



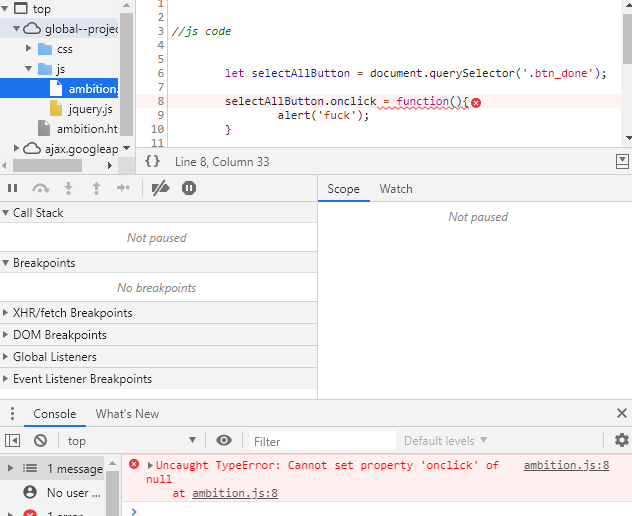
selectAllButton[0].onclick = function() {
alert( 'fuck' );
};let selectAllButton = document.querySelector('.btn_done');
if (!selectAllButton) {
alert('Реально fuck');
alert('Подождём чуть');
setTimeout(e=>{
let selectAllButton = document.querySelector('.btn_done');
if (!selectAllButton) alert('Не, ну я так не играю. Что за нах?');
else alert('А щас норм. Странно.');
}, 1000);
} else {
selectAllButton.onclick = function(){
alert('Норм');
};
}