В мобильной версии в меню к классу menu добавляется класс menu_state_open
Код html:
<header>
<div class="container header__container">
<img class="header__logo" src="./images/logo.jpg">
<div class="menu header__menu">
<div class="menu__icon">
<span class="menu__span"></span>
<span class="menu__span"></span>
<span class="menu__span"></span>
<span class="menu__span"></span>
</div>
<div class="menu__top">
<a class="menu__links-item" href="/">Web Dev</a>
<a class="menu__links-item" href="/">Design</a>
<a class="menu__links-item" href="/">Writing</a>
<a class="menu__links-item" href="/">Admin support</a>
<a class="menu__links-item" href="/">View all category</a>
</div>
<div class="menu__top">
<a class="menu__links-item" href="/">Login</a>
<a class="menu__links-item" href="/">Sign In</a>
<a class="menu__links-item post-button" href="/">Post a job</a>
</div>
</div>
</div>
</header>
Код sass:
header
display: flex
align-items: center
width: 100%
height: 105px
z-index: 1001
position: fixed
.header__container
display: flex
.header__logo
max-width: 55px
width: 100%
height: 100%
display: block
margin-right: 40px
.header__menu
.menu__icon
display: none
width: 45px
height: 35px
position: relative
cursor: pointer
.menu__span
display: block
position: absolute
height: 9px
width: 100%
background: $blue-color
border-radius: 9px
opacity: 1
left: 0
transform: rotate(0deg)
transition: .25s ease-in-out
&:nth-child(1)
top: 0px
&:nth-child(2)
top: 13px
&:nth-child(3)
top: 13px
&:nth-child(4)
top: 26px
.menu__top
.menu__links-item
display: inline-block
color: #404f54
font-family: "opensans-regular"
font-size: 14px
line-height: 30px
padding: 0 10px
text-transform: uppercase
text-decoration: none
&:hover
color: $blue-color
.post-button
padding: 10px 40px
border: 2px solid #b3b9bb
border-radius: 30px
color: #b3b9bb
margin-left: 25px
transition: all 0.1s linear 0.1s
&:hover
background-color: #b3b9bb
text-decoration: none
color: #fff
.menu_state_open
.menu__icon
.menu__span
&:nth-child(1)
top: 18px
width: 0%
left: 50%
&:nth-child(2)
transform: rotate(45deg)
&:nth-child(3)
transform: rotate(-45deg)
&:nth-child(4)
top: 18px
width: 0%
left: 50%
.menu__top
display: block
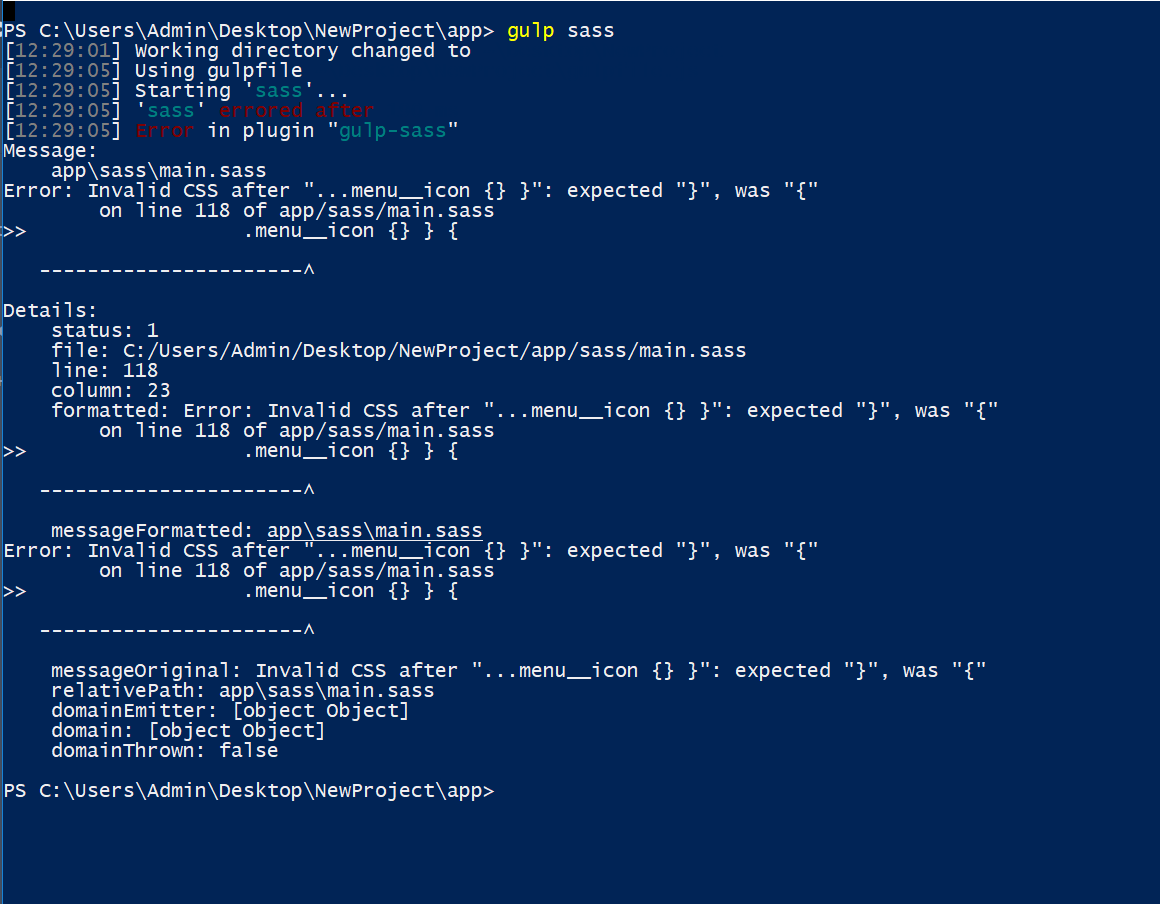
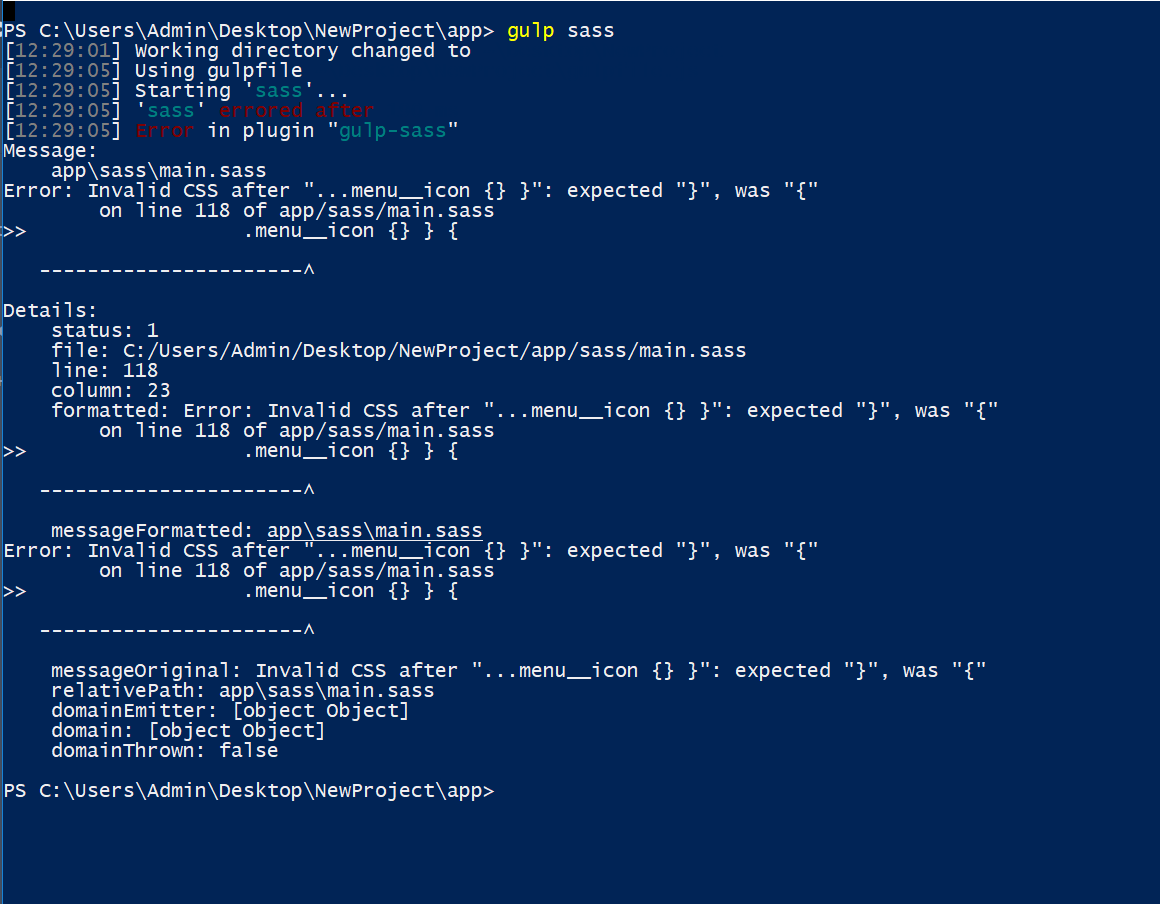
При обработке sass выводится ошибка как на скриншоте. В чем может быть проблема?