inputs = document.querySelectorAll(".item-input"),function recordObject () {
let i = 0;
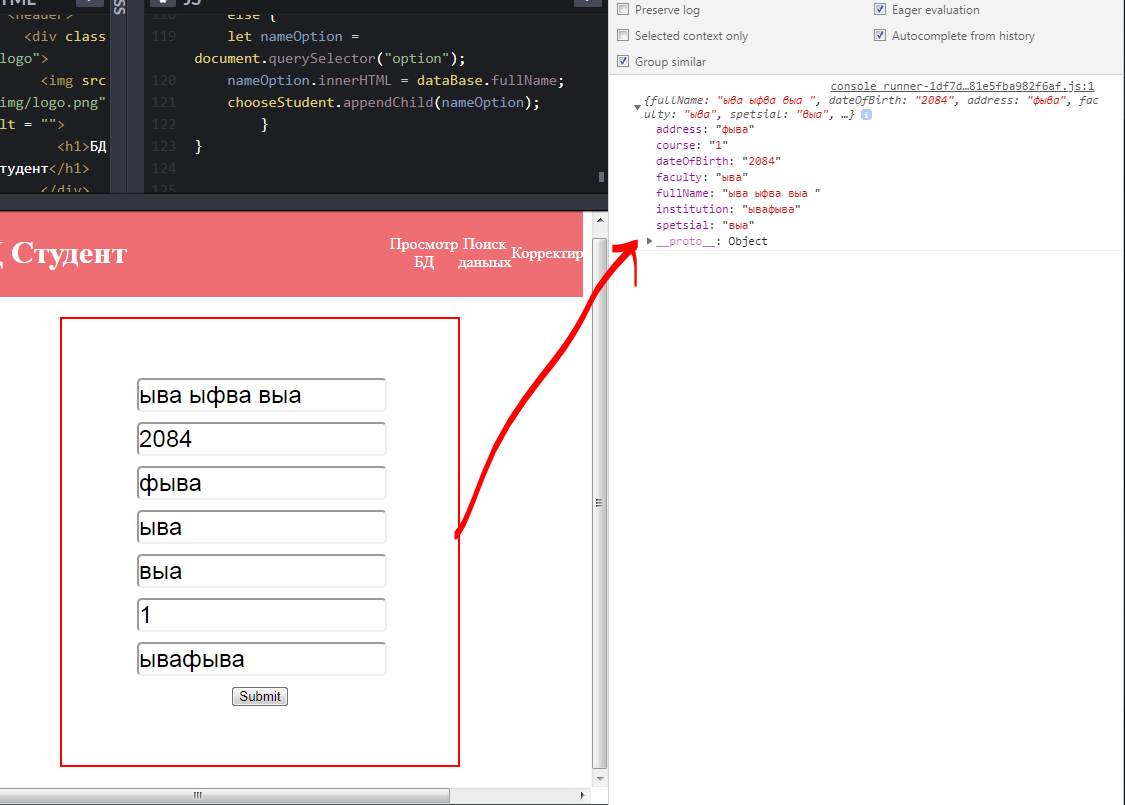
dataBase = {
fullName : '',
dateOfBirth : '',
address : '',
faculty : '',
spetsial : '',
course : '',
institution : ''
}
for(let key in dataBase){
dataBase[key] = inputs[i].value;
i++;
}
console.log(dataBase);
}
document.querySelector('form').addEventListener('submit', e => e.preventDefault())