Я взял вот этот листинг:
https://next.vuetifyjs.com/ru/components/lists
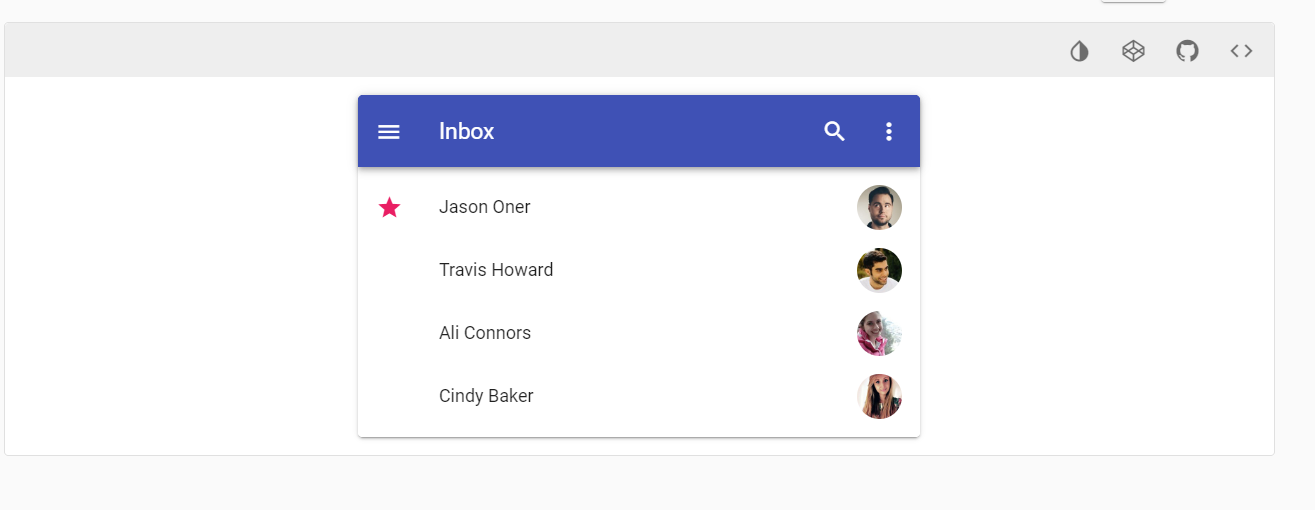
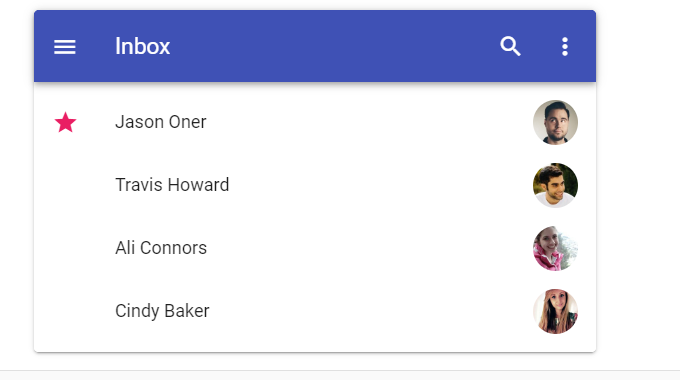
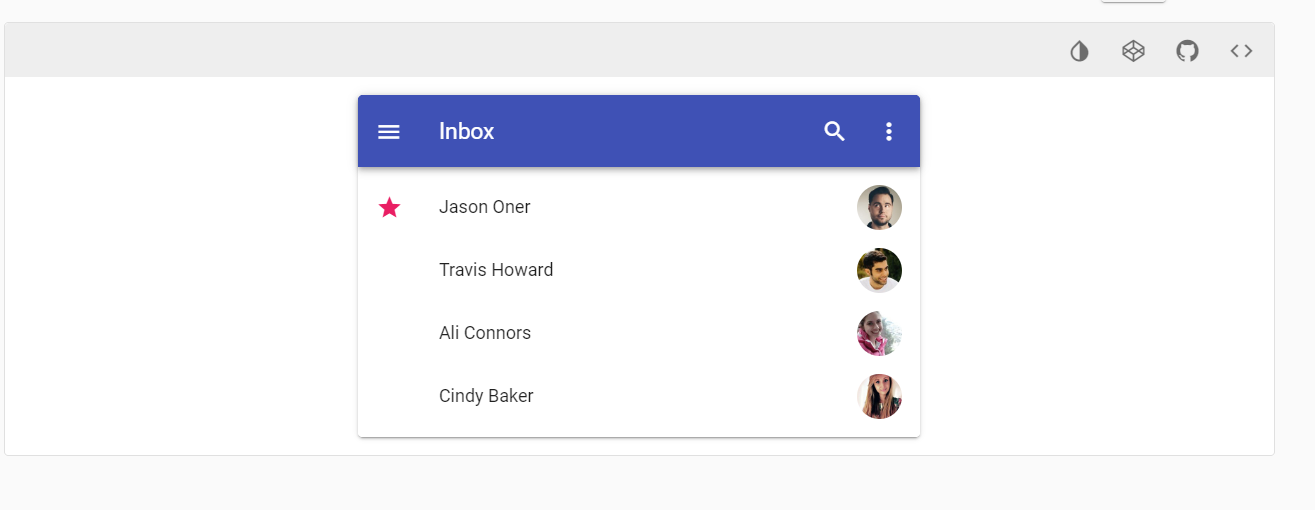
Он выглядит так по идее:

Далее скопировал код шаблона:
<v-card
max-width="500"
class="mx-auto"
>
<v-toolbar
color="indigo"
dark
>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
<v-toolbar-title>Inbox</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn icon>
<v-icon>search</v-icon>
</v-btn>
<v-btn icon>
<v-icon>more_vert</v-icon>
</v-btn>
</v-toolbar>
<v-list>
<v-list-item
v-for="item in items"
:key="item.title"
@click=""
>
