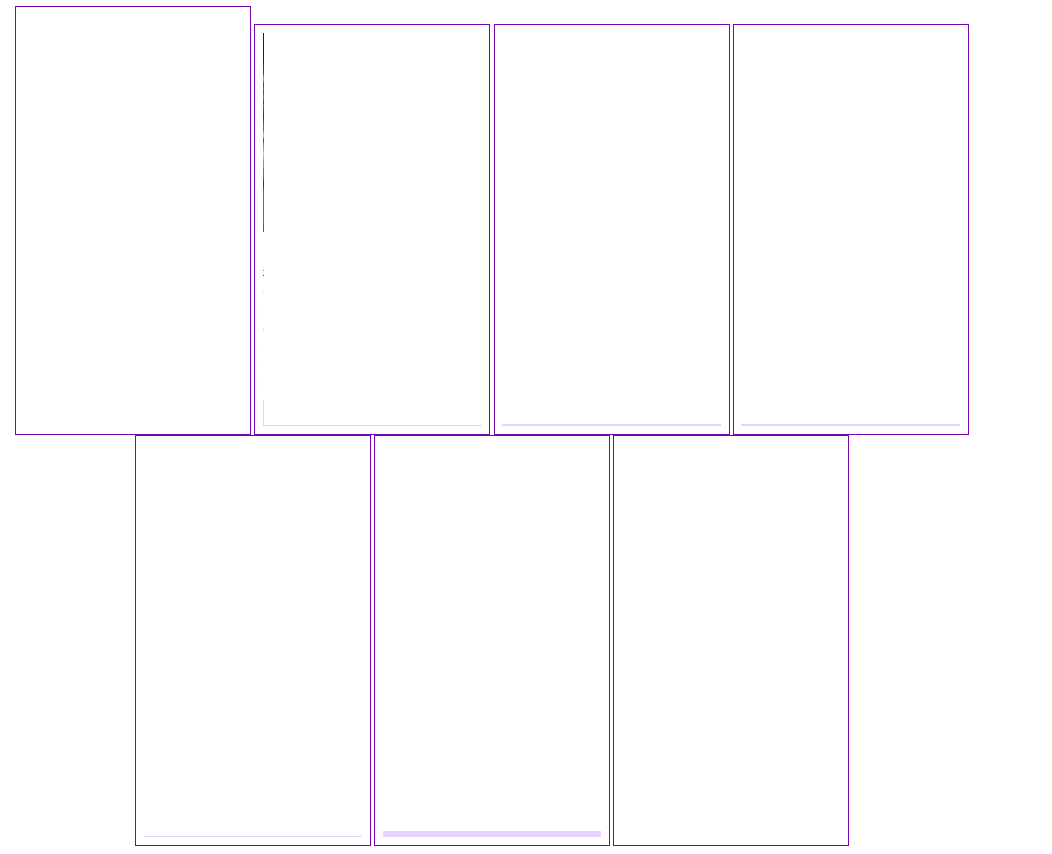
Как с помощью CSS расположить блоки таким образом, чтобы границы у них соприкасались, но не задваивались, и были однаковой высоты? Как показано на картинке:

То есть надо получить что-то подобное таблице... Как по центру в ряд их расположить, я знаю, а с границами какие-то непонятки.
border: 1px #7305b2 solid;
text-align: center;
display: inline-block;
width: 295px;
padding: 10px;
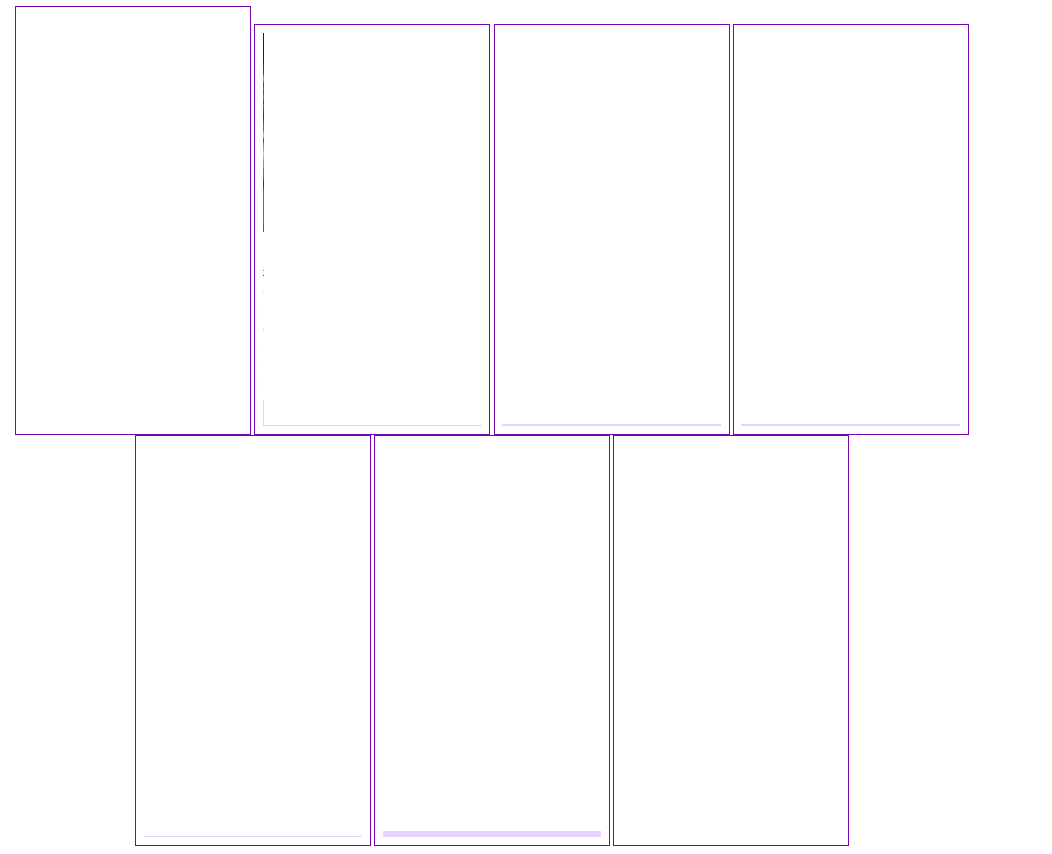
Css дает следующее:

Мне нужно получить первый вариант