Здравствуйте. Подскажите, пожалуйста, где ошибка и почему неправильно работает скрипт.
Ссылка на
GitHub с кодом.
Суть. Скрипт должен из первого списка #allCases выбирать случайный элемент и вставлять его в второй список #chosenCase. Я реализовал это так:
$choose.on('click', function () {
if ($('#allCases li').length > 1) {
var len = ArrayLen.length;
var str = $('#allCases li').text();
var arr = str.split('.');
arr.splice(arr.length - 1, 1);
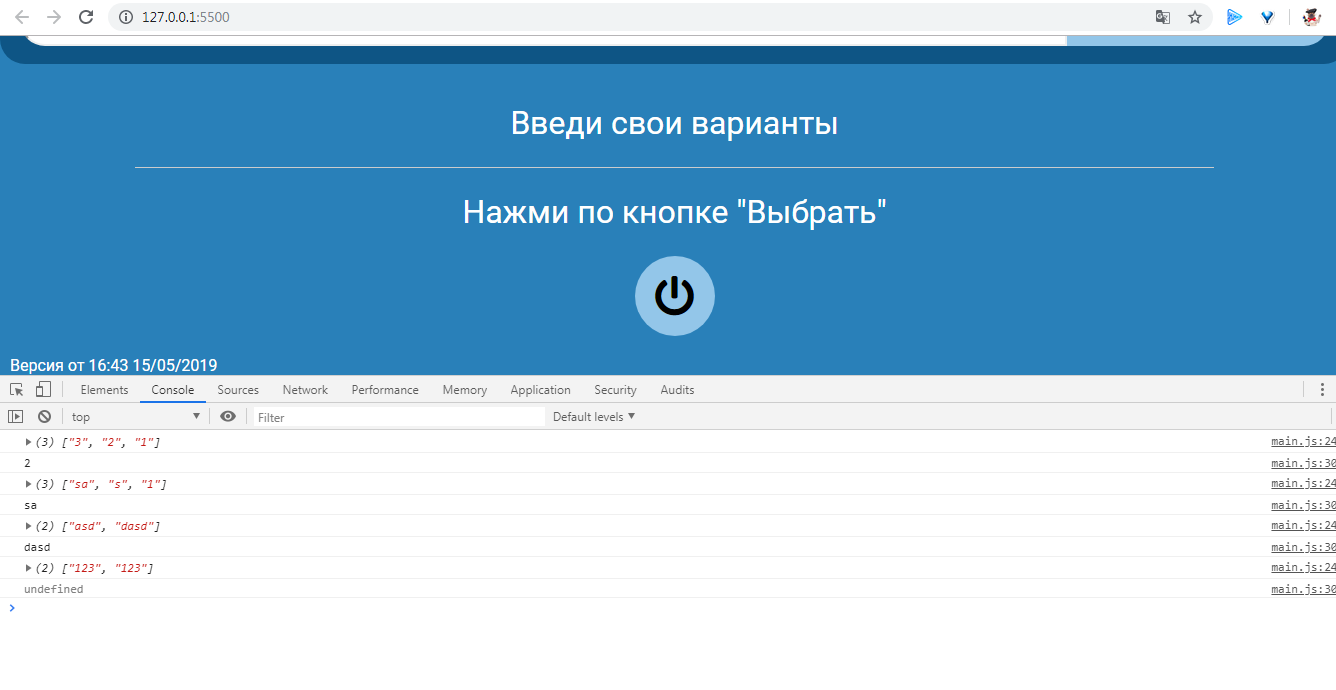
console.log(arr);
var txt = arr[randomInteger(0, len)];
console.log(txt);
$listChosen.append('<li> <strong> советует тебе<strong> ' + txt + '</li>');
} else {
alert('Тут не из чего выбирать!');
}
$listAll.children().slideToggle().remove();
setTimeout(function () {
$listChosen.children().remove();
}, 3000);
ArrayLen.splice(0, ArrayLen.length);
})
Если в 1 списке что то есть, то я получаю выборкой text() и сохраняю в пустой массив.
В массив почему-то последний элементом вставляется пустой. Как я понял, это последний элемент после точки( текст из инпута вставляется с точкой) и он не нужен.
Далее я удаляю его.
Далее вставляю в 2 список элементом из массива с индексом, который возвращает функция для рандомного числа.
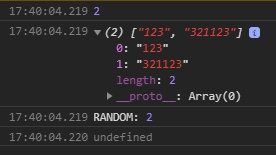
Вывожу в консоль каждый раз массив, полученный от 1 списка и значение с рандомным индексом, которое должно вставиться. В массив сохраняется то что нужно( с уже отсеченным пустым элементом).
Но, через разное количество повторений, в вставляемое в 2 список значение записывается undefined,
которого нет в выводимом в консоль массиве.

На следующую попытку все работает как нужно.
Откуда оно берется и почему так срабатывает?
Весь jq
//VARIABLES----------------------------------------------------------------------------------
var $inputVal = $('#inputVal');
var $addItem = $('#addItem');
var $listAll = $('#allCases');
var $listChosen = $('#chosenCase');
var $delItem = $('.fa-minus-circle');
var $choose = $('#choose');
var ArrayLen = [];
//HANDLERS----------------------------------------------------------------------------------
$addItem.click(addItem);
$listAll.on('click', 'li i', delItem);
$choose.on('click', function () {
if ($('#allCases li').length > 1) {
var len = ArrayLen.length;
var str = $('#allCases li').text();
var arr = str.split('.');
arr.splice(arr.length - 1, 1);
console.log(arr);
var txt = arr[randomInteger(0, len)];
console.log(txt);
$listChosen.append('<li> <strong> советует тебе<strong> ' + txt + '</li>');
} else {
alert('Тут не из чего выбирать!');
}
$listAll.children().slideToggle().remove();
setTimeout(function () {
$listChosen.children().remove();
}, 3000);
ArrayLen.splice(0, ArrayLen.length);
})
$inputVal.on('keydown', function (e) {
var value = this.value;
if ((e.code === 'Enter' || e.code === 'NumpadEnter') && value) {
addItem(value);
}
});
//FUNCTIONS----------------------------------------------------------------------------------
function addItem() {
if ($inputVal.val()) {
$listAll.prepend('<li>' + $inputVal.val() + '.<i class="fas fa-minus-circle"></i></li>').hide().slideToggle('fast');
}
$inputVal.val('');
ArrayLen.push('1');
}
function delItem() {
$(this).parent().animate({
height: "-=100px",
opacity: 0
}, 500, function () {
$(this).parent().remove;
});
ArrayLen.splice(0, 1);
}
function randomInteger(min, max) {
var rand = min - 0.5 + Math.random() * (max - min + 1)
rand = Math.round(rand);
return rand;
}