Здравствуйте, а не подскажите как правильно сделать, есть флекс контейнер и нужно если элементов мало что бы расположились по центру?
Получается когда сделал
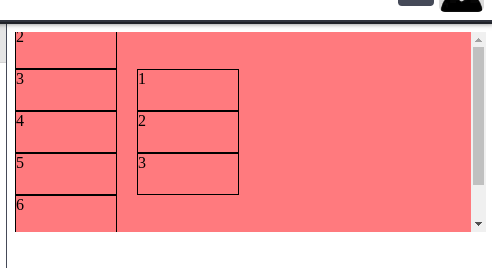
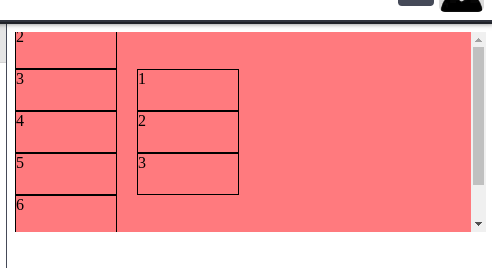
justify-content: center; и когда элементов больше чем высота контейнера, тогда обрезается верхний элемент.

Вроде нашел решение, убрать
justify-content: center; и сделать
.list::before, .list::after {
content: '';
margin: auto;
}
Но выглядит это костыльно, может есть другое решение?