6 блоков на три колонки и две строки
Логично задать всем по col-4, но они тесно прилипают друг к другу
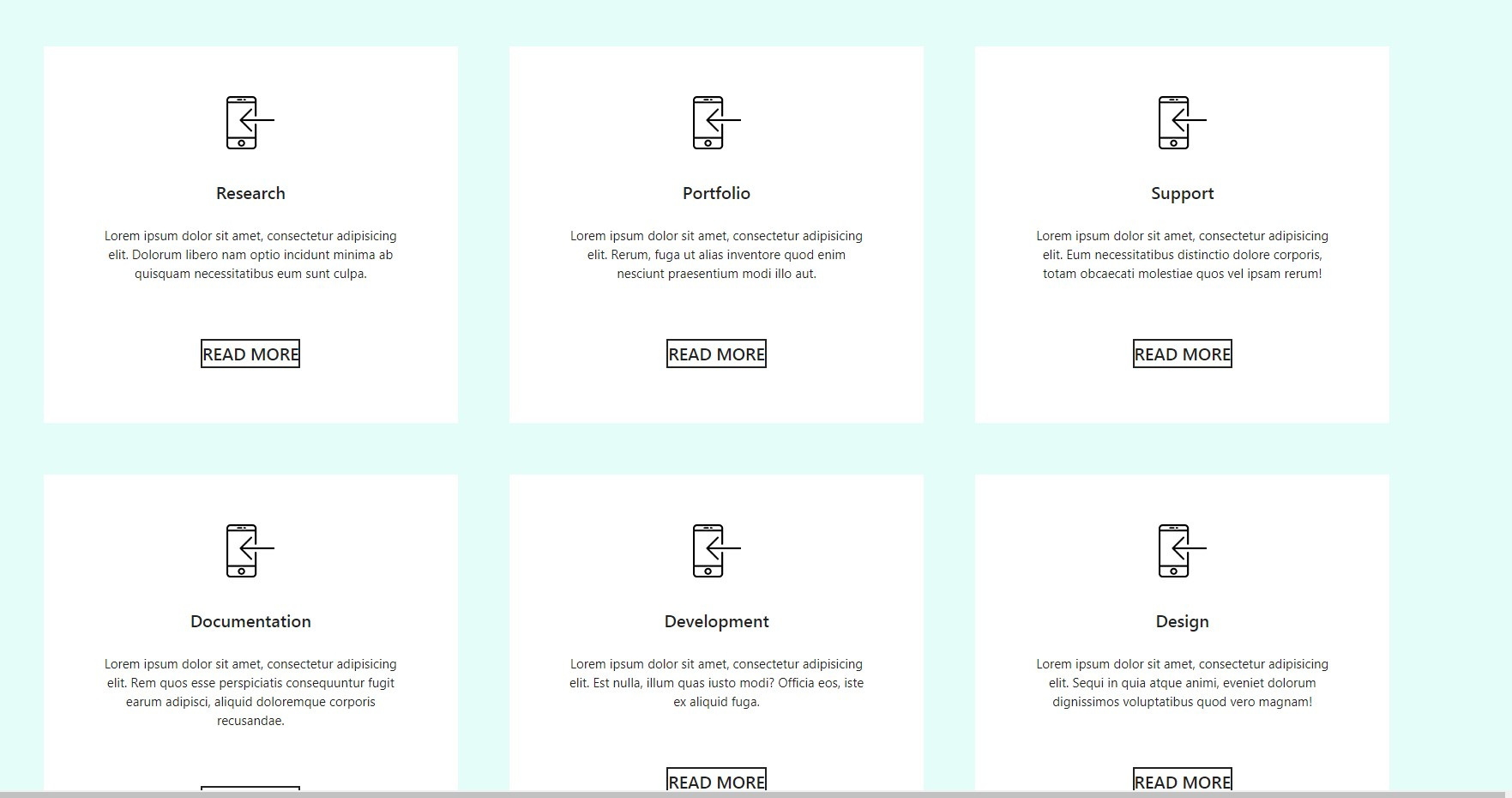
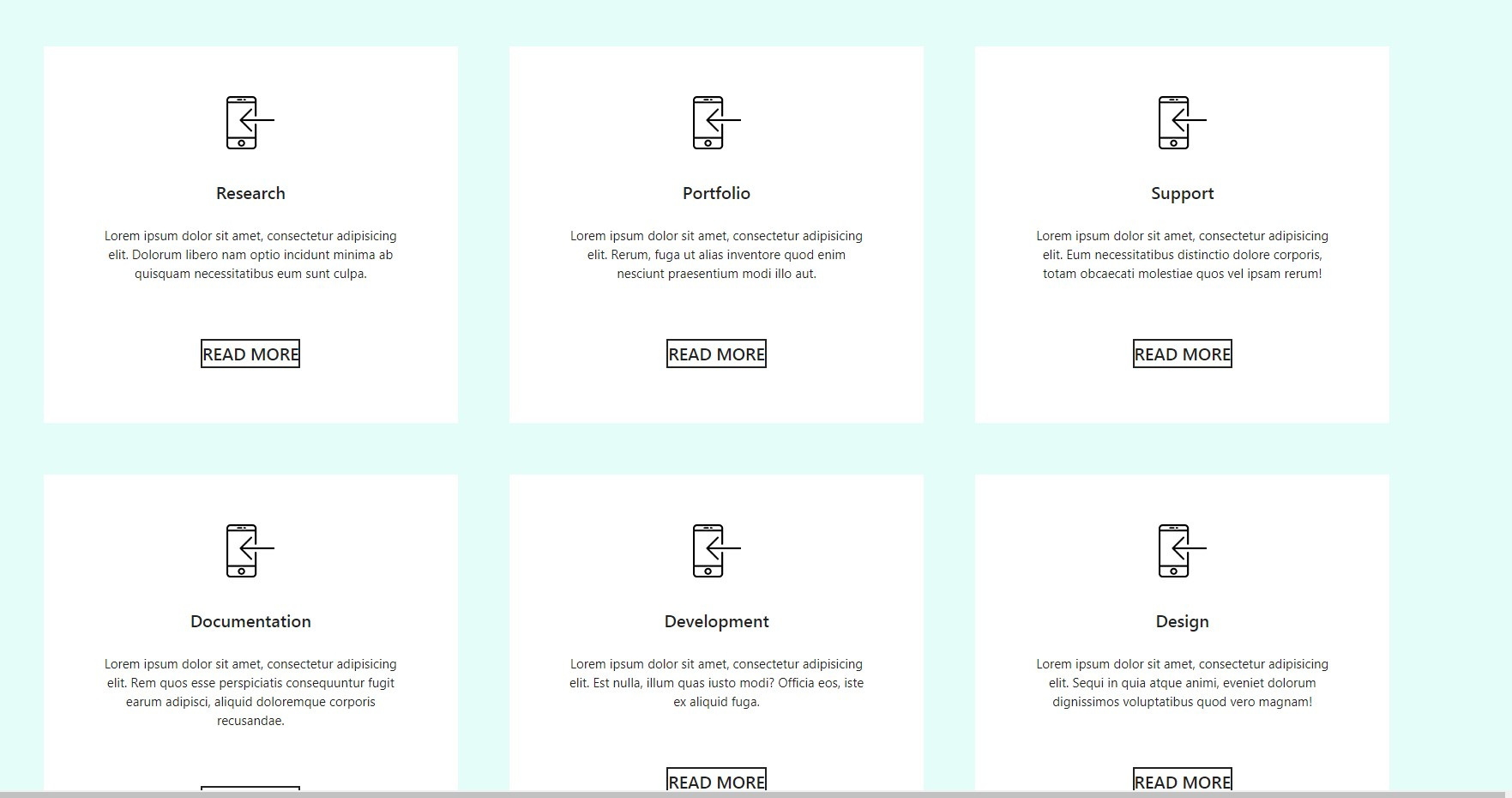
Я сделал по другому, задал им col-3, а затем margin во круг каждого
Но все равно слишком широкие, а задавать col-2 по моему извращенство
я не знаю правильно это или нет

Вот что вышло:

Код:
<div class="card">
<div class="content">
<div class="row justify-content-center">
<div class="card-item col-lg-3">
<img src="img/icons/smartphone.png" alt="" class="card__img">
<h1 class="card__title">Research</h1>
<p class="card__text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum libero nam optio incidunt minima ab quisquam necessitatibus eum sunt culpa.
</p>
<button class="card__btn">Read more</button>
</div>
<div class="card-item col-lg-3">
<img src="img/icons/smartphone.png" alt="" class="card__img">
<h1 class="card__title">Portfolio</h1>
<p class="card__text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum, fuga ut alias inventore quod enim nesciunt praesentium modi illo aut.
</p>
<button class="card__btn">Read more</button>
</div>
<div class="card-item col-lg-3">
<img src="img/icons/smartphone.png" alt="" class="card__img">
<h1 class="card__title">Support</h1>
<p class="card__text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum necessitatibus distinctio dolore corporis, totam obcaecati molestiae quos vel ipsam rerum!
</p>
<button class="card__btn">Read more</button>
</div>
<div class="card-item col-lg-3">
<img src="img/icons/smartphone.png" alt="" class="card__img">
<h1 class="card__title">Documentation</h1>
<p class="card__text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem quos esse perspiciatis consequuntur fugit earum adipisci, aliquid doloremque corporis recusandae.
</p>
<button class="card__btn">Read more</button>
</div>
<div class="card-item col-lg-3">
<img src="img/icons/smartphone.png" alt="" class="card__img">
<h1 class="card__title">Development</h1>
<p class="card__text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Est nulla, illum quas iusto modi? Officia eos, iste ex aliquid fuga.
</p>
<button class="card__btn">Read more</button>
</div>
<div class="card-item col-lg-3">
<img src="img/icons/smartphone.png" alt="" class="card__img">
<h1 class="card__title">Design</h1>
<p class="card__text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi in quia atque animi, eveniet dolorum dignissimos voluptatibus quod vero magnam!
</p>
<button class="card__btn">Read more</button>
</div>
</div>
</div>
</div>
// card
.card{
background-color:#e4fdf9;
border:none;
}
.card-item{
background-color:#fff;
color:#212121;
text-align: center;
margin: 30px;
height: 439px;
}
.card__img{
margin-top:58px;
}
.card__title{
margin-top:38px;
font-weight: 600;
font-size: 20px;
}
.card__text{
margin-top: 27px;
font-size: 15px;
padding:0 50px;
}
.card__btn{
background-color:Transparent;
box-sizing:none;
border:2px solid #212121;
text-transform: uppercase;
color:#212121;
font-size: 20px;
font-weight: 600;
margin-top: 50px;
}