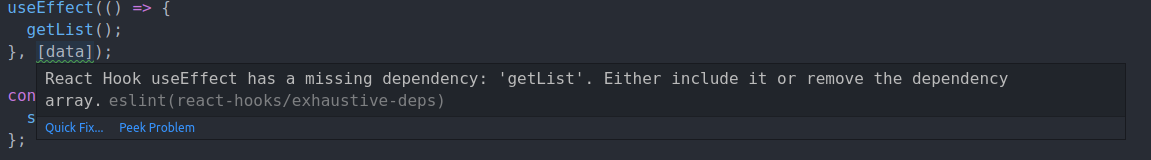
Смысл этого правила в том, чтобы в
useEffect явно было видно, как зависимости влияют на выполняемые в эффекте действия. В твоём случае то,
как data влияет на вызов getList в эффекте, неочевидно.
Как можно решить:
1. Добавить в getList параметр data, это сделает зависимость явной:
useEffect(() => {
getList(data)
}, [data])
2. Если ты не хочешь следовать правилу, отключи его в
.eslintrc:
{
"plugins": ["react-hooks"],
// ...
"rules": {
// ...
"react-hooks/exhaustive-deps": "off"
}
}
3. Если хочешь отключить его единожды:
useEffect(() => {
getList()
}, [data]) // eslint-disable-line
или
/* eslint-disable react-hooks/exhaustive-deps */
useEffect(() => {
getList()
}, [data])
/* eslint-enable react-hooks/exhaustive-deps */