имеется html:
<i class="fas fa-thumbs-up likes" id-stock='<?=$sale_while['id_stock']?>' id='<?=$sale_while['id']?>' data-text='<?=$user['login']?>' lets='go'> <p class='p1' id='<?=$sale_while['id']?>'><?=$likes[0]?></p></i>
имеется js:
$(document).ready(function(){
$('.likes').on('click', function(){
var user = $(this).attr('data-text');
var id_card = $(this).attr('id-stock');
var likes = $(this).attr('lets');
var id = $(this).attr('id');
// Отправляем данные в обработчик
$.ajax({
method: "POST",
url: "processing.php",
cache: false,
data: {
p_user: user,
p_id_card: id_card,
p_likes: likes,
p_id: id
},
success: function qq() {
$('i.likes').load(document.URL + ' p#'+id);
}
});
});
});
По факту код работает почти как надо но с одним лишь большим минусом...
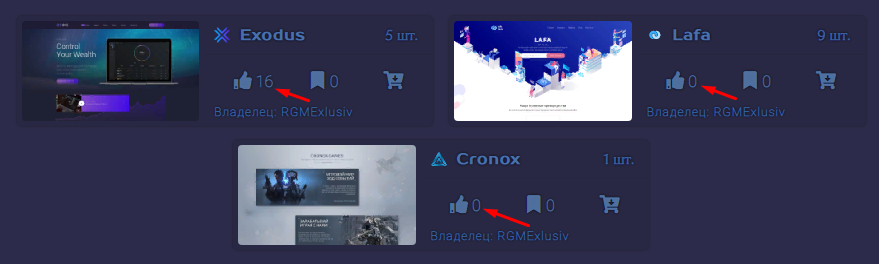
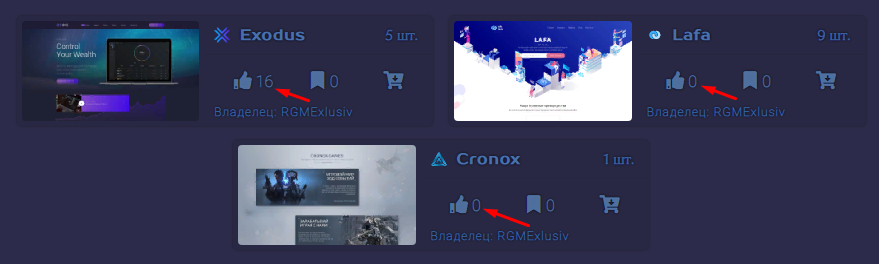
До нажатия на иконку:

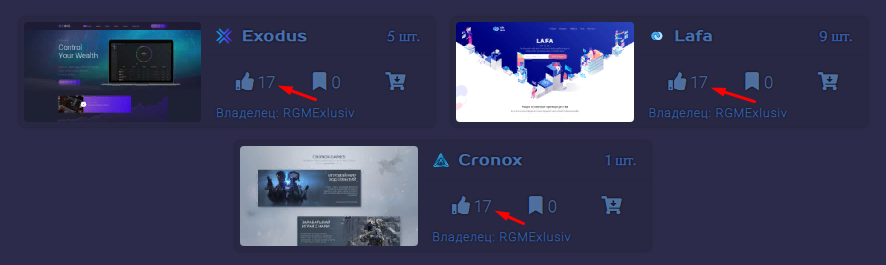
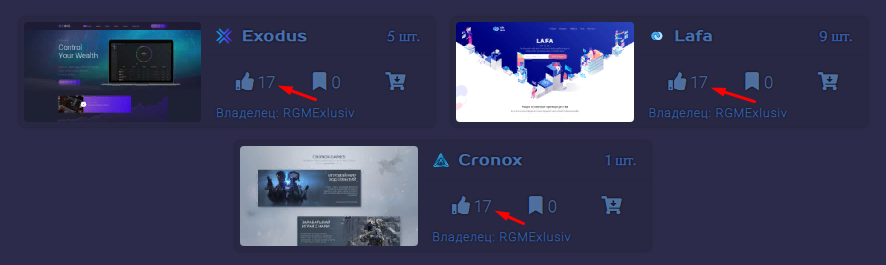
После нажатия на иконку:

Вопрос: как избавиться от дублирования (скрин 2)