Здравствуйте
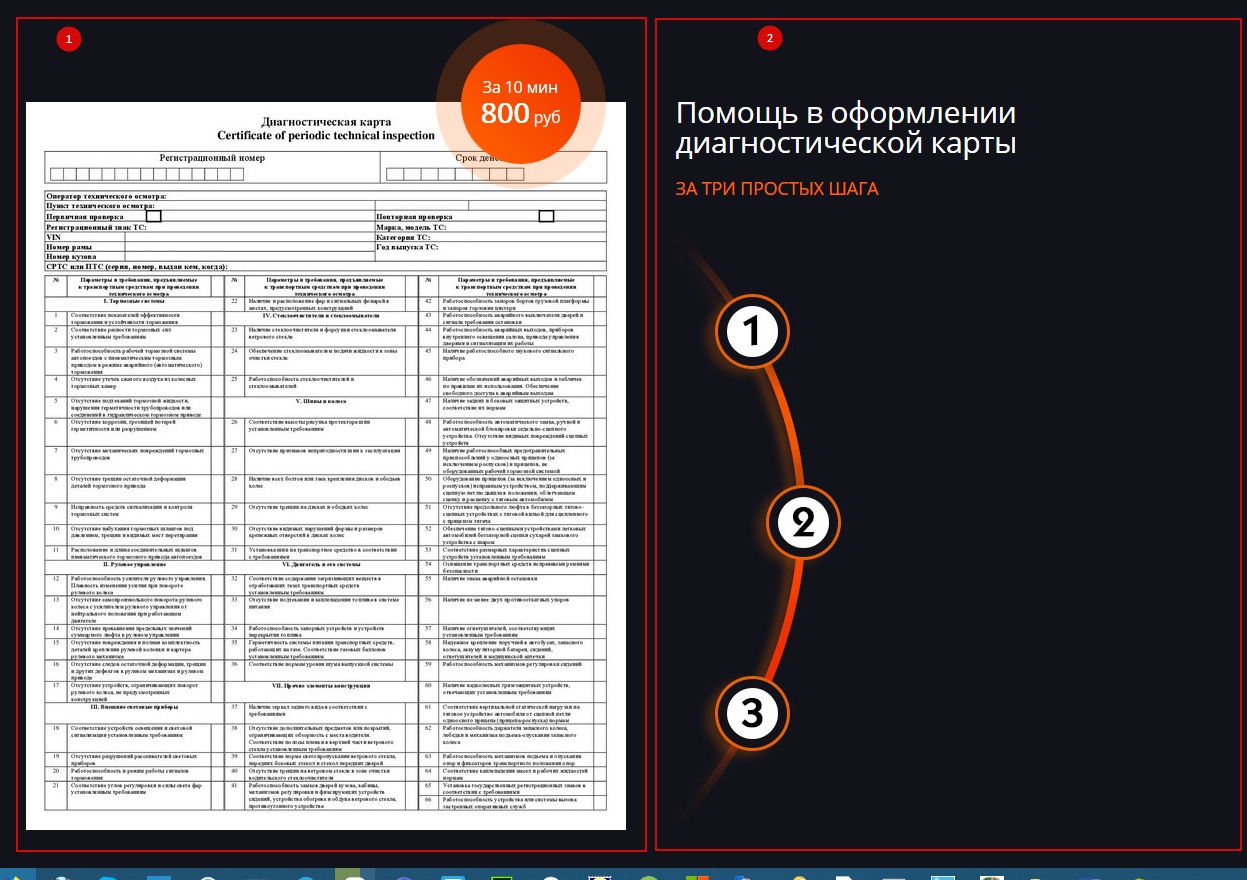
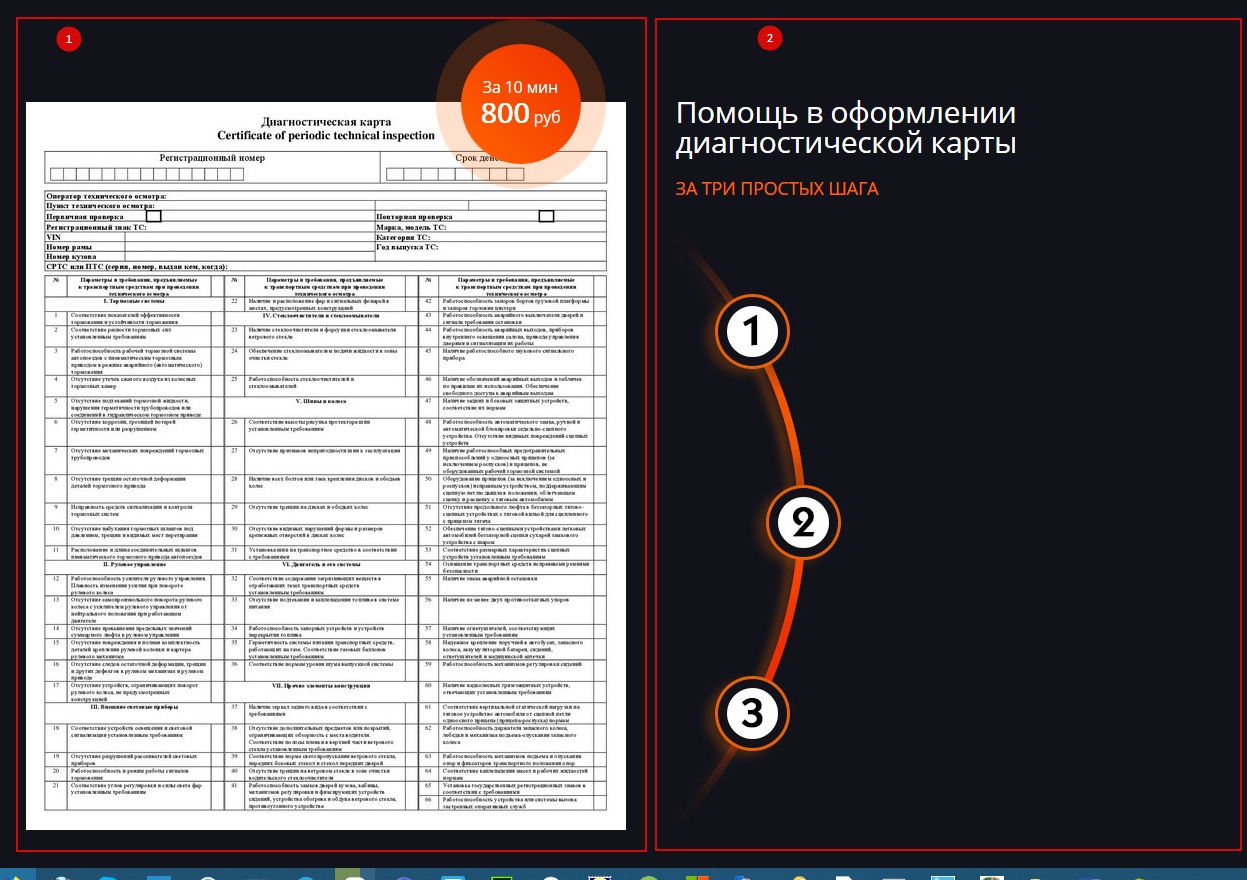
Адаптивные 2 блока, которые растягиваются и сжимаются при уменьшении экрана, (1) и (2), я отметил на скрине, внутри 1 блока картинка, которая растягивается во всю ширину блока, при сжатии экрана она сжимается, с этом все хорошо, а вот 2 блок, там картинка, которая идет с пунктами 1-2-3, она не сжимается, как быть, я если ее растягиваю на 100%, через css, то они вылезает по ширине шире чем 1 блок и картинка.
2 блок, а это правый, при сжатии экрана, там картинка не сжимается, вот надо чтобы сжималась, как в 1 блоке, это левый.
Вот рабочий пример:
https://jsfiddle.net/dopne0b9/