Всем привет!
Сделал меню для мобильного разрешения. Меню на мобиле спозиционировано fixed + имеет высоту в 100vh:
.th-nav-main {
position: fixed;
left: -105%; //
top: 0;
overflow: hidden;
height: 100vh;
width: 100%;
z-index: 999;
background-color: rgba(0,0,0,0.95);
box-sizing: border-box;
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
При этом, при вызове меню я к body цепляю overflow: hidden, т.к у меню есть своя вертикальная полоса:
.th-overflow-hidden {
overflow: hidden;
}
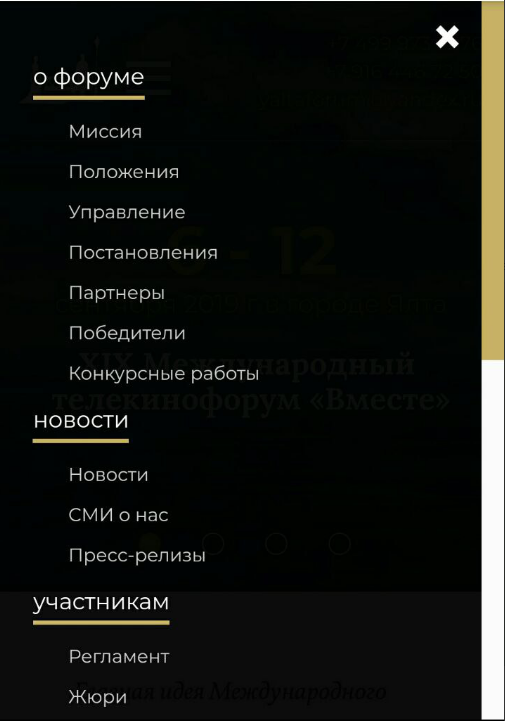
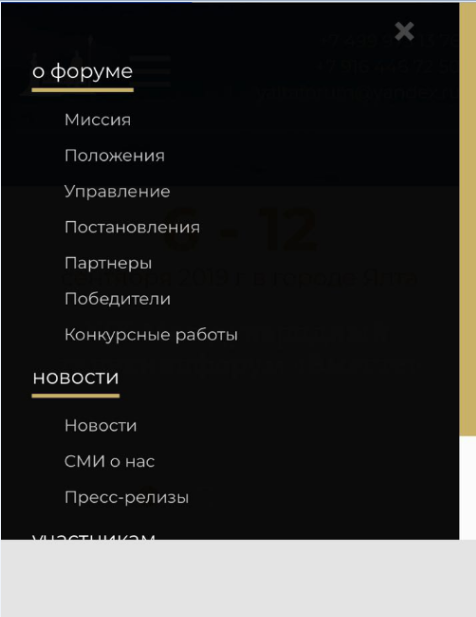
На android все ок, выглядит так: А на iphone ситуация такая:
Выходит что:
- Позиционирование идет не относительно body, хотя при fixed по идее должно, а относительно шапки
- 100vh не работает
- overflow: hidden у body - тоже, т.к. прокрутка, говорят, осталась
Все осложняется тем, что нет возможности протестировать на iphone.
Кто-нибудь сталкивался с подобными проблемами?
Буду весьма признателен за ответы.