Суть проблемы: при клике по кнопке "Open menu" открывается меню. Но на Safari IOS оно почему-то урезается снизу. Читал, что Safari IOS считает по-другому высоту. Но всё равно не понимаю, как можно сделать, чтобы меню в overflow блоке не помещалось полностью, т.е. чтобы было как на chrome android.
ссылка на пример
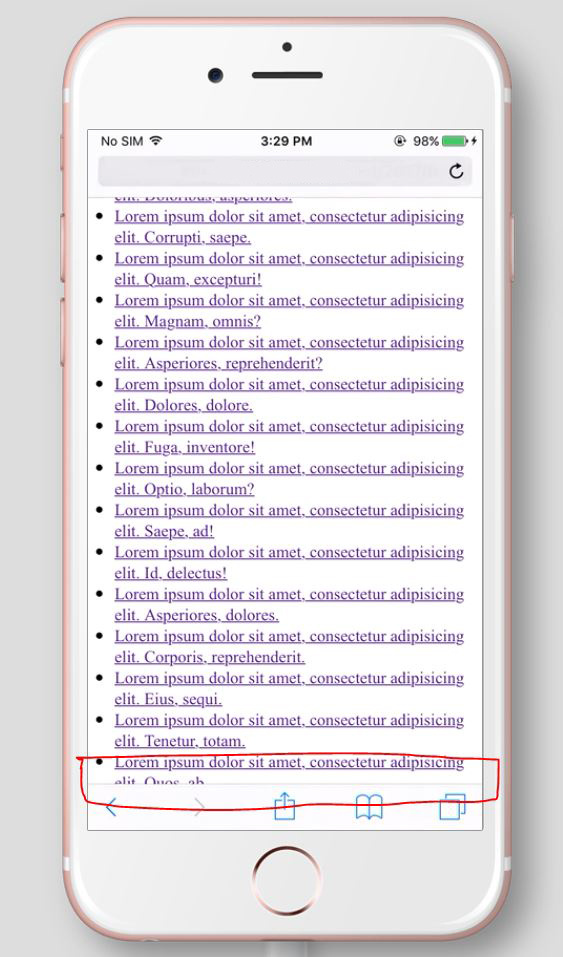
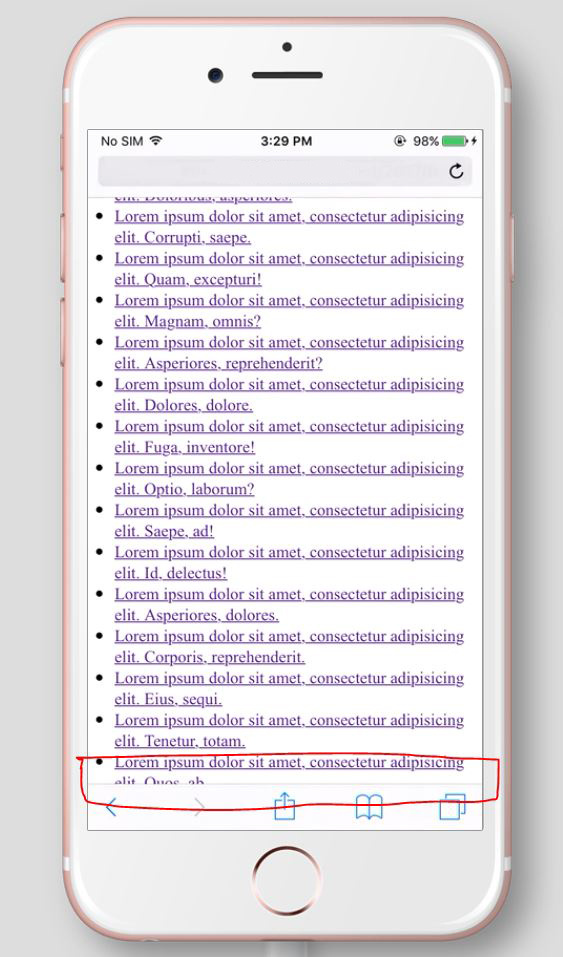
Ios:

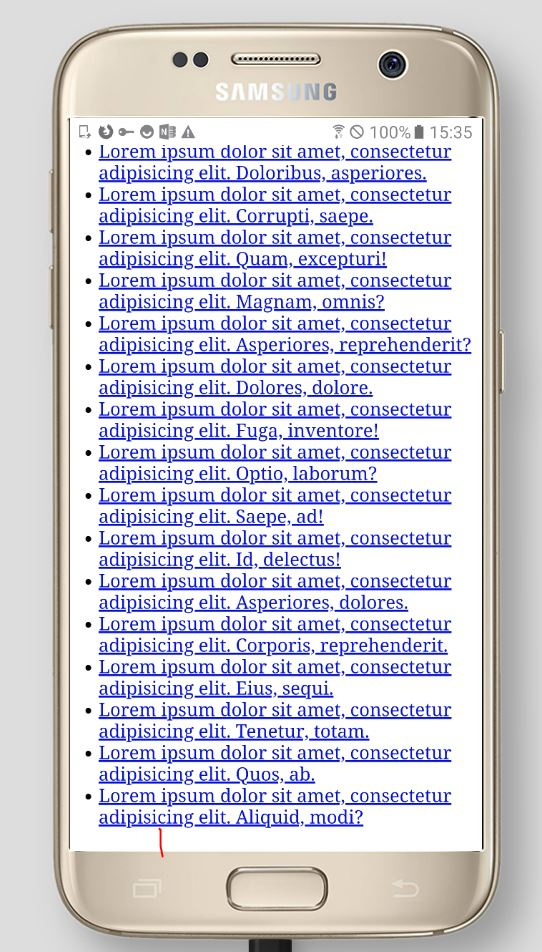
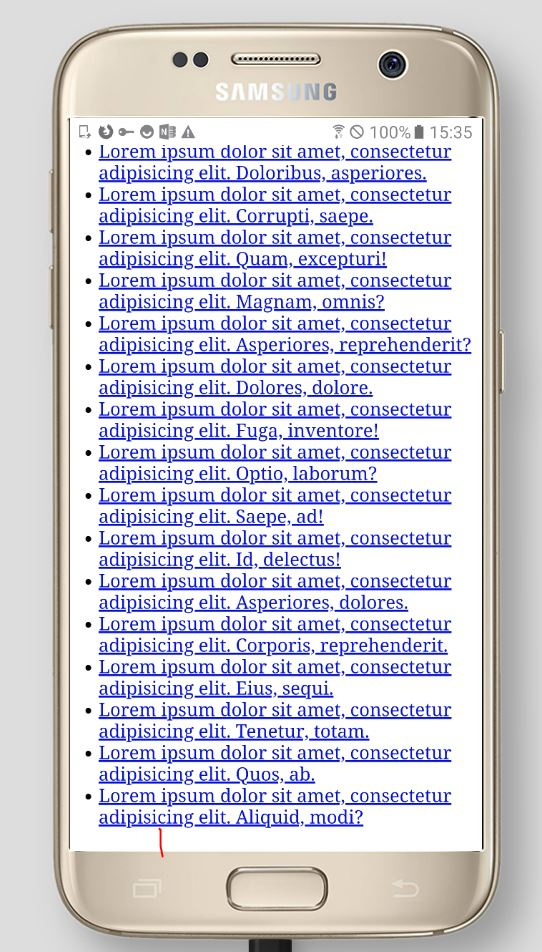
Android: