<TreeSelect
dropdownStyle={{ maxHeight: "300px", overflowY: "auto" }}
onChange={(value, label, extra) => {
let arrOfValues = [];
for (let i = 0; i <= value.length; i++) {
if (!isNaN(value[i])) {
arrOfValues.push(value[i]);
} else
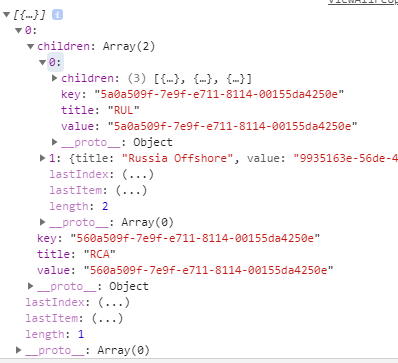
for (const geo of treeProjData) {
if (value[i] === geo.value)
for (const sub of geo.children) {
for (const reg of sub.children) {
for (const loc of reg.children) {
for (const proj of loc.children) {
arrOfValues.push(proj.id);
}
}
}
}
else {
for (const sub of geo.children) {
if (value[i] === sub.value) {
for (const reg of sub.children) {
for (const loc of reg.children) {
for (const proj of loc.children) {
arrOfValues.push(proj.id);
}
}
}
} else {
for (const reg of sub.children) {
if (value[i] === reg.value) {
for (const loc of reg.children) {
for (const proj of loc.children) {
arrOfValues.push(proj.id);
}
}
} else {
for (const loc of reg.children) {
if (value[i] === loc.value)
for (const proj of loc.children) {
arrOfValues.push(proj.id);
}
}
}
}
}
}
}
}
}
handleChangeProjectId(arrOfValues);
}}
{...tProjects}
/>

for (const sub of geo.children) {
for (const reg of sub.children) {
for (const loc of reg.children) {
for (const proj of loc.children) {
arrOfValues.push(proj.id);
}
}
}
}