<v-list-item-icon>
<v-icon v-if="item.icon" color="pink">star</v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title v-text="item.title"></v-list-item-title>
</v-list-item-content>
<v-list-item-avatar>
<v-img :src="item.avatar"></v-img>
</v-list-item-avatar>
</v-list-item>
</v-list>
</v-card>
<script>
import { METHODS } from 'http';
export default {
data: () => ({
drawer: null,
drawerRight: null,
right: false,
left: false,
// вставил этот кусок кода, этот кусок отличается немного от оригинала, вырезал return так с ним не работает
items: [
{ icon: true, title: 'Jason Oner', avatar: 'https://cdn.vuetifyjs.com/images/lists/1.jpg' },
{ title: 'Travis Howard', avatar: 'https://cdn.vuetifyjs.com/images/lists/2.jpg' },
{ title: 'Ali Connors', avatar: 'https://cdn.vuetifyjs.com/images/lists/3.jpg' },
{ title: 'Cindy Baker', avatar: 'https://cdn.vuetifyjs.com/images/lists/4.jpg' },
],
// закончился код
}),
props: {
source: String
}
}
</script>
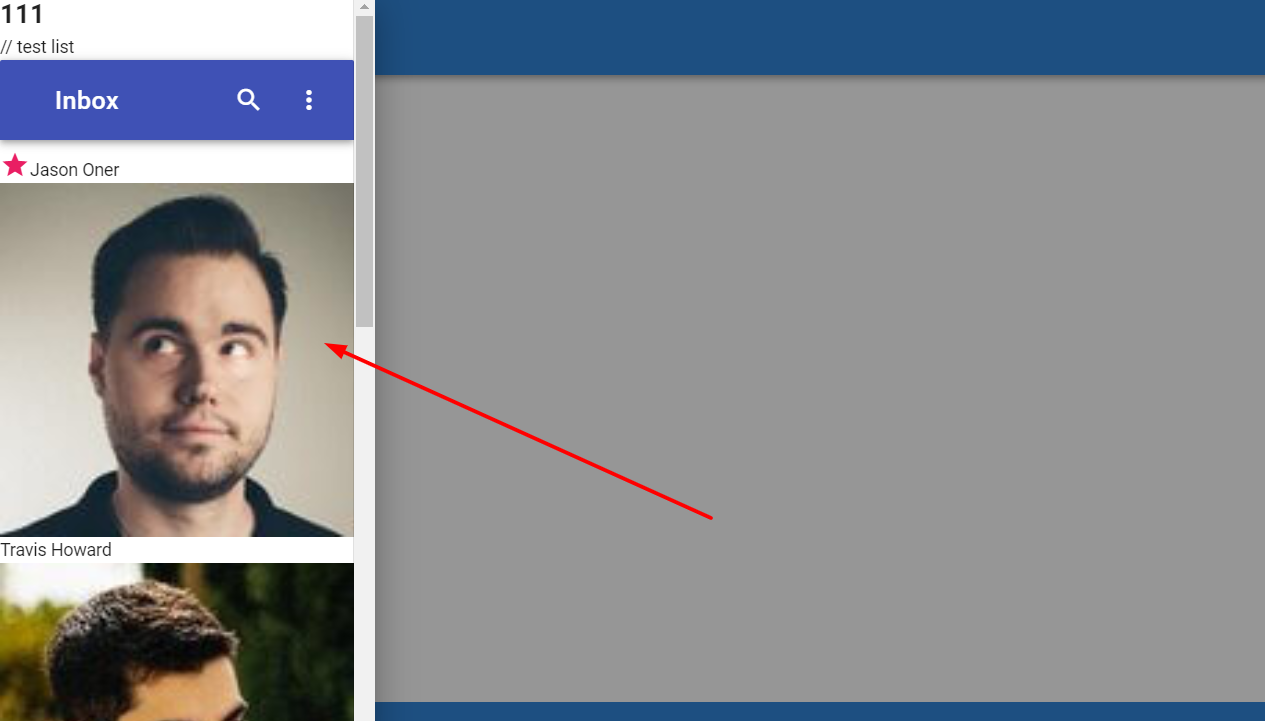
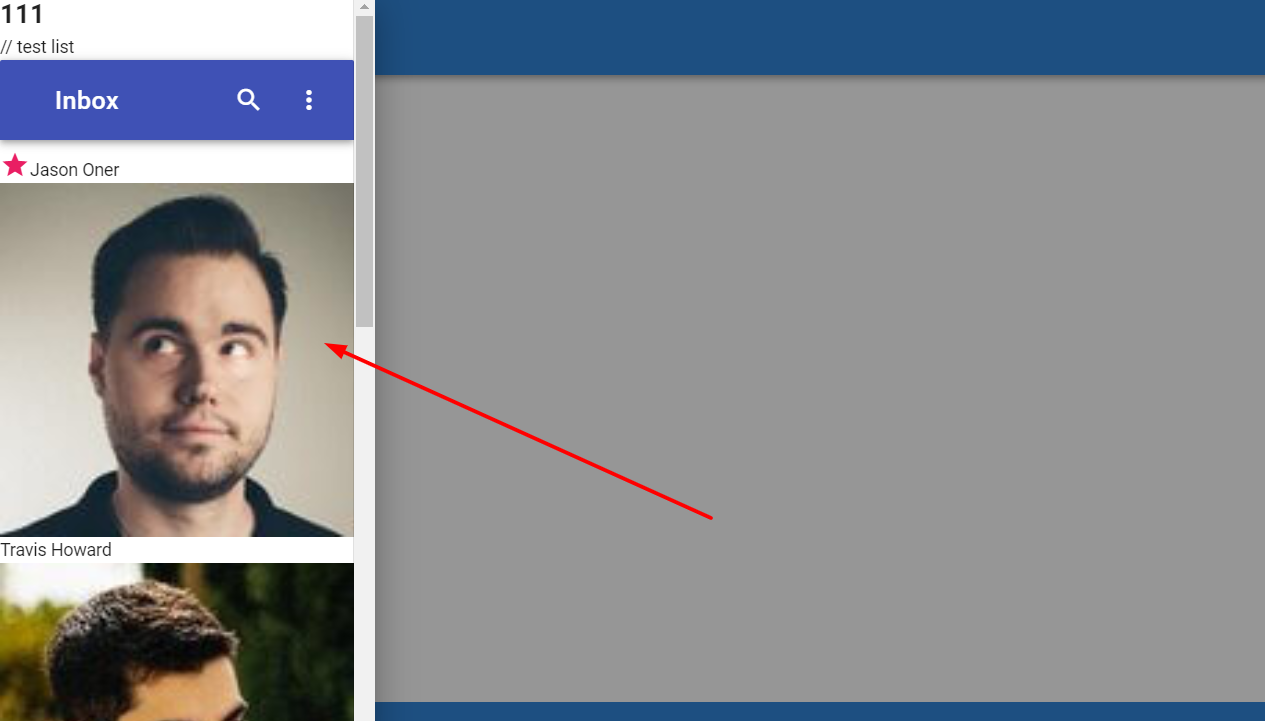
Вставил в проект и стили разъехались: В консоли ошибка :
В консоли ошибка :
[Vue warn]: Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the "name" option.
found in
Вопрос нужно ли регистрировать этот компонент ведь он стандартный? И как регистрировать?