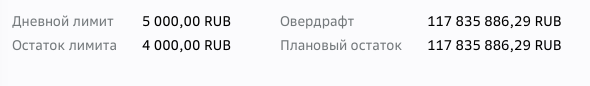
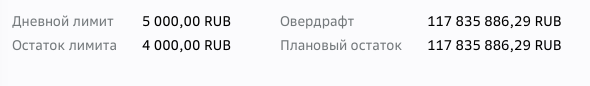
Есть от одного до 4-х блоков, как на картинке - заполнение блоками идет слева направо сверху вниз. Проблему в том, что не знаю как сделать ровно - сумма может быть уже, а текст короче - из-за этого происходит пляска. Как сделать так, не использую grid.

P.S. Переформулирую -как сделать у детей флекса одинаковую ширину по максимальной ширине одного из детей.