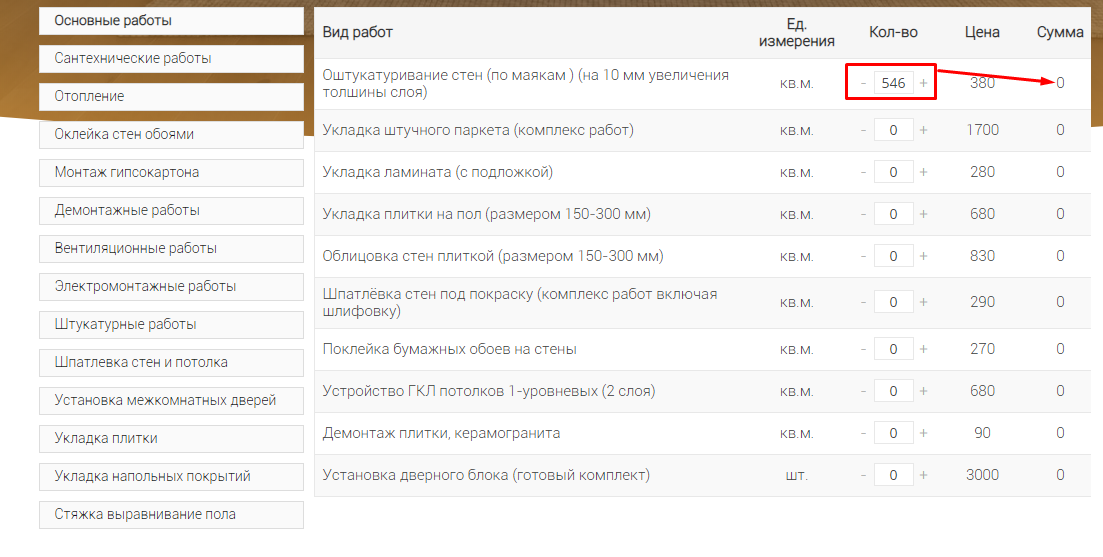
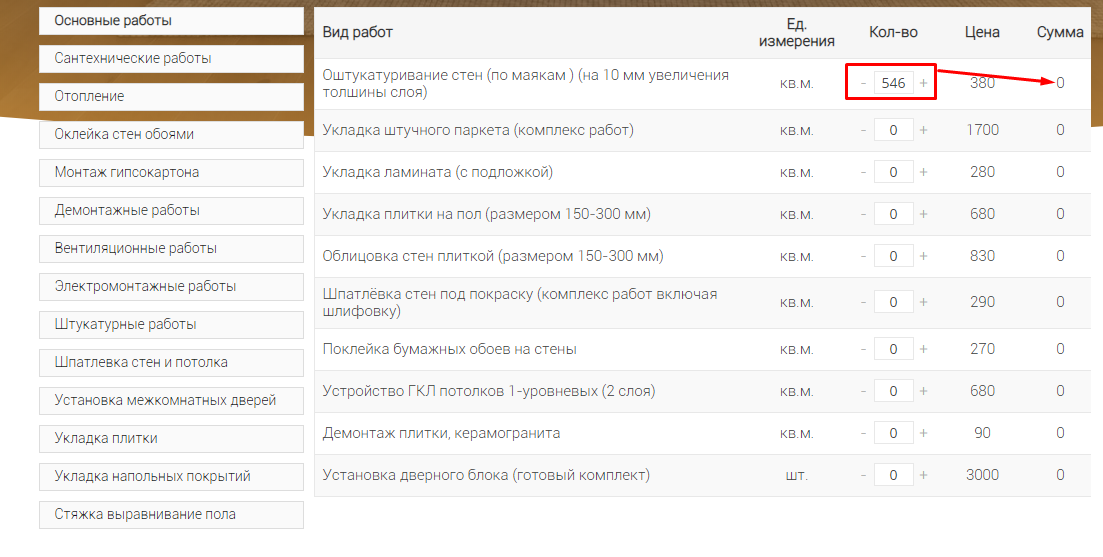
Здравствуйте! Есть калькулятор. Если в форму ввести число, то сумма посчитается только после нажатия на кнопку "+" или "-". Нужно сделать, чтобы сумма обновлялась автоматически сразу.
Ссылка на калькулятор:
ggggggggggg.komstroy.beget.tech/elementor-546
Функция:
function calckNew_t($this){
var count = $this.parents("tr").find(".count input.countP").val(),
price = $this.parents("tr").find(".count input.countP").attr("date-price"),
newcount = "",
summ = "",
all_summ = 0;
if( $this.hasClass("minus") ){
newcount = (count*1)-1;
if(count==0){
newcount = 0;
}
}else if( $this.hasClass("plus") ){
newcount = (count*1)+1;
} else {
newcount = parseInt($(this).val(), 10);
}
$this.parents("tr").find(".count input.countP").val(newcount);
summ = (newcount*1)*(price*1);
$this.parents("tr").find(".summ").text(summ);//.animateNumber({ number: summ });
allNew_t();
}