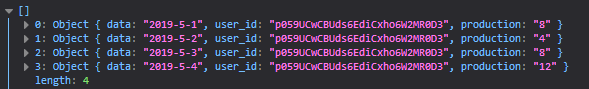
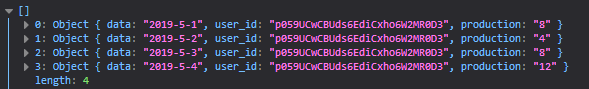
В общем проблема в следующем, есть база данных на firebase, есть компонент React. Я получаю данные из базы данных и формирую из них массив объектов вида:

,
после этого я пытаюсь передавать в состояние компонента данные из этого массива, но данных в массиве нет.
class CalendarDay extends Component{
constructor(props){
// console.log(db);
super(props);
this.state = {
production: db.map( x => (x.data === this.props.date && localStorage.user === x.user_id) ? x.production : 0),
}
}
Моя идея проста, если совпадает дата и пользователь текущий и из базы данных, вывести значение в состояние. Однако, если выполнить console.log(db) - массив будет выведен, в нём будут значения, но если выводить например первый объект массива console.log(db[0]) - будет undefined. Если я правильно понимаю, то в момент отрисовки компонента массив ещё не заполнен, как это можно пофиксить?
 ,
,