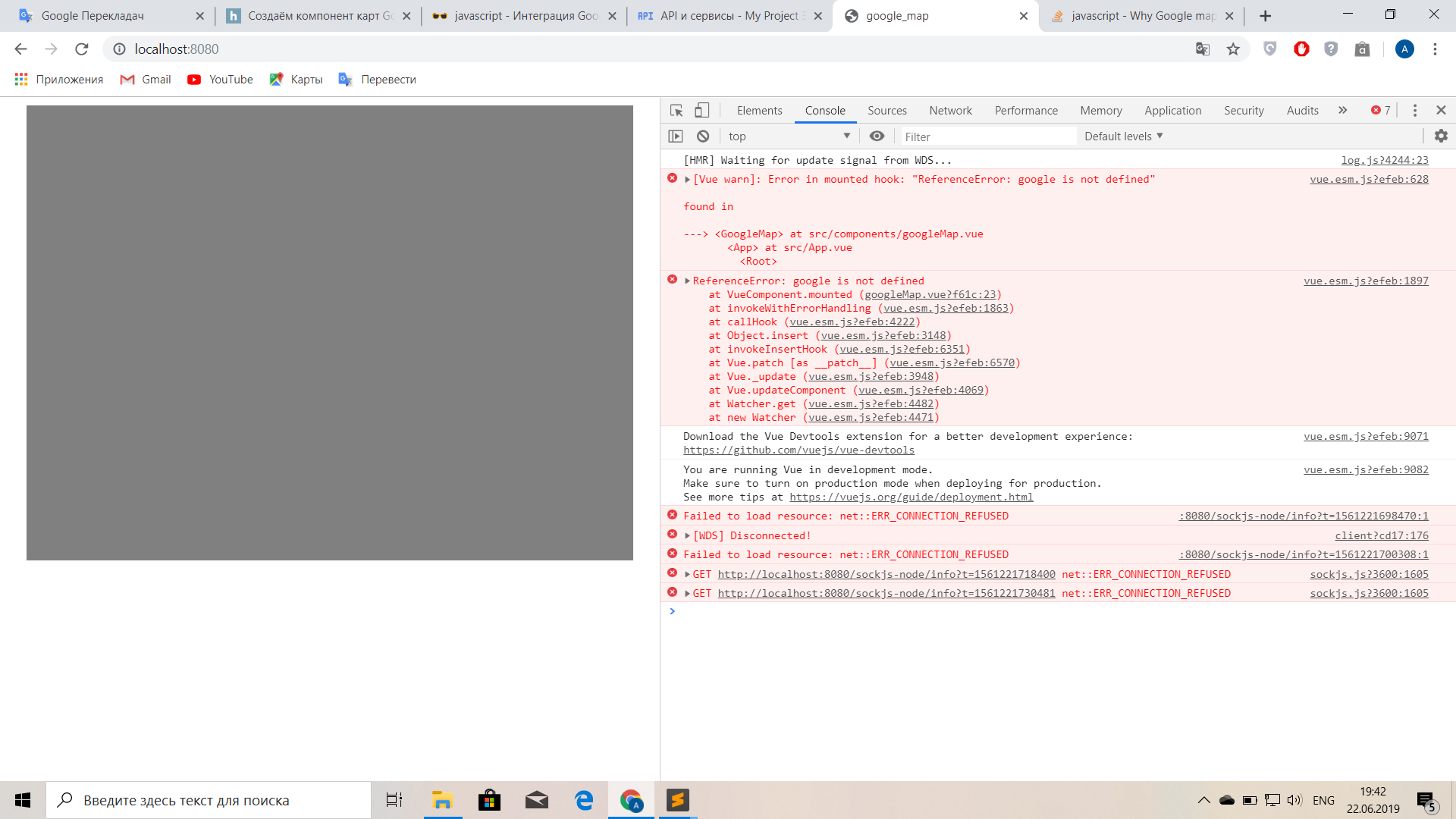
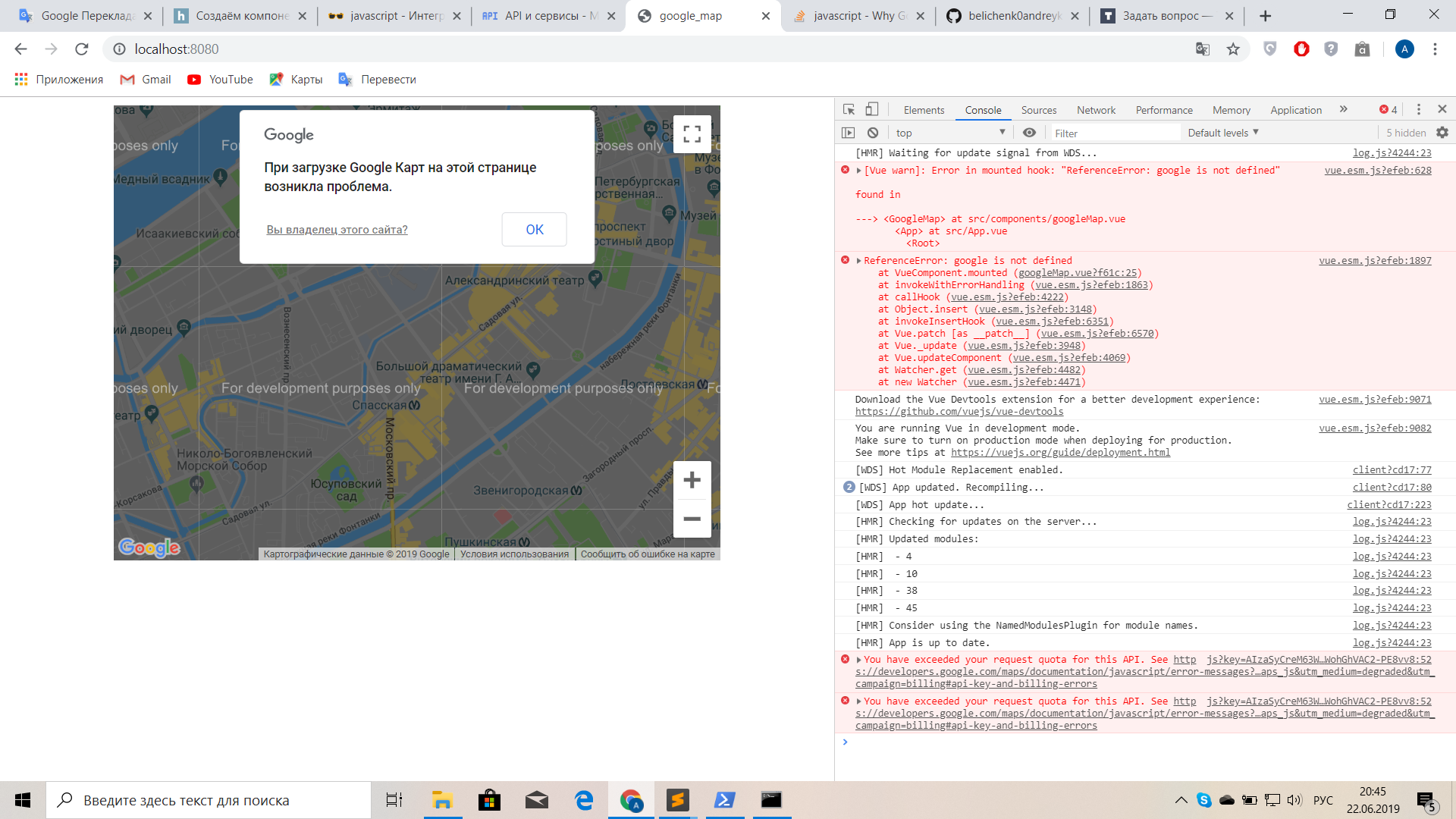
статьи. Я сделал все, как было указано, но карта не работает, скажите, пожалуйста, почему? Где я ошибся? Api-ключ правильный 100%. И я включил карту в Google Cloud Platform. Я использую Vue cli Webpack-simple. Когда я открываю сайт она показывается серой зоной на экране, если что-либо не нужное закомментировать то карта показывается, но вылазят такие ошибки, если перезагрузить страницу то снова серая область вместо карты и если снова раскомментировать, то что было заккоментированно, то карта снова показывается. Мой код также есть на GitHub :
GitHub
Я так же еще использовал npm install --save google-maps.



Мой App.vue:
<template>
<div class="container">
<google-map :name="name"></google-map>
</div>
</template>
<script>
import googleMap from './components/googleMap.vue'
export default {
data: function () {
return {
name: 'map',
}
},
mounted: function () {
},
components: {googleMap}
}
</script>
Мой компонент ГуглМап:
<template>
<div class="google-map" :id="name"></div>
</template>
<script>
import GoogleMapsLoader from 'google-maps'
export default {
name: 'google-map',
props: ['name'],
data: function () {
return {
map: ''
}
},
computed: {
mapMarkers: function () {
return this.markers
}
},
mounted: function () {
const element = document.getElementById(this.name)
const options = {
zoom: 14,
center: new google.maps.LatLng(59.93, 30.32)
}
this.map = new google.maps.Map(element, options)
},
// methods: {}
}
</script>
<style scoped>
.google-map {
width: 640px;
height: 480px;
margin: 0 auto;
background: gray;
}
</style>
Мой index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>google_map</title>
</head>
<body>
<div id="app"></div>
<script src="/dist/build.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=[MY_API_KEY]"></script>
</body>
</html>