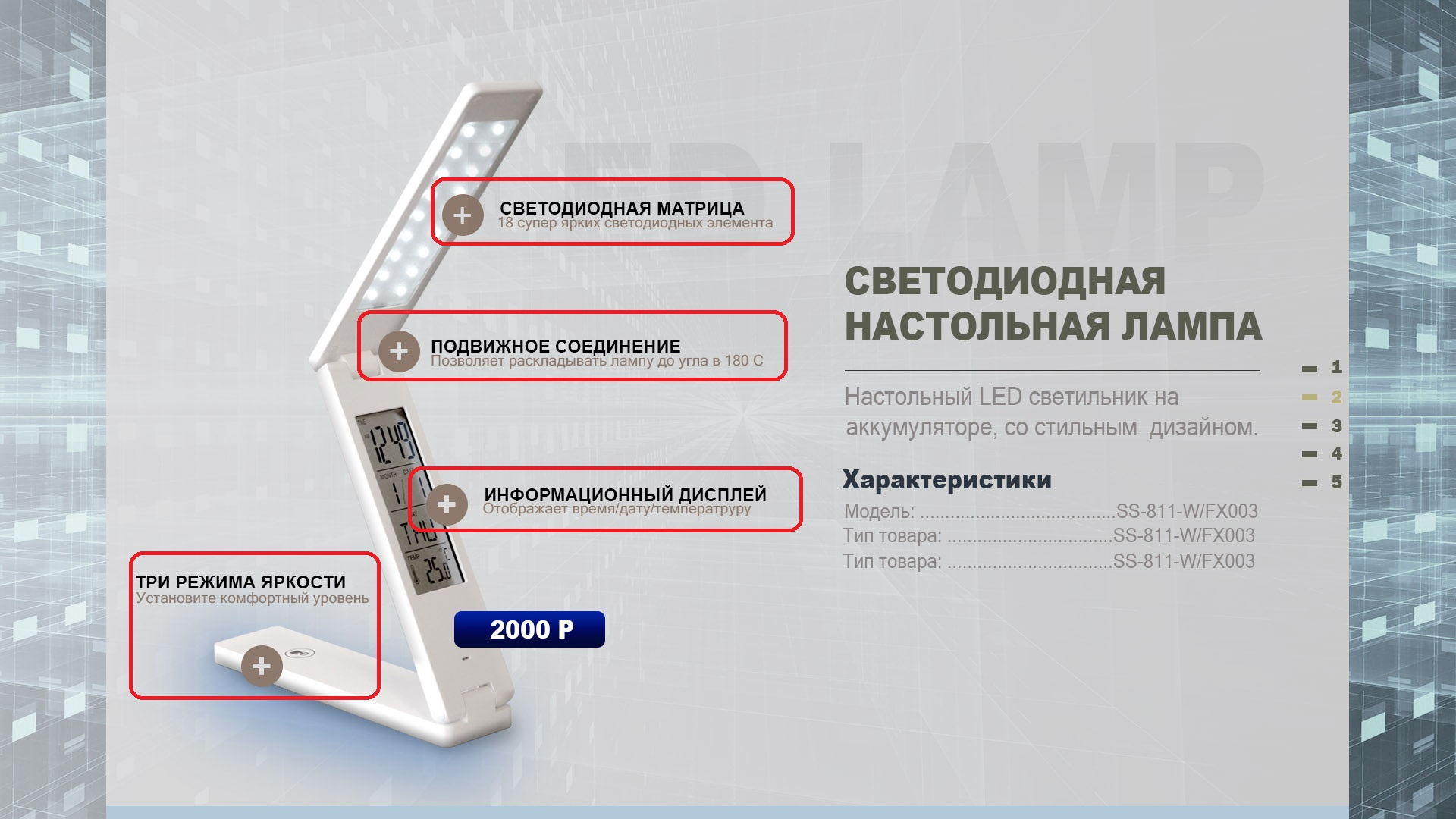
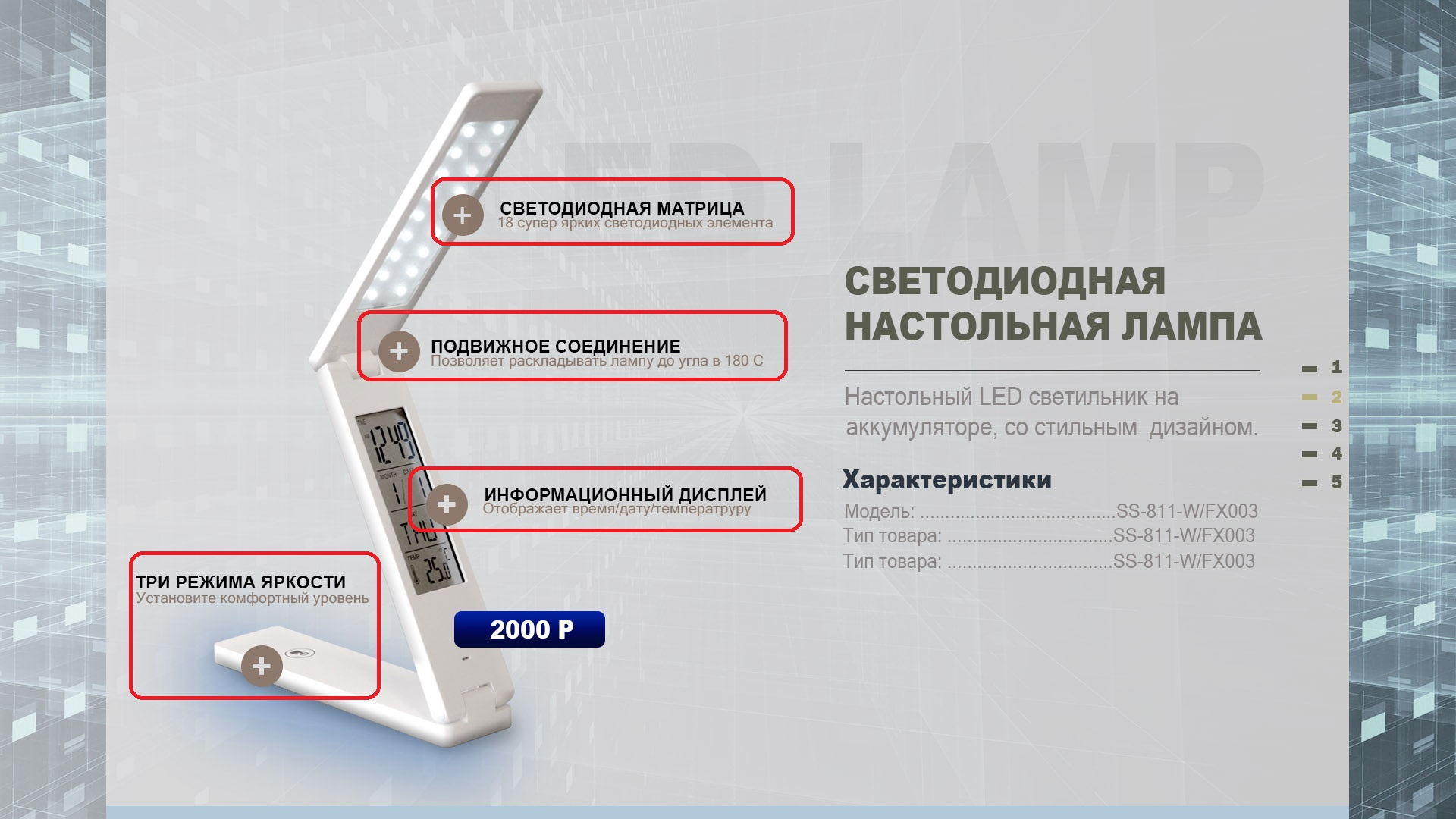
Как сверстать такую карточку, а именно интересует как реализовать верстку картинки со всеми ее плюсиками и текстовой информацией? Лучше сохранить ее как картинку сразу с текстовыми блоками выделенными красным цветом - либо описывать каждый значок плюса на CSS и используя позиционирование собирать объект.