Задать список бэкграундов:
body {
background: linear-gradient(to right, rgba(0, 0, 0, 1), rgba(255, 255, 255, 0), rgba(0, 0, 0, 1)), url(background_picture.jpg) 0 0 no-repeat;
background-size: auto 100%;
}
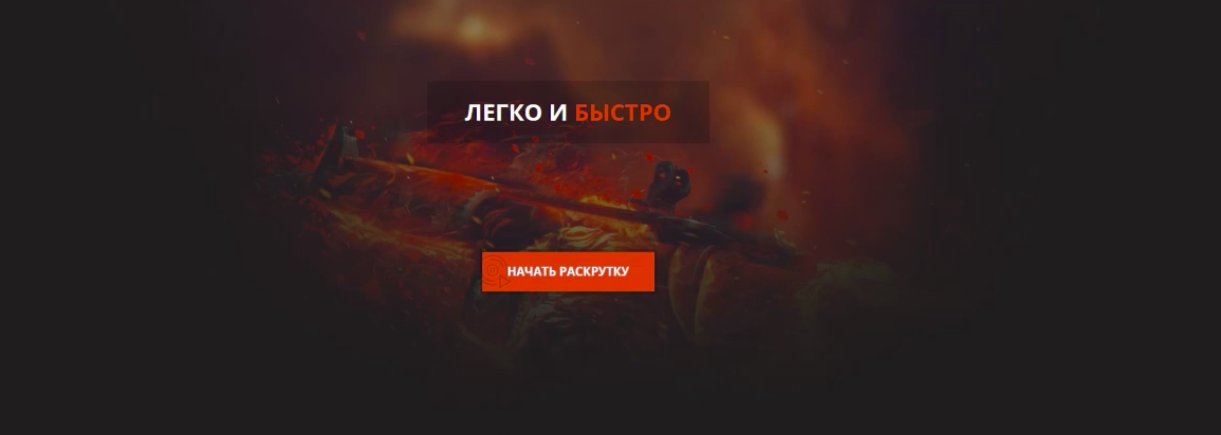
Такие настройки позволяют сделать фоном картинку "background_picture.jpg", а поверх нее наложить градиент слева направо: черный - прозрачный - черный. Если черный создает слишком темное оформление, можно поставить вместо "1" (это степень непрозрачности, измеряется от 0 до 1) что-то ближе к нулю (например, "0,5").
В свойстве background-size указываем: если нужно растянуть картинку по высоте - "auto 100%", если по ширине - "100% auto".
Подробнее об использованных свойствах:
htmlbook.ru/css/background
htmlbook.ru/css/background-size
htmlbook.ru/css3-na-primerakh/lineinyi-gradient