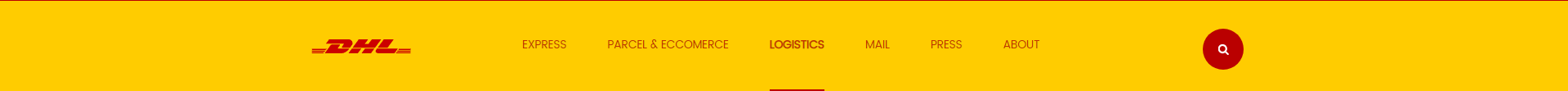
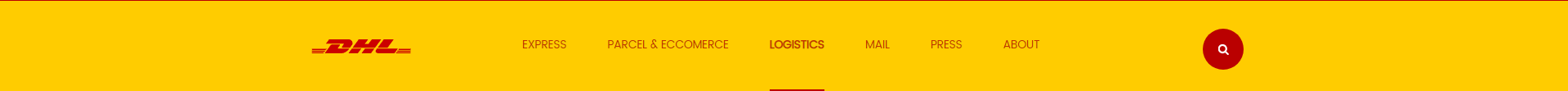
Правильно я расположил три блока подряд? P.S. стрелками выделил свойства, которые писал для этого.

<nav class="navigation">
<div class="container-inner clearfix">
<a class="logo" href="#"><img src="image/logo.png" alt=""></a>
<ul class="navigation__list clearfix">
<li class="navigation__item">
<a class="navigation__link" href="#">Express</a>
</li>
<li class="navigation__item">
<a class="navigation__link" href="#">Parcel & Eccomerce</a>
</li>
<li class="navigation__item">
<a class="navigation__link navigation__link--active" href="#">Logistics</a>
</li>
<li class="navigation__item">
<a class="navigation__link" href="#">Mail</a>
</li>
<li class="navigation__item">
<a class="navigation__link" href="#">Press</a>
</li>
<li class="navigation__item">
<a class="navigation__link" href="#">About</a>
</li>
</ul>
<a class="button-search" href="#"></a>
</div>
</nav>
.navigation{
background: #ffcc00;
}
.logo{
width: 134px;
}
.logo,
.button-search{
display: block;
float: left; <----------------------------
margin-top: 34px;
}
.navigation__list{
float: left; <----------------------------
margin-left: 130px; <----------------------------
margin-right: 200px; <----------------------------
}
.navigation__item{
float: left;
margin-right: 50px;
}
.navigation__item:last-child{
margin-right: 0;
}
.navigation__link{
text-transform: uppercase;
color: #c43300;
font-size: 14px;
letter-spacing: -0.02em;
padding: ;
border-bottom: 3px solid transparent;
display: block;
padding: 47px 0;
}
.navigation__link--active{
border-bottom: 3px solid #bf0000;
}
.navigation__link--active,
.navigation__link:hover{
font-weight: bold;
}
.button-search{
display: block;
width: 50px;
height: 50px;
background-color: #ba0000;
background-image: url(../image/icons/search.png);
background-position: center center;
background-repeat: no-repeat;
border-radius: 50%;
}