
{this.state.cinemas.map(cinema => (
<ListItemCinema
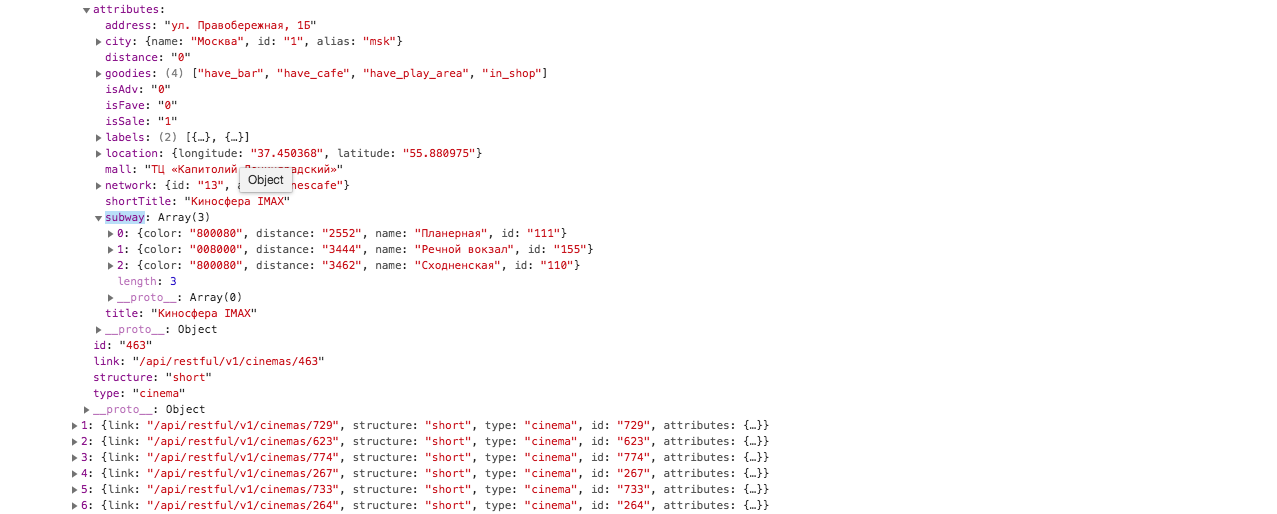
mall={cinema.attributes.mall}
title={cinema.attributes.title}
subway={
cinema.attributes.subway[0] === "undefined"
? null
: cinema.attributes.subway[0].name
}
labels={cinema.attributes.labels}
key={cinema.id}
shortTitle={cinema.attributes.shortTitle}
/>
))}{this.state.cinemas.map(cinema => <ListItemCinema key={cinema.id} cinema={cinema} />)}const ListItemCinema = ({ cinema }) => {
const { subway, shortTitle, labels, title, mail } = cinema.attributes;
/* some code */
return (
<div>
{/* some code */}
<ul>
{subway.map(station => <li key={station.name}>{station.name}</li>)}
</ul>
</div>
);
}{props.subway.length ? props.subway[0].name : null}{this.state.cinemas.map((cinema,num) => (
<ListItemCinema
mall={cinema.attributes.mall}
title={cinema.attributes.title}
subway={
cinema.attributes.subway[num] === "undefined"
? null
: cinema.attributes.subway[num].name
}
labels={cinema.attributes.labels}
key={cinema.id}
shortTitle={cinema.attributes.shortTitle}
/>
))}