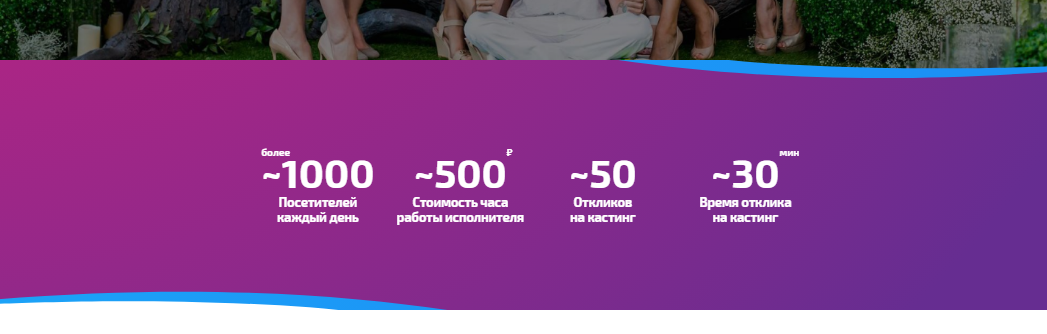
Приветствую, задача сделать "фигуристый фон", но при масштабировании страницы он обрезается по краям...
должен быть примерно так, но во всю ширину
реально ли сделать так, как на втором скрине, но адаптивно?
Вариант покрасить блок через css и сверху и снизу вставить svg файл, который создает эффект такой волны не прокатит, так как там все сделано градиентом и будет нереально сопоставить градиент блока и градиент svg файла...