Как выравнять один div снизу а другой сверху( css flex )?
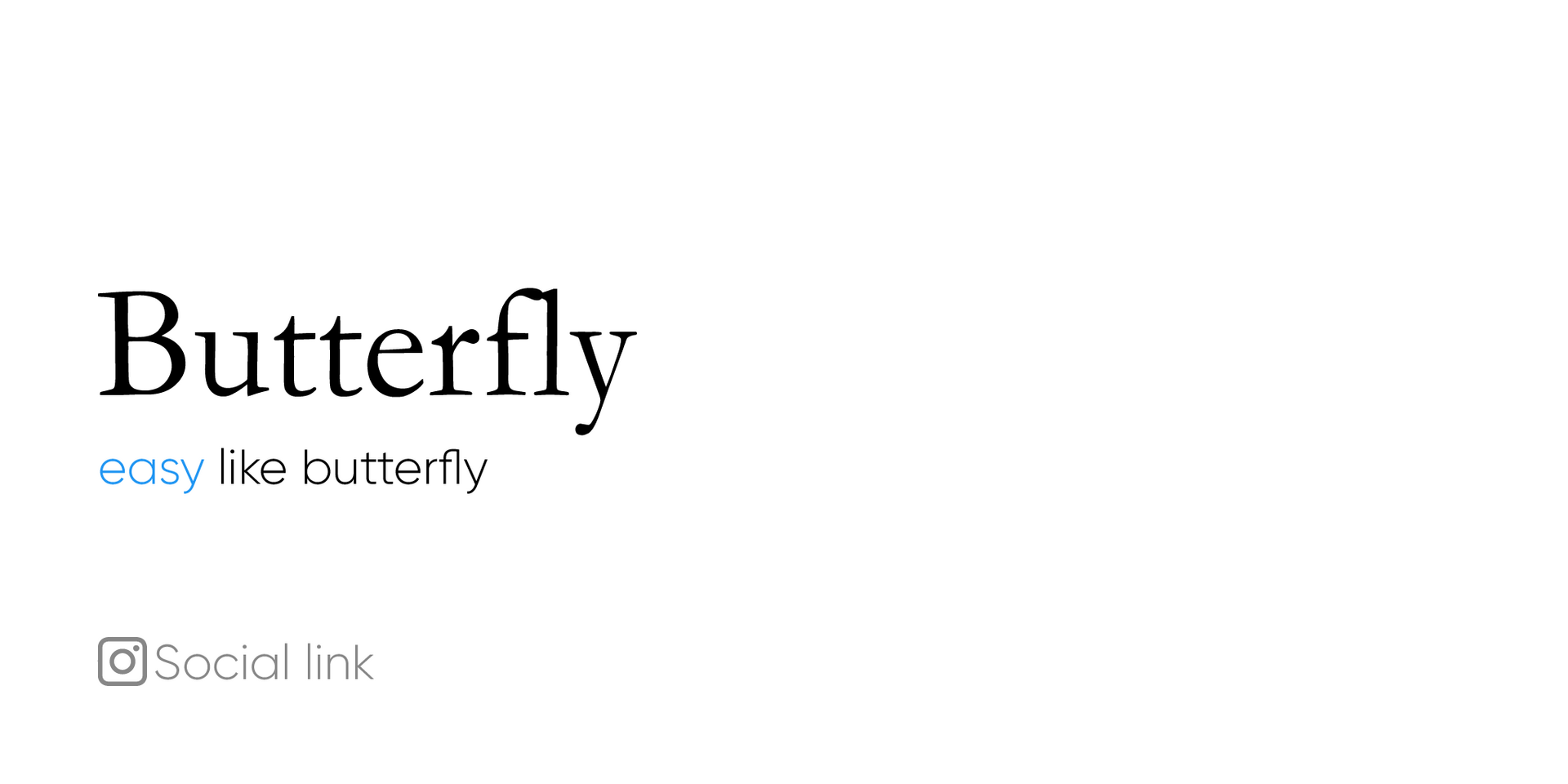
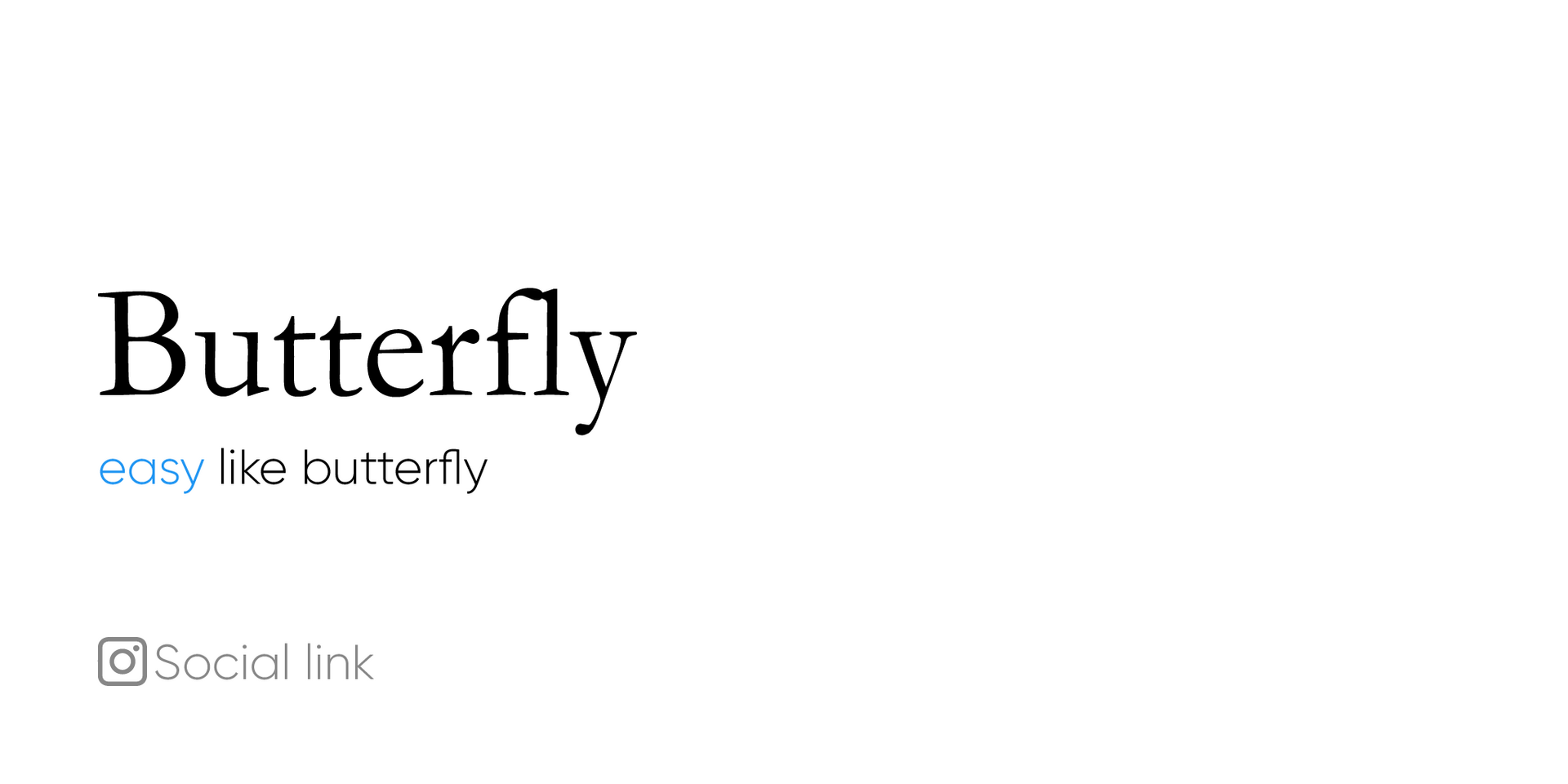
Нужно выровнять так как показано на примере ниже

Бренд и слоган выровняны по центру с помощью
align-items: center;, а ссылки на соц. сети расположены в нижней части контейнера, как такого можно добиться с помощью css без применения
position: fixed; или
position: absolute;