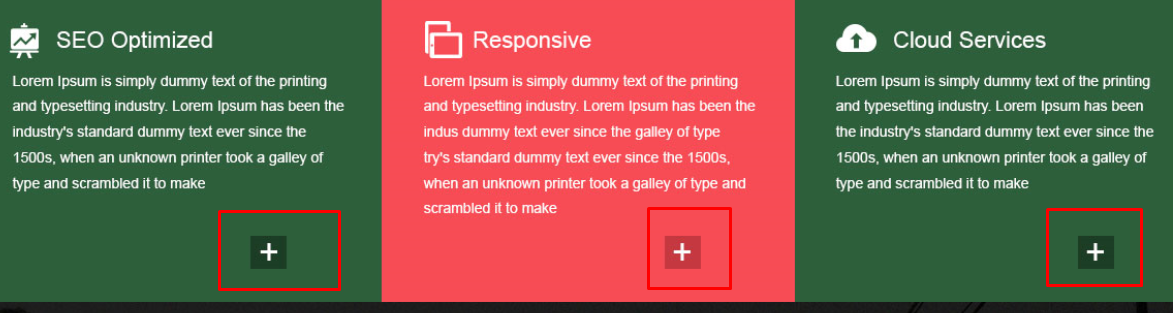
Как расположить ссылки (отмечены красным) на одном уровне по высоте независимо от содержимого в колонках?
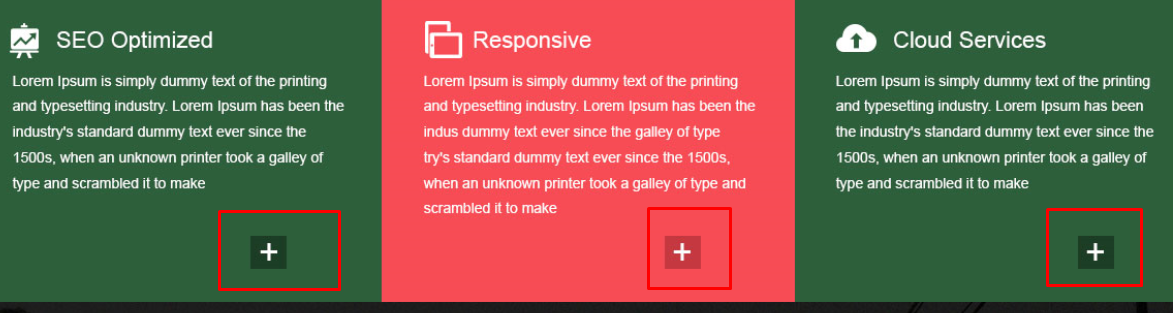
Должно быть как на картинке ниже, flex-end не помогает, потому что смещается ссылка, если увеличить текст, к тому же на скрине она не к концу прилегает.
<div class="tiles">
<div class="container tl">
<div class="tile chart">
<h3>SEO Optimized</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galand scrambled it to make</p>
<a href="#" class="plus">+</a>
</div>
<div class="tile pad"><h3>SEO Optimized</h3>
<p>Lorem Ipsum is simply dummy text of the printing adustry's standard dummy text ever since the 1500s, xt ext ever since the 1500s,ver since the 1500s,when an unknown printer took a galley of type and scrambled it to makemy text ever since the 1500</p></div>
<div class="tile cloud"><h3>SEO Optimized</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make</p>
<a href="#" class="plus"></a></div>
</div>
</div>
.tl{
display: flex;
color: #fff;
margin-top: 70px;
justify-content: space-evenly;
padding-left: 18px;
/* padding-top: 30px; */
}
.tile{
text-align: left;
padding-left: 40px;
margin-top: 0px;
padding-top: 0px;
width: 100%;
padding-bottom: 20px;
display: flex;
flex-direction: column;
}
.plus{
align-self: flex-end;
}