У Слика, как и у 99,9% подобных слайдеров, обертка имеет свойство
overflow: hidden, так что без танцев с бубном это не получится.
Есть вариант – создавать виртуальный блок вне Слика, позиционировать его фиксированно и через js в нужный момент отслеживать что и как происходит (позиция, когда нужно появиться/исчезнуть).
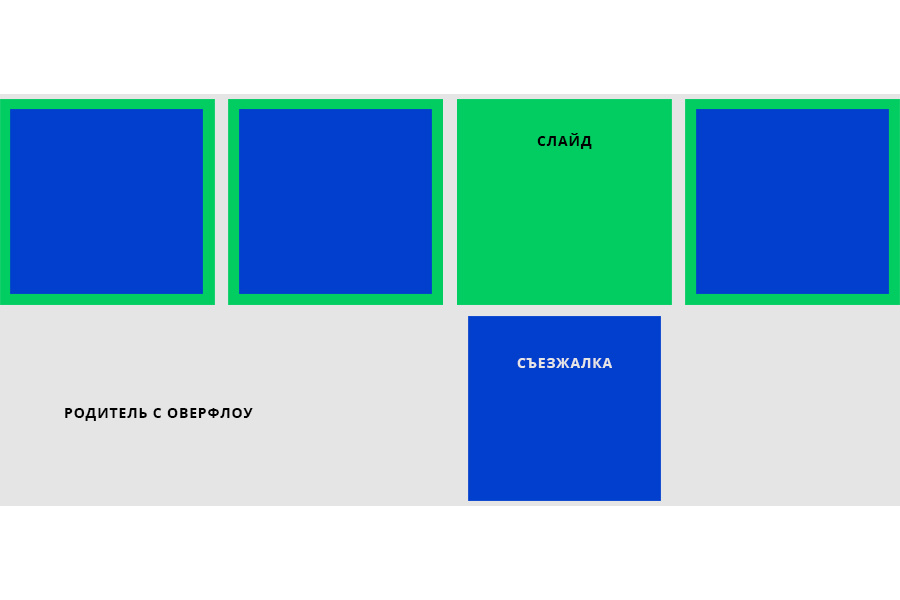
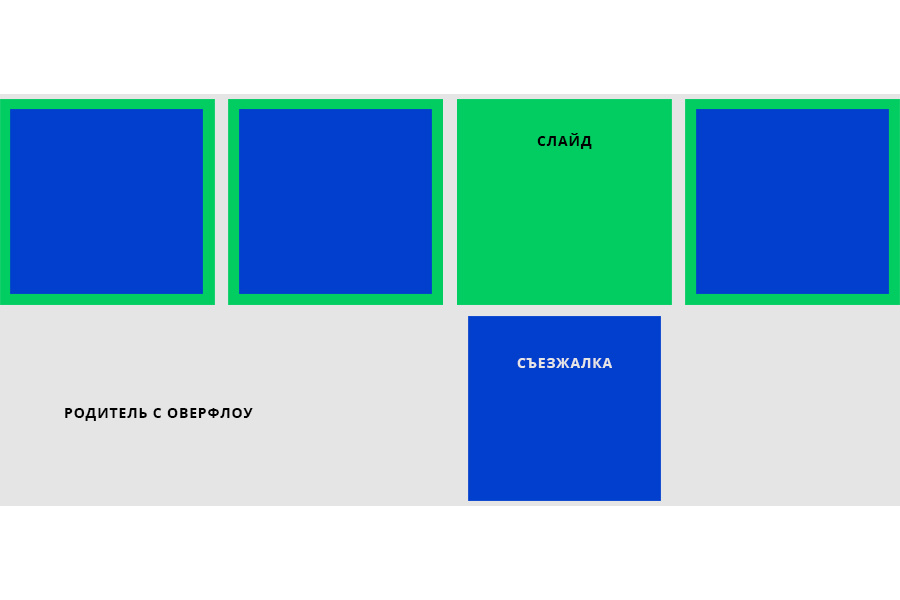
Второй вариант – плясать с высотой родительского контейнера так, чтобы съезжающий вниз блок помещался в этот контейнер по высоте вместе с родительским слайдом. Все, что будет ниже слайдера, должно будет иметь отрицательный верхний марджин.
Для понимания второго варианта прилагаю картинку: