
<div class="slider slick">
<div>
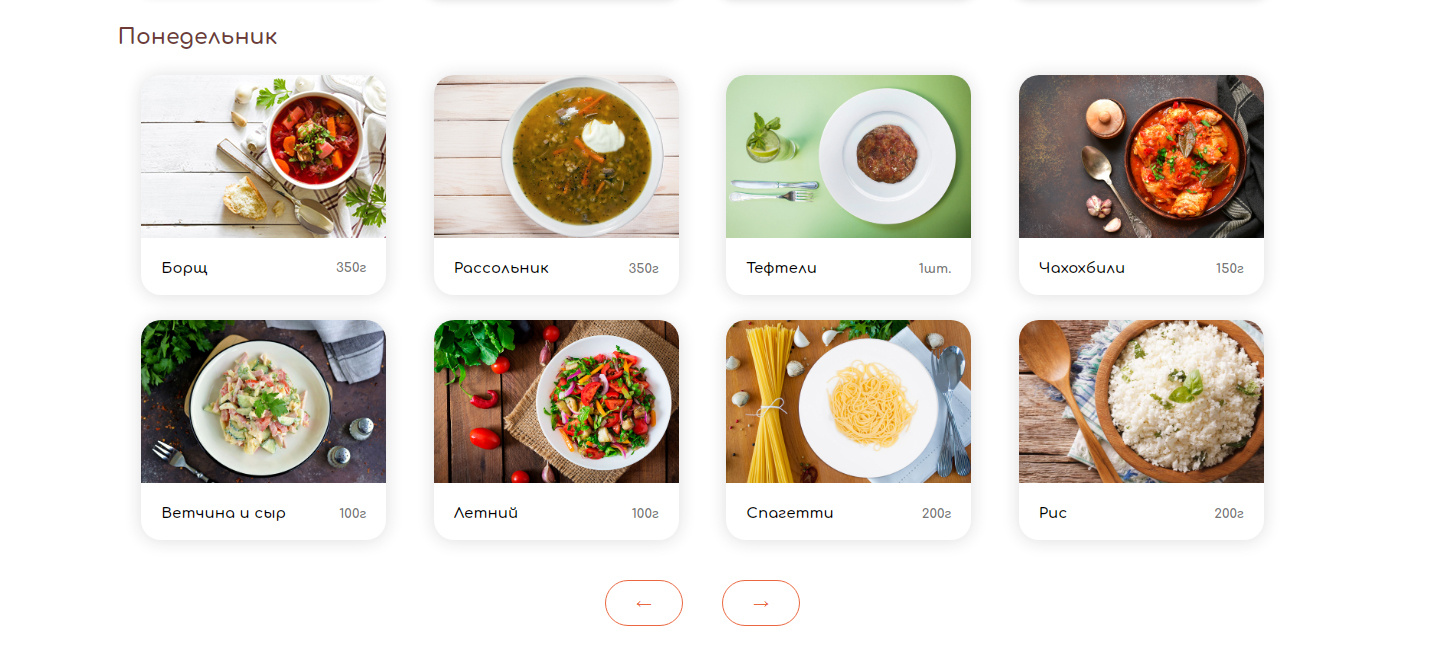
<h3>Понедельник</h3>
<div class="d-flex">
<div><img src="" alt=""><p>Блюдо 1</p></div>
<div><img src="" alt=""><p>Блюдо 2</p></div>
<div><img src="" alt=""><p>Блюдо 3</p></div>
<div><img src="" alt=""><p>Блюдо 4</p></div>
<div><img src="" alt=""><p>Блюдо 5</p></div>
</div>
</div>
<div>
<h3>Вторник</h3>
<div class="d-flex">
<div><img src="" alt=""><p>Блюдо 1</p></div>
<div><img src="" alt=""><p>Блюдо 2</p></div>
<div><img src="" alt=""><p>Блюдо 3</p></div>
<div><img src="" alt=""><p>Блюдо 4</p></div>
<div><img src="" alt=""><p>Блюдо 5</p></div>
</div>
</div>
...
<div>
<h3>Воскресение</h3>
<div class="d-flex">
<div><img src="" alt=""><p>Блюдо 1</p></div>
<div><img src="" alt=""><p>Блюдо 2</p></div>
<div><img src="" alt=""><p>Блюдо 3</p></div>
<div><img src="" alt=""><p>Блюдо 4</p></div>
<div><img src="" alt=""><p>Блюдо 5</p></div>
</div>
</div>
</div>