Есть универсальный миксин для плейсхолдера для всех браузеров
placeholder-input(color)
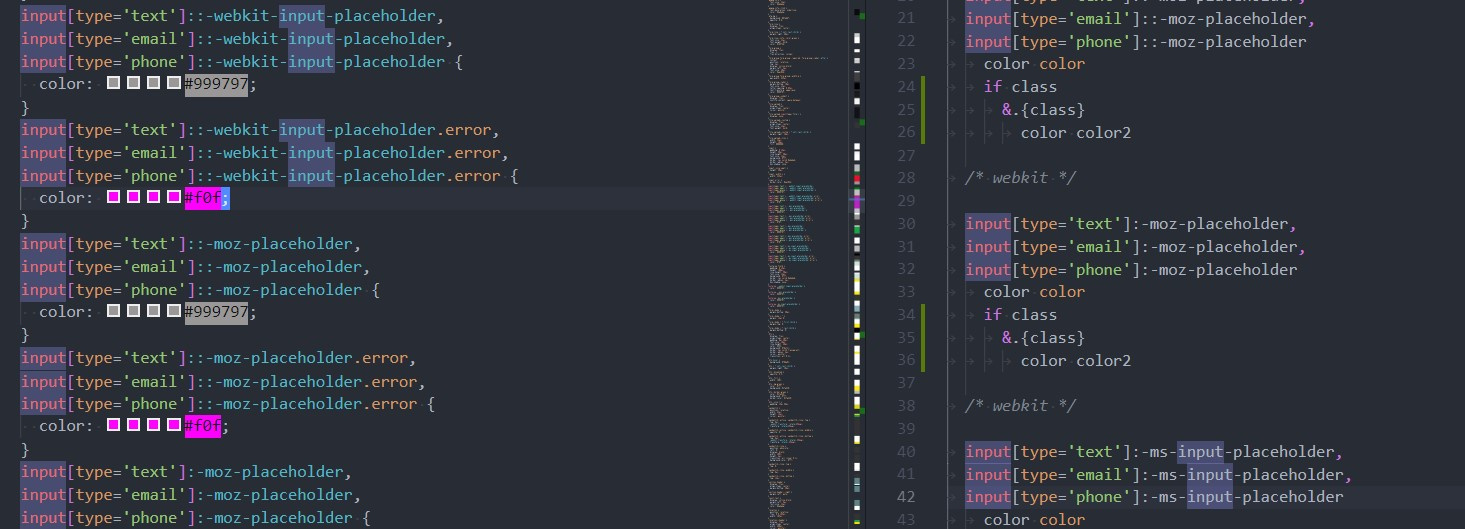
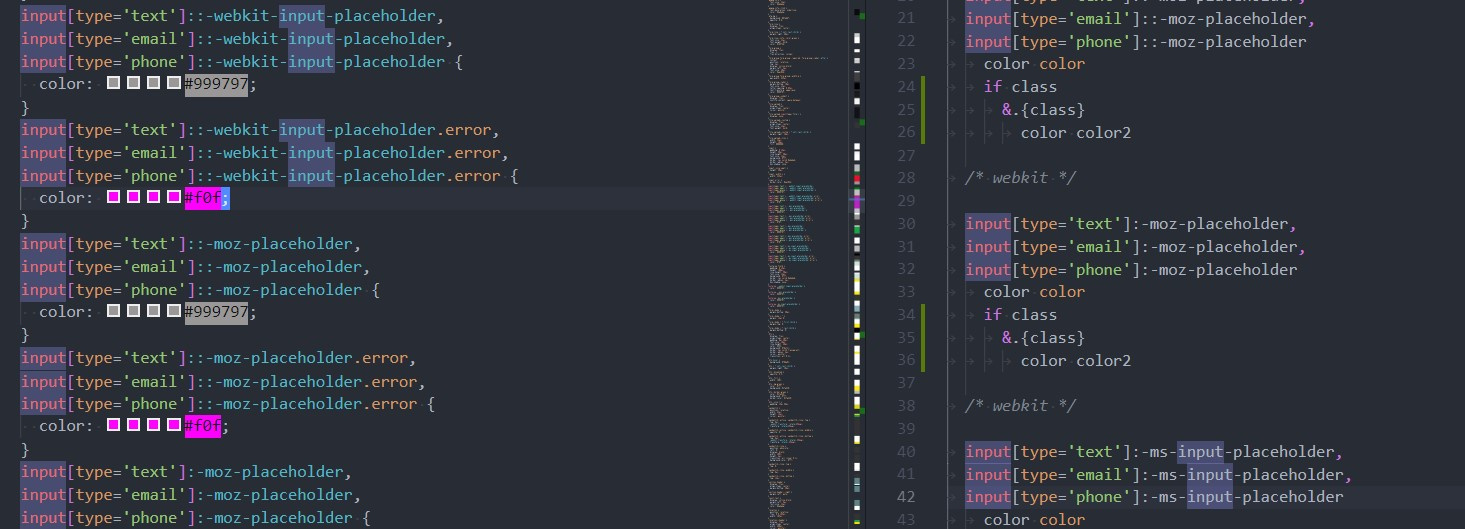
input[type='text']::-webkit-input-placeholder,
input[type='email']::-webkit-input-placeholder,
input[type='phone']::-webkit-input-placeholder
color color
/* webkit */
input[type='text']::-moz-placeholder,
input[type='email']::-moz-placeholder,
input[type='phone']::-moz-placeholder
color color
/* webkit */
input[type='text']:-moz-placeholder,
input[type='email']:-moz-placeholder,
input[type='phone']:-moz-placeholder
color color
/* webkit */
input[type='text']:-ms-input-placeholder,
input[type='email']:-ms-input-placeholder,
input[type='phone']:-ms-input-placeholder
color color
У меня возникла проблема, когда нужно поменять цвет плейсхолдера, если у инпутов есть класс error.
Я так понимаю, что можно задать еще 2 параметра, класс и color2.
Только как задать пустые параметры или по-умолчанию?
Я попробывал так
placeholder-input(color, class false, color2 = false)
input[type='text']::-webkit-input-placeholder,
input[type='email']::-webkit-input-placeholder,
input[type='phone']::-webkit-input-placeholder
color color
if class
&.class = class
color color2
/* webkit */

Только почему-то в браузере стили не применяются?