Доброго дня!
Есть форма отправки
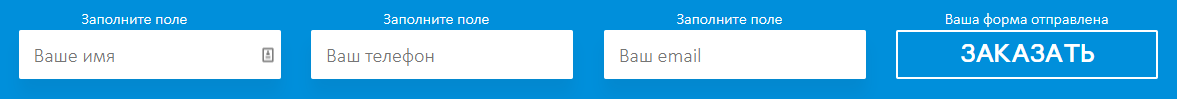
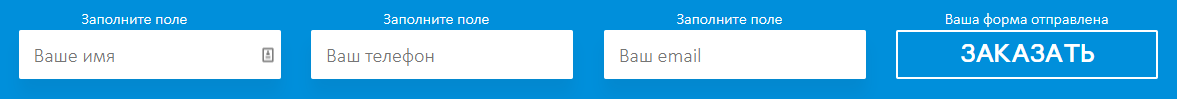
<form action="mail/smart.php" method="POST" id="order-form" class="order-form">
<input type="text" name="username" class="order-form__item" placeholder="Ваше имя">
<input type="tel" name="phone" class="order-form__item phone" placeholder="Ваш телефон" required>
<input type="email" name="email" class="order-form__item" placeholder="Ваш email">
<button type="submit" id="submit" class="order-form__item order-button order-form__success" disabled>Заказать</button>
<div class="success"></div>
</form>
<div class="agree">
<label for="polit" class="agree-text"><input type="checkbox" name="polit" id="polit" class="agree-check">
<i></i> Я согласен с <span class="agree-under">«Политикой конфиденциальности»</span> сайта</label>
</div>
Для нее установлена валидация
$('#order-form').validate({
errorClass: "invalid",
errorElement: "div",
rules: {
username: {
required: true,
minlength: 2,
maxlength: 15
},
phone: "required",
email: {
required: true,
email: true
},
},
messages: {
username: {
minlength: jQuery.validator.format("Минимальное кол-во символов: 2"),
maxlength: jQuery.validator.format("Максимальное кол-во символов: 15"),
required: "Заполните поле"
},
phone: {
required: "Заполните поле"
},
email: {
email: "Введите корректный email",
required: "Заполните поле"
},
}
})
$(".phone").mask("8 (999) 999-9999");
Валидация работает, но когда я делаю отправку с помощью AJAX,
$('#order-form').on('submit', function(event) {
event.preventDefault();
$.ajax({
url: 'mail/smart.php',
type: 'POST',
data: $(this).serialize(),
success: function(data) {
$('.success').html('Ваша форма отправлена');
},
error: function(jqSHR, textStatus) {
console.log(jqSHR + ':' + textStatus);
}
});
});
то валидация не срабатывает и форма отправляется даже с пустыми полями, несмотря на то что сообщение валидатора появляется.