На текущий момент прохожу эти уроки
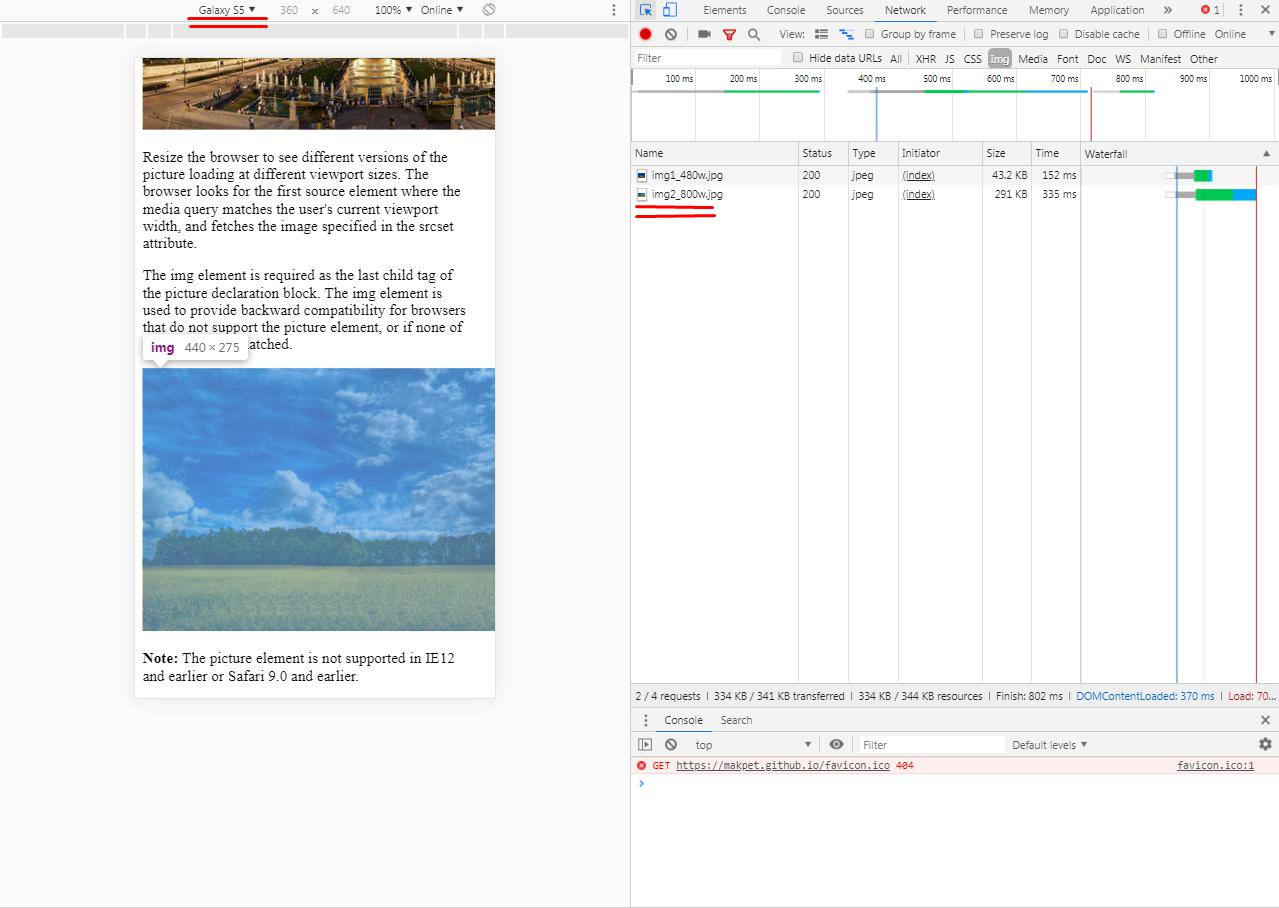
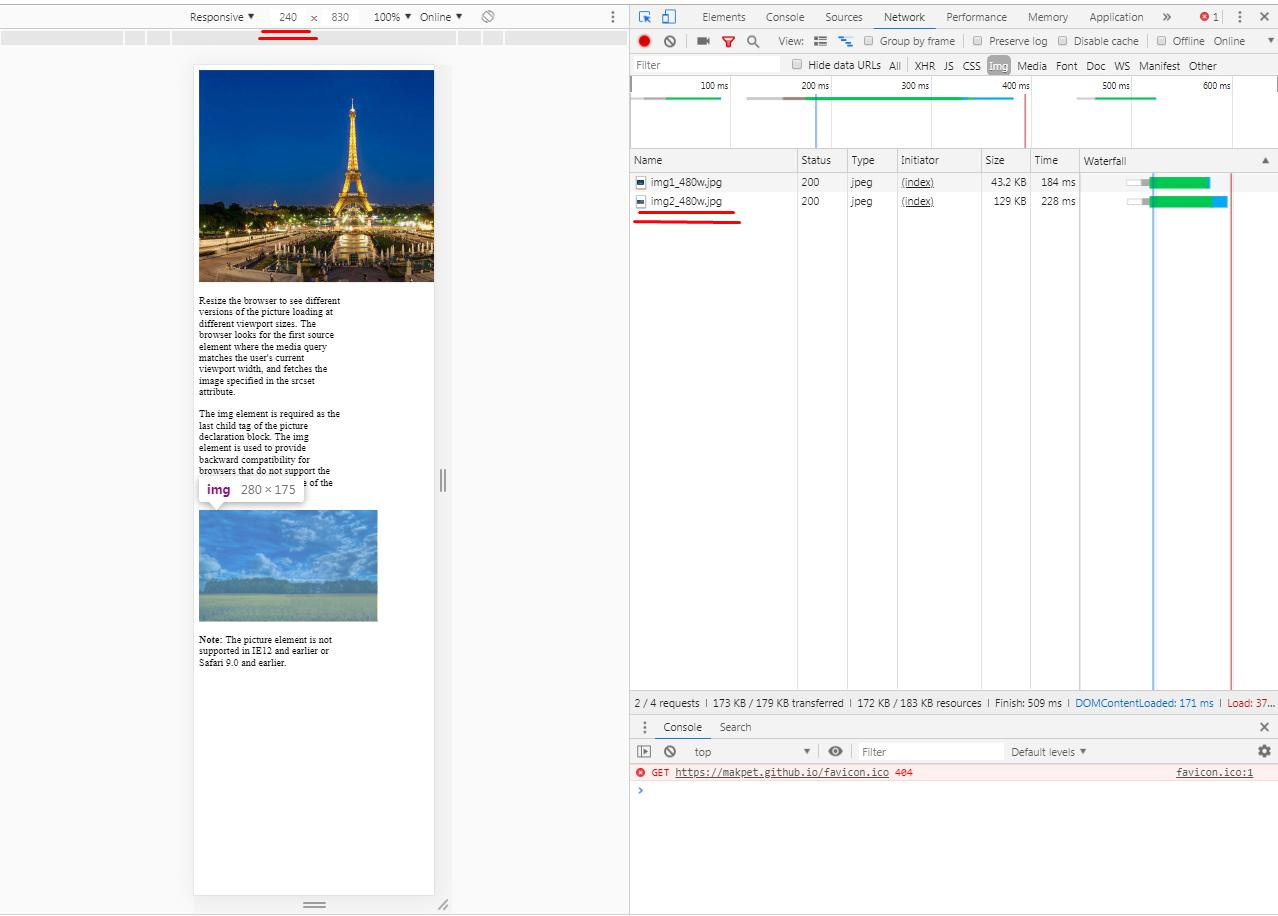
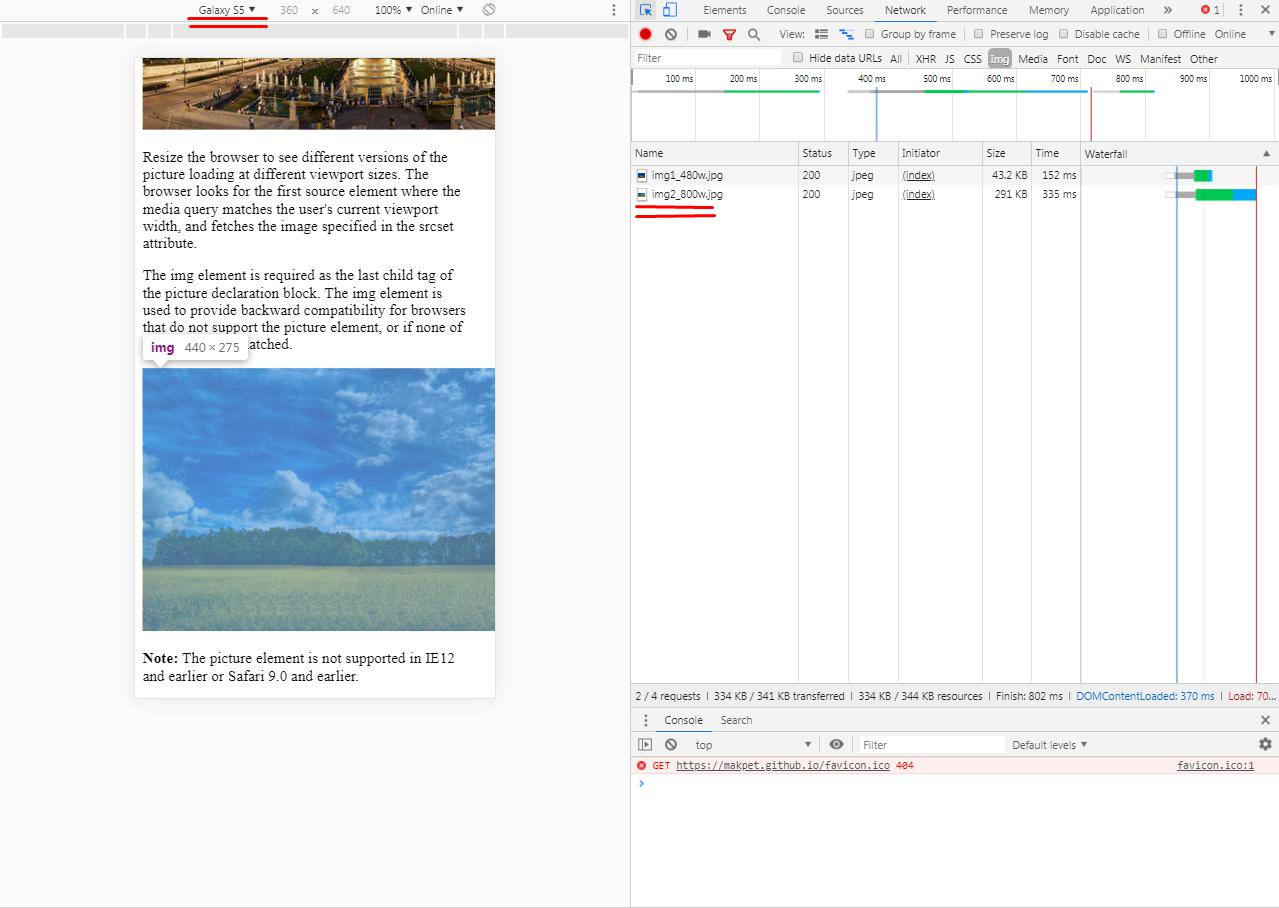
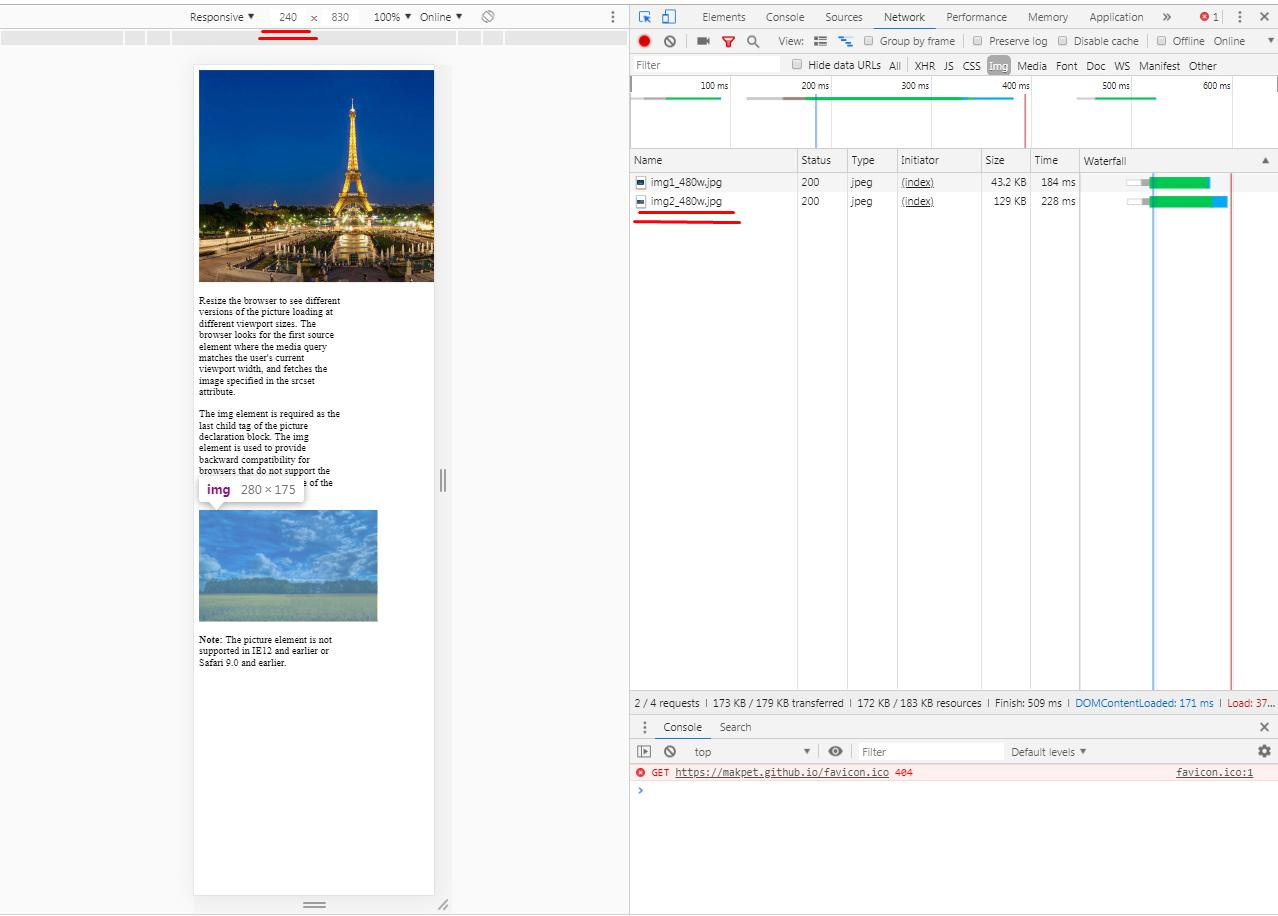
https://developer.mozilla.org/ru/docs/Learn/HTML/M... Дошел до атрибутов srcset и sizes, в статье говориться, что эти атрибуты должны подгружать более мелкие картинки в зависимости от размера экрана, но на практике это работает не так.
https://github.com/MakPet/repo3/blob/master/index.html - вот ссылка на мой репозиторий с HTMl кодом и
https://makpet.github.io/repo3/ - ссылка на git pages.
<img srcset="img2_320w.jpg 320w,
img2_480w.jpg 480w,
img2_800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="img2_800w" alt="Nature">
У меня же при ширине экрана в 360w загружается картинка шириной 800px, хотя должна загружаться шириной 480 px, так как 360w<max-width: 480px. Но ширина слота почему-то определяется верно - 440px

Так же если ширина экрана будет <320w, то загружается картинка шириной 480 px, хотя должна загружаться шириной 320 px.

Точно такая же история, если смотреть на код из примеров статьи.
Ссылка на код -
https://github.com/mdn/learning-area/blob/master/h...
Ссылка на Git pages -
https://mdn.github.io/learning-area/html/multimedi...