Средствами разработчика в chrome включаю мобильное отображение сайта, и у некоторых элементов шрифт становится больше чем должен быть.
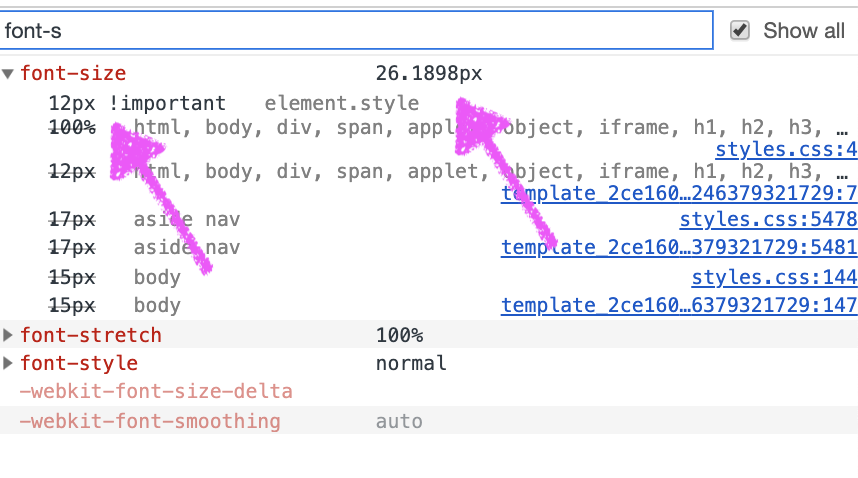
Computed свойства при симуляции мобильного устройства (26px вместо 12px):

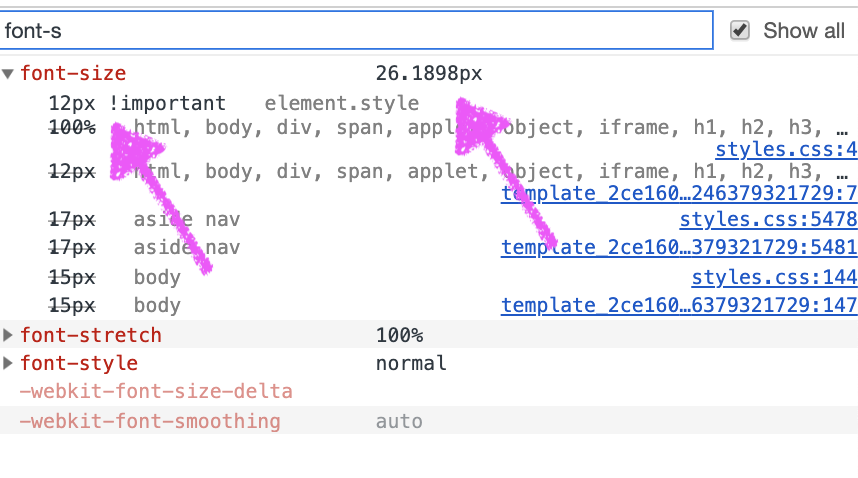
Computed свойства при обычном (десктопном) режиме:

Почему так происходит?
Верстка не моя. В firefox такого поведения не наблюдаю.
<meta name="viewport" content="width=1100, initial-scale=1, maximum-scale=1"/>