Друзья, подскажите, как выровнять flex блоки, по краям, но что бы второй ряд, если не полный, было выравнивание по центру?
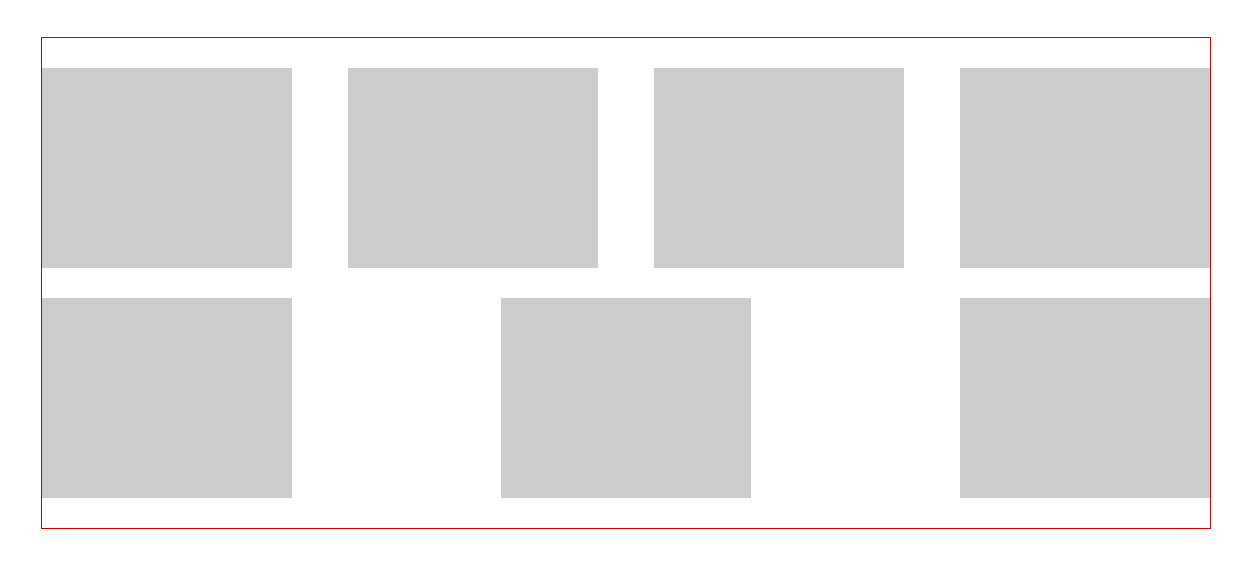
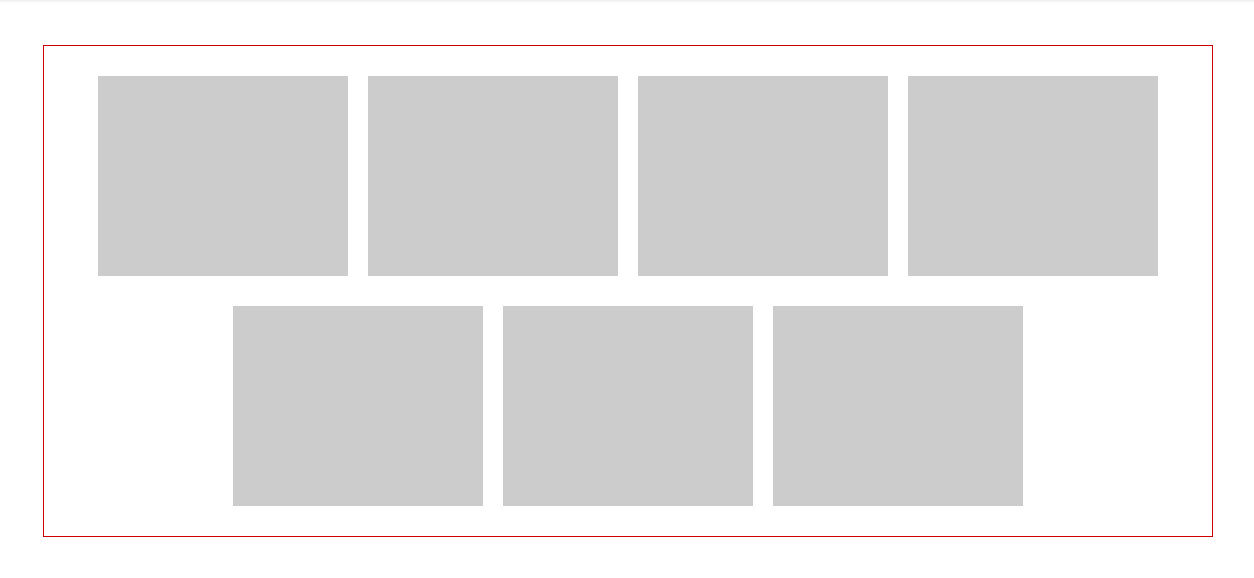
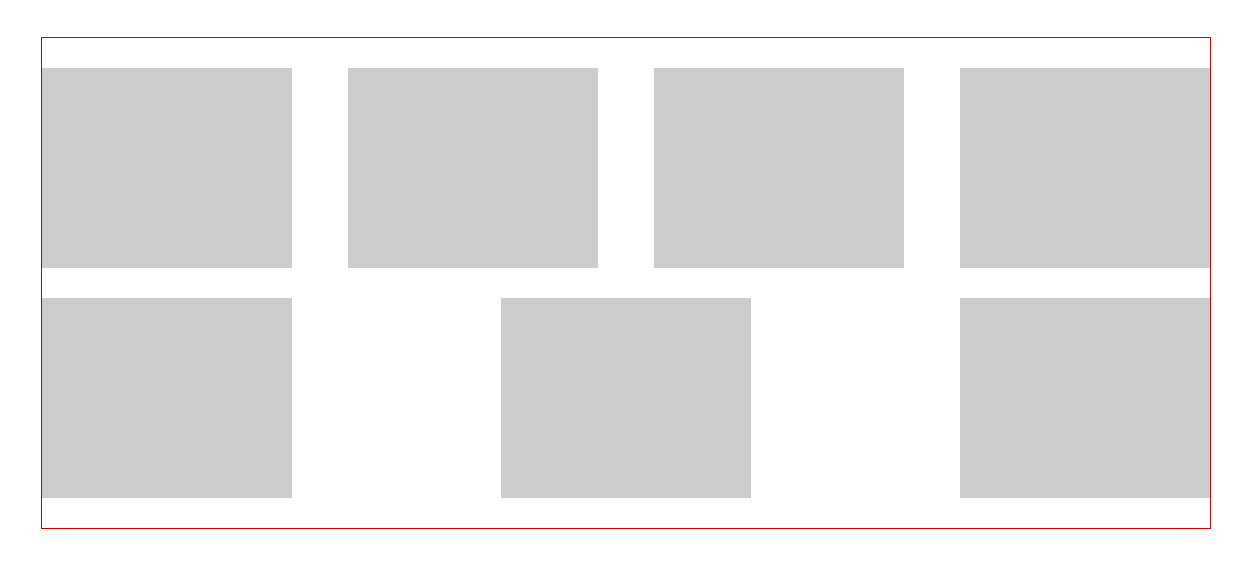
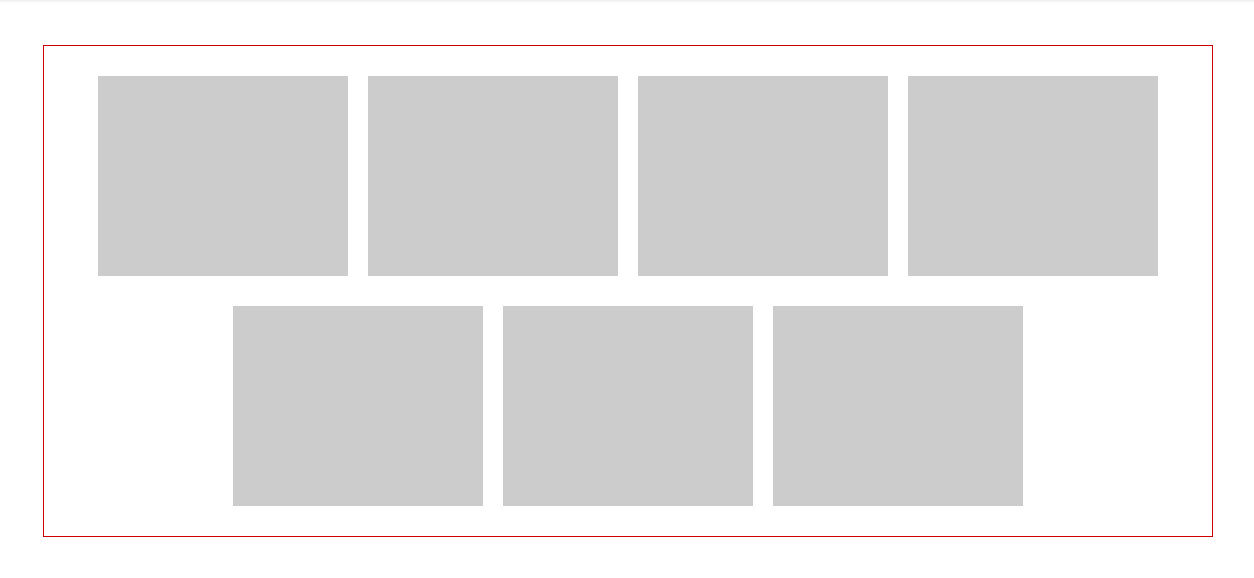
Если поставить: justify-content: space-between; то порядок, но если есть второй ряд, то там это смотрится ужасно.

Если поставить justify-content: center; смотрится второй неполный ряд как нужно, но нужно добавлять отступы элементам, что бы не прилипали друг к другу, и из за этих отступов, они не прикасаются к краям родительского блока, а нужно что бы были по краям блока родителя.

Как поступить что бы выравнивание неполного ряда было по центру, а общее выравнивание было по краю родителя?
Вот поднял
https://codepen.io/Cheizer/pen/gJMjRg